HTML5----热区(在图片img上第一超链接选区)

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>热区</title> </head> <body> <img src="imgs/bg.png" useMap = "#link-map"> <map name = 'link-map'> <area shape="rect" coords="47,307,351,413" href="http://www.baidu.com"> <area shape="circle" coords="600,600,200" href ="http://www.jd.com" alt="Mercury" /> <area shape="poly" coords="0,0,200,0,200,200,100,300,0,200" href="http://www.taobao.com"> </map> </body> </html> <!-- 热区: 1、分类有矩形,圆形,多边形 2、矩形只用两个对角的坐标 3、圆形只要圆心坐标和半径 4、多边形要按照连接顺序来排坐标 -->
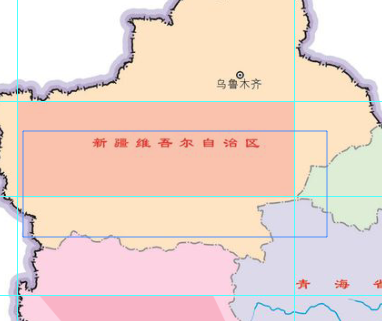
1、矩形的热区,当点击鼠标右键就可以出现这个选取

2、圆心热区

3、多边形热区




 浙公网安备 33010602011771号
浙公网安备 33010602011771号