Linux(CentOS7+)发布Web项目到tomcat服务器并部署nginx反向代理
项目准备
1.tomcat相关配置
确保自己的tomcat运行良好,并且可以远程访问,通过ip地址+8080访问tomcat管理页面。
2.确保mysql环境
确保服务器的mysql服务开启,并且项目的mysql连接ip地址(要换到mysql所在主机的ip)和密码正确。
jdbc.driver=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql://localhost:3306/bcerp?useUnicode=true&characterEncoding=UTF-8&useSSL=false jdbc.username=root jdbc.password=123456 jdbc.initialSize=10 jdbc.maxTotal=100 jdbc.maxIdle=50 jdbc.minIdle=10 jdbc.maxWaitMillis=-1
3.redis环境
如果项目使用了redis,则要保证redis服务开启,并且项目中的redis相关配置正确,连接失败项目也跑不起来。
#ip地址,必须是redis所在主机的ip redis.hostName=192.168.109.130 #连接端口 redis.port=6379 #连接密码 redis.password=123456 #设置连接超时时间 redis.timeout=10000
4.添加项目跨域配置
resp.setHeader("Access-Control-Allow-Origin", "http://www.zking.com");// *,任何域名,配置自己的项目域名
resp.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE,OPTIONS");//允许请求头
5.后端接口调用
将开发阶段的项目接口调用地址替换为域名调用并添加api前缀。
'SERVER': 'http://www.zking.com/api/blue_cloud_erp', //服务器地址+api+项目名
6.准备前后端项目打包
前段vue项目打包: npm run build
后端Java项目打包:war包方式(IDEA->Maven->install,target目录下会生成一个war包)
nginx配置
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; #服务器的集群 upstream tomcat_list { #服务器集群名字 server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。 #server 172.17.0.4:8080 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大 } server { listen 80; #监听80端口,可以改成其他端口 #server_name localhost; #当前服务的域名 server_name www.zking.com; #当前服务的域名(虚拟域名也可以) root html/crm; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置 #charset koi8-r; #access_log logs/host.access.log main; location / { #该句代码是为解决Vue项目history路由不能跳转的问题,在vue-router官网有介绍 try_files $uri $uri/ /index.html; } location ^~/api/ { #^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api proxy_pass http://tomcat_list/; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
前端项目上传
将打包后的文件上传: rz
这里是:cd /usr/nginx/html/
上传文件后解压文件到当前目录:

nginx将会默认访问此目录下的index.html文件。
后端项目发布
运行tomcat服务器并且打开防火墙8080端口,运行外部链接访问。
浏览器输入访问地址(IP地址:8080):http://192.168.109.130:8083/ 我这里是8083。
正常情况应该如下:

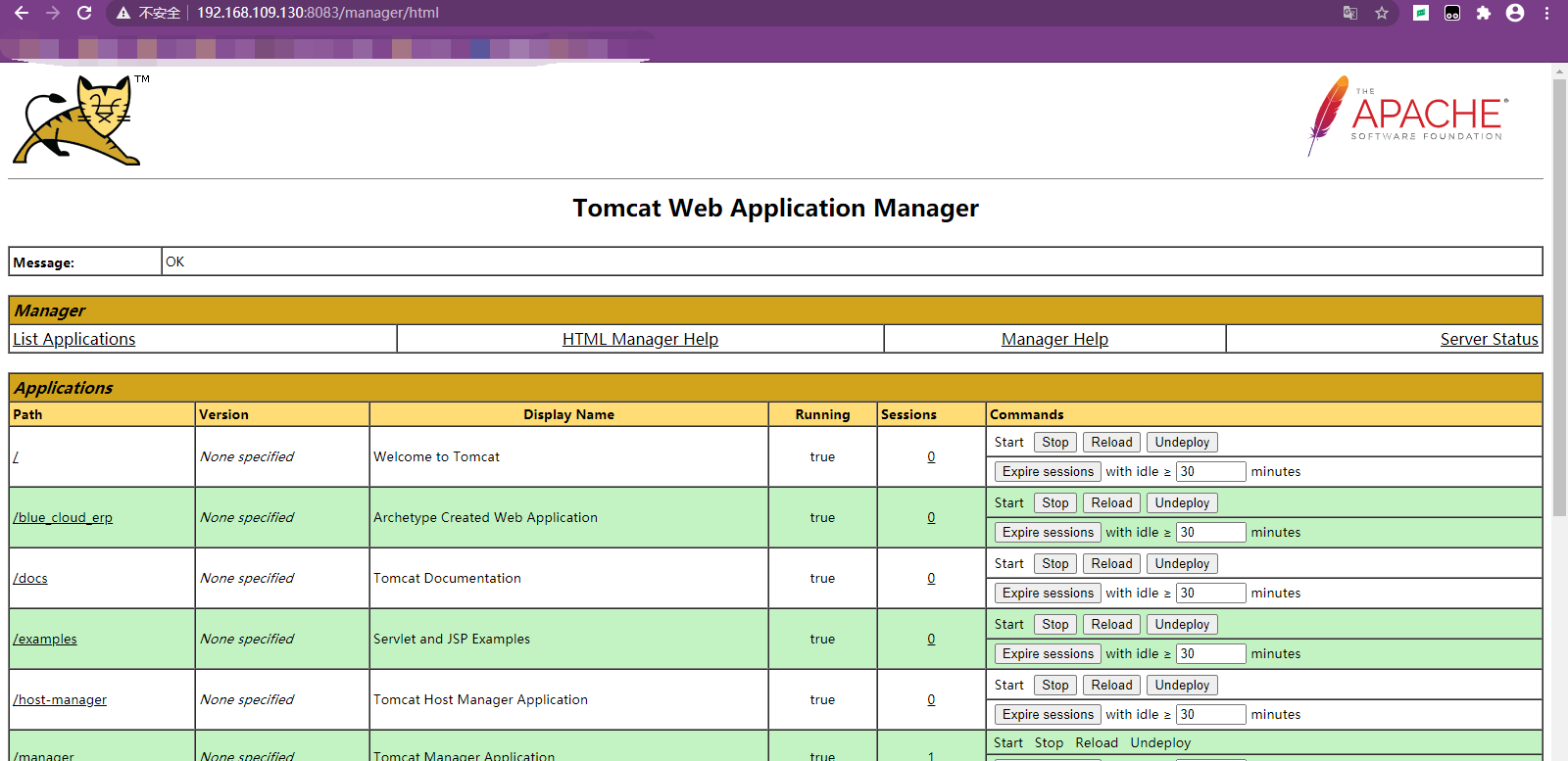
点击此页面的 Manager App 按钮,进入管理页面,输入自己tomcat配置的管理用户名与密码(没有用户密码可以去tomcat目录的conf目录下面进行配置)。
成功如下:

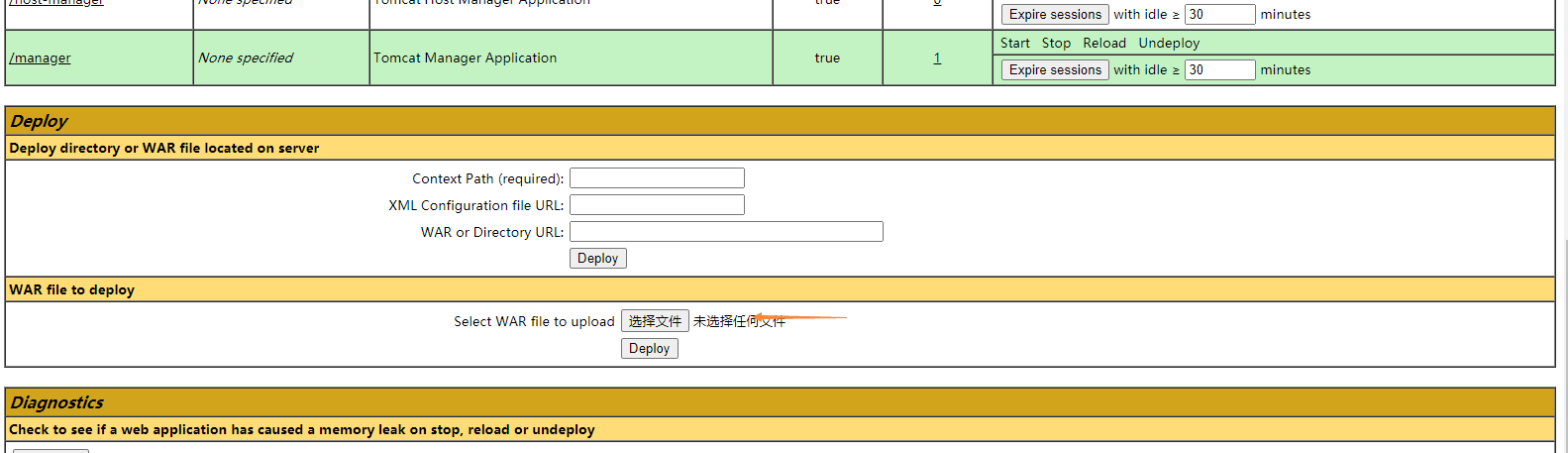
上传自己的后台项目war包:

点击Deploy按钮,稍候一会就会提示OK,此时项目会自动运行,可以在此页面查看项目的状态和链接数。
查看运行日志
1.查看nginx的访问日志和错误日志位置:
/var/log/nginx/access.log
/var/log/nginx/error.log
2.实时查看tomcat运行日志1000行:
进入tomcat日志位置: /usr/local/apache-tomcat-8.5.20/logs
tail -1000f catalina.out
输入自己的域名,项目访问成功!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号