.NET实现DWZ富客户端框架<一.1> WebForm中使用DWZ之建立项目
导航:
.NET实现DWZ富客户端框架 <一> 前言概要
前言:
本文一版本主要描述asp.net的WebForm实现DWZ的使用。再搭建了一个demo以后,经过斟酌后,我放弃的在WebForm中使用DWZ,包过jquery UI。理由是:如果不能用很好的使用Webform 服务端控件,那WebForm就不再是WebForm。那何必苦苦争扎。也许MVC才是富客户端的宿主。
本文二版本将会介绍使用asp.net的MVC3使用DWZ。模型项目或者说曳光弹项目(demo)已经开始。以后会开源,不断学习,了解中。
虽然WebForm不是jquery好宿主,但我想依然需要记录它的过程。遂有这个第一版本。与大家分享!
项目主要功能
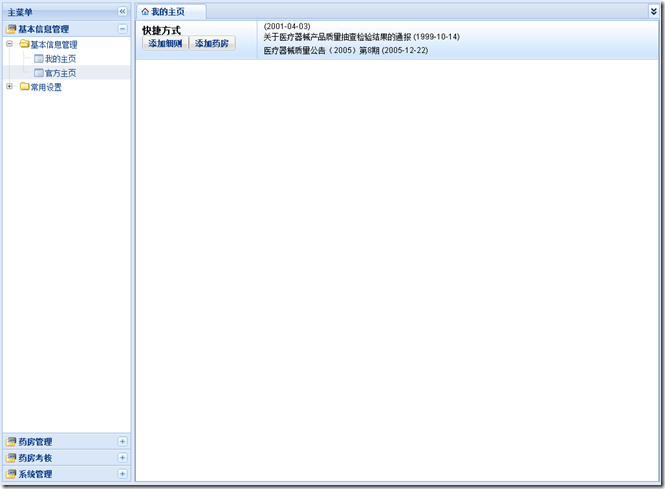
- 使用DWZ建立一个简单框架
- dwz的部分控件使用
- css分页列表的实现、批量删除,搜索
- dwz表单提交,dwz表单验证
关于DWZ框架简介:
在线演示地址 http://demo.dwzjs.com
Google Code下载 http://code.google.com/p/dwz/
留个图:
环境搭建
开发工具:VS 2010
数据库:sql 2005
数据访问:Linq To SQL
基础环境步骤:
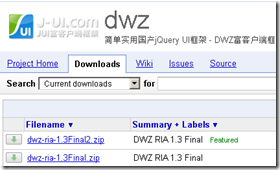
到DWZ项目地址下载DWZ的包。地址:http://code.google.com/p/dwz/
点击下载:
目前版本:1.3,下载过来是一个文件夹(rar里面),是一个demo的网站。如果你有火狐浏览器(如果其它浏览器可能有一些错误,请看官方说明),可以直接运行index.html,基本上和你在,在线演示地址 http://demo.dwzjs.com是一样的。
建立项目:
- 建立一个空ASP.NET Web应用程序。如果你的不空,好吧,你删的只剩下一个web.config文件就OK了。
将dwz-ria文件夹(就DWZ官方下载的文件夹)下的themes复制到项目中。我习惯是左键点中不放,拖到web项目节点。文件夹内有五套皮肤,css文件夹为其它一些样式。
- 将js文件夹也加入到项目中。这里我习惯的重命名为javascripts。
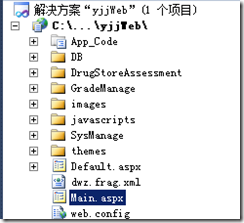
- 建立两个aspx页面:Default.aspx与Main.aspx页面。下面的事情比较粗鲁,大家海涵。
将aspx文件第一行之后的代码全删了,直接复制dwz-ria文件夹的index.html的内容到Default.aspx,Main.html到Main.aspx。我这里把js修改为javascripts,所以页面内和文件路径有关的js都要修改一下。批量替换"src="js/"就可以了。现在运行项目,应该和下载过来的demo是双胞胎的。然后,不要的你就删!就这么粗鲁!
这里有两个页面是因为dwz有个默认的我的主页,来填充界面内容。但Default的页面也有main页面的内容,这里挺矛盾的。但我也没去深究这问题。没啥影响,就是有点别扭…
- 这里是我的demo项目的截图。接下来,主要使用该demo进行讲解。
 作者:SongSharp && 出处:songsharp.cnblogs.com
作者:SongSharp && 出处:songsharp.cnblogs.com
如有不足的地方欢迎提点!谢谢!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号