VUE移动端音乐APP学习【二十八】:项目打包
vue-cli版本为4.x
1.在项目根目录创建2个env文件对应——开发环境、生产环境

NODE_ENV = 'development'
VUE_APP_BASE_URL='http://192.168.1.8:3000'

NODE_ENV = 'production'
VUE_APP_BASE_URL='http://192.168.1.8:3000'
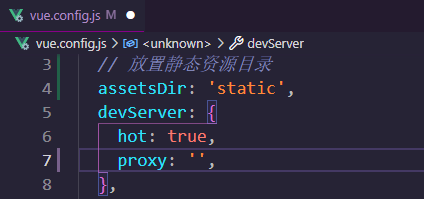
2.在vue.config.js配置publicPath和proxy

3.封装axios配置baseURL(读取)

import axios from 'axios'; const request = axios.create({ baseURL: process.env.VUE_APP_BASE_URL, timeout: 3000, // 超时时间 withCredentials: true, }); request.interceptors.response.use((res) => { // 原先默认情况是返回res,所以用到的数据是res.data.data // 现在直接返回res.data,所以用到的数据是res.data return res.data; }); export default request;
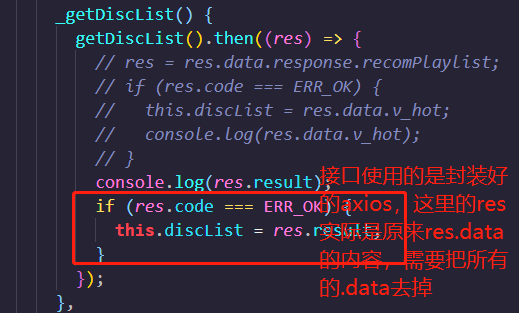
4.修改之前的接口代码


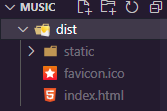
5.使用npm run build打包生成dist文件夹

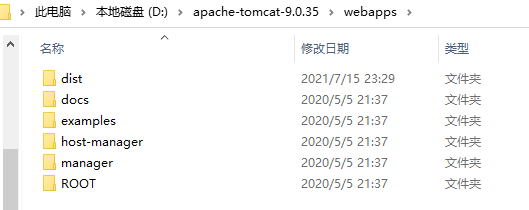
6.复制dist文件夹到tomcat目录下的webapps

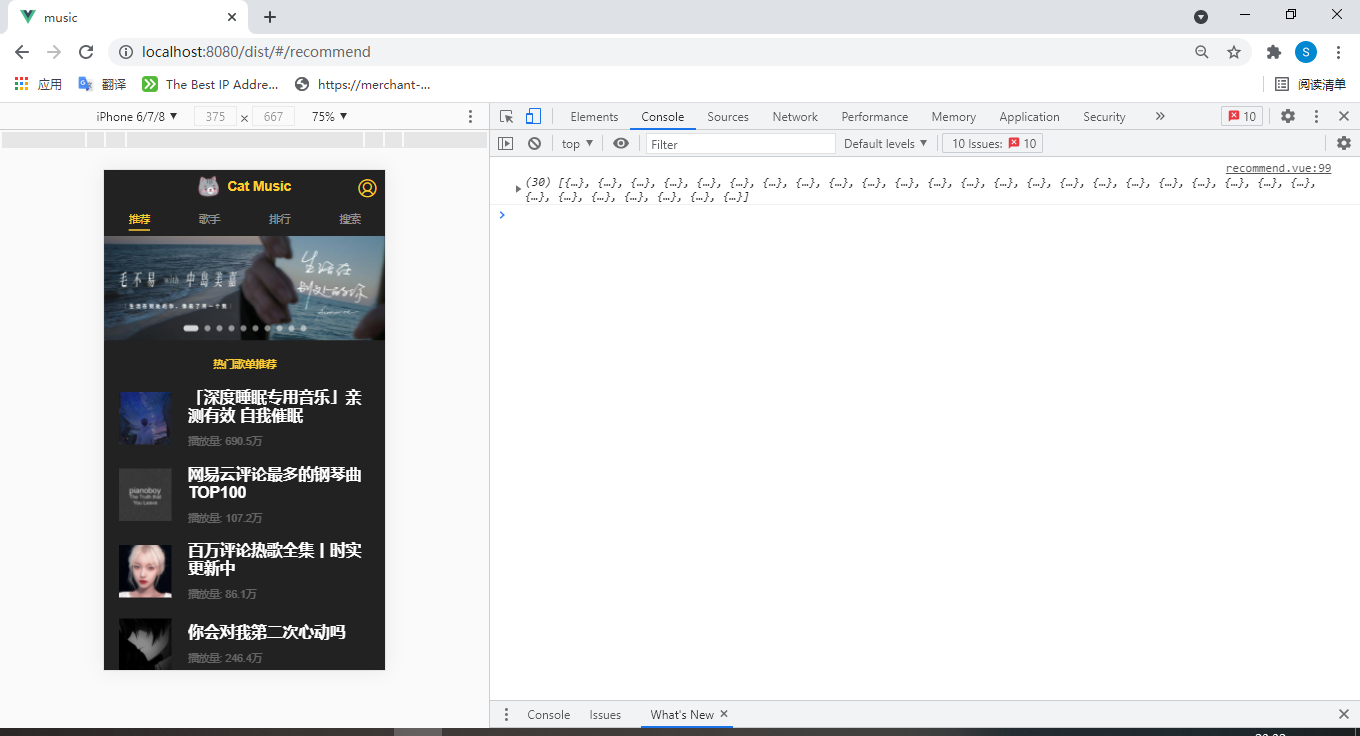
7.运行tomcat的bin目录下的startup.bat启动服务器就可以访问啦

整个项目学习到此就结束啦,项目学习源代码已放在github:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号