Express 路由
1. 创建 package.json
cd 到项目中, 执行
npm init --yes // 创建 package.json
2. 安装 express
npm install express --save // 安装 express,并注册到 package.json 中
3. 引入,并实例化
安装完成后,在项目中使用,比如,创建一个文件,名为 app.js,在 app.js 中写入以下代码
const express = require('express') // 引入 express const app = new express(); // 实例化
4. 创建路由
引入并实例化后,就可以创建路由了
app.get('/', (req,res) => { res.send('index') // 在页面中打印出 index, res.send 相当于 res.write + res.end })
app.listen(3000,'127.0.0.1')
此时,一个简单的 get 传值的路由就配置好了。
5. 动态路由
多数时候,我们需要获取到请求地址中传的值,此时,需要用到动态路由,
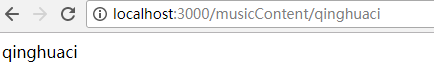
比如,有这样一个地址: localhost:3000/musicContent/qinghuaci , 想获取 musicContent 后传过来的值
代码如下:
app.get('/musicContent/:musicName',(req,res)=>{ console.log(req.params); // 获取动态路由传值
let musicName = req.params.musicName;
res.send(musicName);
})
结果为:

6. 获取 get 传值
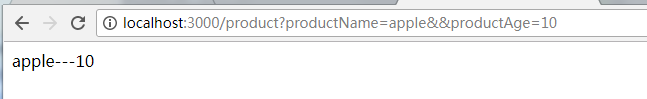
get 传值格式为:localhost:3000/product?productName=apple&&productAge=10 ,注意与动态路由传值区分
代码如下:
app.get('/product', (req, res) => { console.log(req.query); // { productName: 'apple' } res.send(req.query.productName+'---'+ req.query.productAge); })
结果如下:

7.静态路由
模板引擎我们采用 ejs,首先,安装 ejs 模板引擎
npm install ejs --save
与 node 中不同,在 express 中,不需要引入 ejs,执行以下代码,即可使用
app.set("view engine", "ejs"); // 默认路径 views
我们创建一个文件夹为 views,在这个文件夹下创建一个 ejs 文件,index.ejs
使用方法如下:
// 不传值时
app.get('/', (req, res) => { res.render('index'); })
// 传值时
app.get('/', (req, res) => { let list = ['111', '222', '333']; res.render('index', {list}) })
现在,我们想在 index.ejs 中,引入一个公共的头部,创建项目格式如下所示:

在 index.ejs 中引入如下代码:
<%- include public/header.ejs %>

以上都是前期准备,下面,开始配置静态路由,比如,我想给 header 加一个背景颜色,应该怎么做呢?这就涉及到文件的解析,好在 express 已经帮我们配置好了,
在主目录下创建如下结构

index.css 中就是 header.ejs 的样式文件,我们需要用到 experss 提供的中间件来实现静态路由
// 中间件 app.use(express.static('public')); // 默认路径为 public
然后,在 index.ejs 中引入 index.css
<link rel="stylesheet" href="css/index.css">
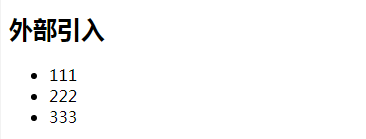
此时,静态路由就配置好了,效果如下所示:

Network 下查看文件路径及类型

如果你希望所有通过 express.static 访问的文件都存放在一个“虚拟(virtual)”目录(即目录根本不存在)下面,可以通过为静态资源目录指定一个挂载路径的方式来实现,
如下所示:
app.use('/static', express.static('public'));
此时,我们就可以通过
localhost:3000/static/css/index.css
找到 index.css 文件。同理,我们在 ejs 文件中引入时,也需这样写:
<link rel="stylesheet" href="static/css/index.css">
以上就是本文的全部内容。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号