a标签伪类选择器+过度模块
a标签的伪类选择器
1.什么是a标签的伪类选择器?a标签的伪类选择器是专门用来修改a标签不同状态的样式的。
2.格式:
1):link 修改从未被访问过状态下的样式。
2):visited 修改被访问过的状态下的样式。
3):active 修改鼠标长按状态下的样式。
4):hover 修改鼠标悬停在a标签上状态下的样式。
3.注意点:
1)a标签的伪类选择器可以单独出现也可以一起出现。
2)a标签的伪类选择器如果一起出现,那么有严格的顺序要求,编写的顺序必须要遵守 爱恨原则---love hate。
3)如果默认状态的样式和被访问过状态的样式一样,那么可以缩写(简单来说就是link跟visited可以直接用a标签里的color替代使用)。
4.在企业开发中编写a标签的伪类选择器最好写在标签选择器的后面、和a标签盒子相关的属性都写在标签选择器中(显示模式/宽度/高度/padding/margin)、和a标签文字/背景相关的都写在伪类选择器中。
过渡模块
1.过渡效果三要素:必须要有属性发生变化、必须要告诉系统哪个属性需要执行过渡效果、必须告诉系统过渡效果持续的时长。

2.注意点:当多个属性需要同时执行过渡效果时用逗号隔开即可。如果是分开设置过渡效果,则在后面设置的会覆盖前面的效果。

3.其他属性:


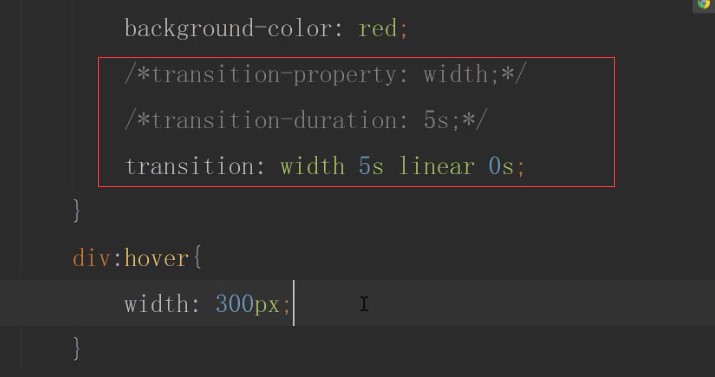
4.连写格式:transition:过渡属性 过渡时长 运动速度 延迟时间
注意点:4.1)当多个属性需要同时执行过渡效果时用逗号隔开即可---transition:过渡属性 过渡时长 运动速度 延迟时间,transition:过渡属性 过渡时长 运动速度 延迟时间。
4.2)连写的时候可以省略后面的两个参数,因为只要编写了前面的两个参数就已经满足了过渡的三要素。
4.3)如果多个属性运动的速度/延迟的时间/持续的时间都一样,那么就可以简写为transition:all 0s;。


5.编写过渡套路步骤:
1)先编写基本界面,不要管过渡。
2)修改我们认为需要修改的属性 。
3)再回头去给被修改属性的那个元素添加过渡即可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号