盒子模型2+浮动
盒子居中和文字居中
1.设置盒子中存储的文字/图片水平居中:text-align:center;
2.让盒子自己水平居中:margin:0 auto;
清空默认边距
1.为什么要清空默认边距(外边距和内边距)?
在企业开发中为了更好的控制盒子的宽高和计算盒子的宽高等等,所以在企业开发中,编写代码之前第一件事就是清空默认的边距。
2.如何清空?
格式:* { margin:0;padding:0;}
3.注意点:通配符选择器会找到(遍历)当前界面中所有的标签,所以性能不好。企业开发中可以从这个网址中拷贝:http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css

行高和字号
1.注意点:行高和盒子高度不是同一个概念。
2.规律:
2.1)文字在行高中默认是垂直居中的。
2.2)在企业开发中我们经常将盒子的高度和行高设置为一样,那么这样就可以保证一行文字在盒子的高度中是垂直居中 的。简而言之就是:要想一行文字在盒子中垂直居中,那么只需要设置这行文字的行高等于盒子的高即可。
2.3)在企业开发中如果一个盒子中有多行文字,那么我们就不能使用设置行高等于盒子高来实现让文字垂直居中,只能通过设置padding来让文字居中。
还原字体和字号
注意点:
1.在企业开发中,如果一个盒子中存储的是文字,那么一般情况下我们会以盒子左边的内边距为基准,不会以右边的内边距为基准,因为这个右边的内边距有误差。
2.右边内边距的误从何而来?因为右边如果放不下一个文字,那么文字就会换行显示,所以文字和内边距之间的距离就会有误差。
3.顶部的内边距并不是边框到文字顶部的距离,而是边框到行高顶部的距离。
例题

什么是网页的布局方式?
网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的。
1.标准流(文档流/普通流)排版方式
1.1)浏览器默认的排版方式就是标准流的排版方式。
1.2)在CSS中将元素分为三类,分别是块级元素/行内元素/行内块元素。
1.3)在标准流中有两种排版方式,一种是垂直排版(如果是块级元素,就是垂直排版),一种是水平排版(如果是行内元素/行内块元素,就是水平排版)。
2.浮动流排版方式
2.1)浮动流是一种"半脱离标准流"的排版方式。
2.2)浮动流只有一种排版方式, 就是水平排版。它只能设置某个元素左对齐或者右对齐。
2.3)注意点:
2.3.1)浮动流中没有居中对齐, 也就是没有center这个取值。
2.3.2)在浮动流中是不可以使用margin: 0 auto; 。
2.4)特点:
2.4.1)在浮动流中是不区分块级元素/行内元素/行内块级元素的,无论是块级元素/行内元素/行内块级元素都可以水平排版。
2.4.2)在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置宽高。
2.4.3)综上所述, 浮动流中的元素和标准流中的行内块级元素很像。
浮动元素脱标
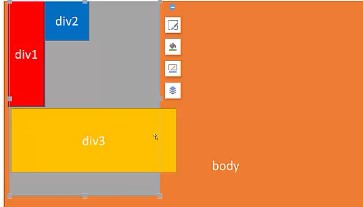
1.什么是浮动元素的脱标?
脱标: 脱离标准流。
当某一个元素浮动之后, 那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标。
2.浮动元素脱标之后会有什么影响?
如果前面一个元素浮动了, 而后面一个元素没有浮动 , 那么这个时候前面一个元素就会盖住后面一个元素。
浮动元素排版规则
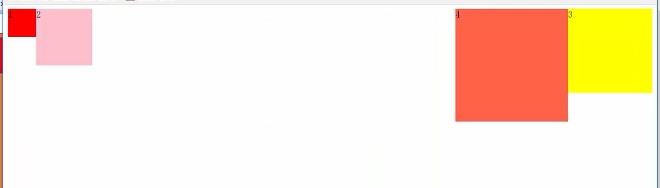
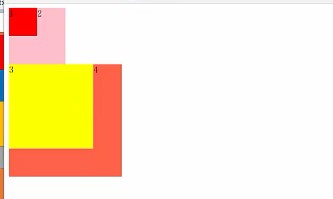
1.浮动元素排序规则
1.1)相同方向上的浮动元素, 先浮动的元素会显示在前面, 后浮动的元素会显示在后面。


1.2)不同方向上的浮动元素, 左浮动会找左浮动, 右浮动会找右浮动。

1.3)浮动元素浮动之后的位置, 由浮动元素浮动之前在标准流中的位置来确定。
备注:1左浮 2不浮 3左浮 4不浮

备注:1左浮 2不浮 3左浮 4左浮

浮动元素贴靠现象
1.什么是浮动元素贴靠现象?
1)如果父元素的宽度能够显示所有浮动元素, 那么浮动的元素会并排显示。
2)如果父元素的宽度不能显示所有浮动元素, 那么会从最后一个元素开始往前贴靠。



3)如果贴靠了前面所有浮动元素之后都不能显示, 最终会贴靠到父元素的左边或者右边。
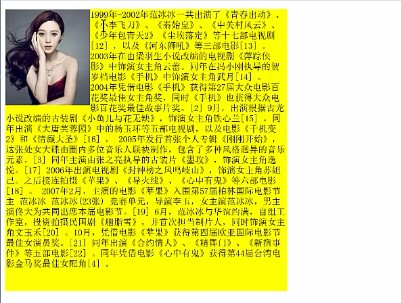
浮动元素字围现象
1.什么是浮动元素字围现象?
浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号