相对与绝对的区别,及固定位置的说明
1. Position细说
Position:relative;
Left:100px;
Top:100px;
Position:absolute;
Left:100px;
Top:100px;
Position:relative;如果设置值了,相对原来的位置进行调整
二者区别
1. absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占有着原来的位置。
2. Relative存在”形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或者是元素的微调。
3. Absolute 会有一种现象”压盖”效果。
Z-index层次关系,可以改变元素的层叠位置,所有的标签默认是0, z-index的值越大,该元素就在上方。
备注:以后我们做定位的时候,尽量保持”子绝父相”。
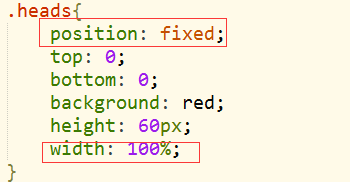
Fixed 固定定位
Position:fixed;

脱离标准流的属性有哪些:float position:absolute position:fixed.
Position:static;静态




 浙公网安备 33010602011771号
浙公网安备 33010602011771号