原型设计之校友圈APP功能实现介绍
一、对比分析墨刀、Axure、Mockplus等原型设计工具各自适用领域及优缺点
1.原型设计工具---墨刀
●适用领域:
墨刀适用于设备管理,设备联动与位置服务,事项管理与告警,移动端应用等。
●优点:
(1)良好的用户体验。墨刀提供了直观的用户界面,使得原型设计过程非常顺畅,其控件的拖拉和大小调整会自动匹配相应的母版大小,无需担心对齐问题,系统控件支持iOS和安卓平台,允许选择相应的设备布局,减少了设计工作。
(2)易于分享和预览。墨刀的原型可以下载到手机,方便用户在手机上预览原型,此外,墨刀支持通过网页链接分享原型,便于协作和反馈。
●缺点:
(1)交互效果的限制。墨刀在交互效果上不如Axure灵活,它内置的交互效果包括点击、滑动、滚动等,对于需要复杂交互效果的高保真原型设计可能不够用。
(2)缺乏流程图功能。虽然墨刀适用于广泛的原型设计需求,但它不支持流程图功能,这可能不适合所有类型的项目。
2、原型设计工具之---Axure
●适用领域:
Axure适用于软件和网页原型设计,用户体验设计,多人协作和版本控制管理等
●优点:
(1)支持丰富的交互和动画效果,能实现复杂的逻辑关系处理,适用于多种设计需求,并且提供了大量的可重用元素库,如按钮、表单、列表等,简化了设计过程。
(2)Axure支持多人协作,提高团队合作效率,还提供了许多第三方插件,可以扩展其功能,例如将原型转换为HTML文件或代码。
●缺点:
(1)Axure的学习成本较高,其功能和操作界面较为复杂,对于新手来说难以快速掌握,并且Axure的素材库可能不满足所有需求,需要用户寻找第三方素材库,增加了设计成本。
(2)Axure在制作手机端原型时可能存在一些限制,例如预览效果可能不如预期,且服务器不在国内可能导致加载速度慢。
3、原型设计工具之---Mockplus
●适用领域:
Mockplus适用于软件团队,个人项目以及产品设计团队
●优点:
(1)Mockplus操作简便,特别适合初学者和设计师,它提供了丰富的预设组件和图标资源,可以快速搭建原型.
(2)Mockplus的交互设计可视化且直观,使得即使没有深入学习过设计工具的用户也能轻松使用,它还支持团队项目的在线审阅和编辑,有利于团队协作。
●缺点:
(1)Mockplus的功能相对于一些更高级的工具来说较为有限,特别是在处理复杂交互效果和高保真原型方面,它的兼容性和导出选项也可能不如一些其他专业工具那么灵活。
(2)虽然Mockplus提供了手机预览功能,但在某些方面可能不如专门的移动设计工具那样强大。
二、原型设计------校友圈APP
1.主题名称:校友圈APP
2.功能:用户在注册时可以选择所在学校并通过提供学号等验证性功能进行身份核实,若身份核实成功,则成功进入该高校的校友圈,校友圈最主要的功能类似于分享以及问答网站,用户可以发布帖子,帖子内容包括但不限于寻物,寻人,闲置出卖,二手回收等等,当然也包括对于校园事件的各类看法以及心情分享等,该APP还可以看到学校课表以及上课提醒,也囊括了学校的各类服务,最新校园咨询等,还可以根据专业来推送不同的竞赛信息以供学生们知晓。
3.界面考虑设计因素:界面主要有四大板块,分别为首页,服务,消息,我的,囊括了分享,交友,校园资讯通知以及个人信息等功能,该页面简洁流畅,在实现客户需求的前提下最大限度实现简洁美观,功能丰富。
(一)主页面
1、界面功能:可以看见学生发表的帖子,搜索想要了解的信息
2、界面组成:众多帖子合集,搜索栏
3、前置条件:点击APP图标完成注册,验证身份成功

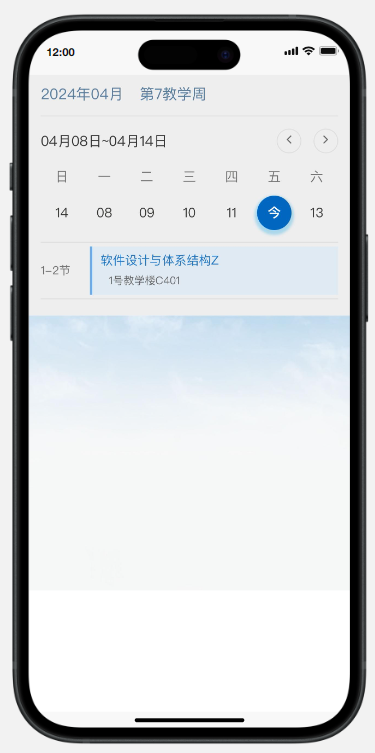
(二)课表页面
1、界面功能:可以看见课程表,以及设置上课提醒,也可以细化铃声以及是否振动等
2、界面组成:课程信息
3、前置条件:点击APP首页的课程表字样

(三)服务页面
1、界面功能:学校的众多功能合集
2、界面组成:基本功能以及资讯信息
3、前置条件:点击APP服务板块

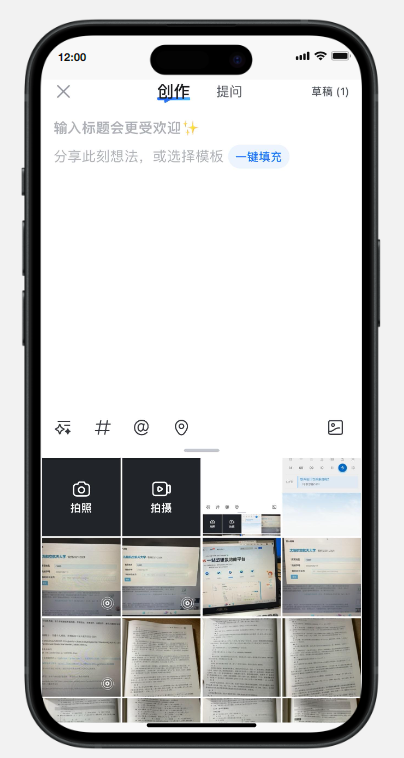
(四)发布帖子页面
1、界面功能:发布帖子,可以是文字,图片,视频或混合
2、界面组成:编写栏,标题栏,选择图片或视频栏
3、前置条件:点击APP加号进入

(五)消息页面
1、界面功能:提供加好友功能,可以收到别人发来的信息
2、界面组成:帖子的点赞收藏转发评论量显示,能收到其他人的私信信息
3、前置条件:点击APP信息板块

(六)我的页面
1、界面功能:个人信息合集
2、界面组成:校园二维码,个人信息大创项目,消费情况,成绩查询,论文情况
3、前置条件:点击APP的我的板块

以上即为校友圈APP的进本功能介绍。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号