Blend制作TextButton和ImageButton
最近看了几个高人做的软件界面(http://kaodigua.net/),羡慕嫉妒到不行,决定学习一下Blend的用法,马上觉得WPF开发的界面设计就应该放在Blend里面做。学习了两位大神的博客(http://www.cnblogs.com/jv9/archive/2010/04/11/1709527.html和http://www.cnblogs.com/kaodigua/tag/blend/),我用的是VS2012中文版自带的Blend,以下是相关笔记。
Blend界面
Blend的工具条跟PhotoShop很像,甚至连快捷键都相似,最下面有个 按钮,可以打开“资产”面板,罗列了当前解决方案可用的所有要素(控件、形状、行为、样式、效果等),其中有一个叫“位置”的神奇地方,列出了哪个程序集中有哪些组件。
按钮,可以打开“资产”面板,罗列了当前解决方案可用的所有要素(控件、形状、行为、样式、效果等),其中有一个叫“位置”的神奇地方,列出了哪个程序集中有哪些组件。
制作TextButton
效果是这个样子的:

步骤:
1.双击插入一个Width和Height都自动设置的TextBlock

2.修改TextBlock的FontFamily、FontSize以及Text属性,右键选择构成控件,单击确定开始编辑控件模板。

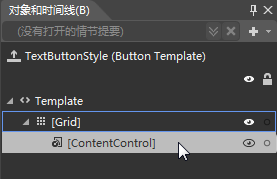
3.在“资产”面板里面找到ContentControl替换掉模板中的ContentPresenter(为了可以改变文字的前景色)

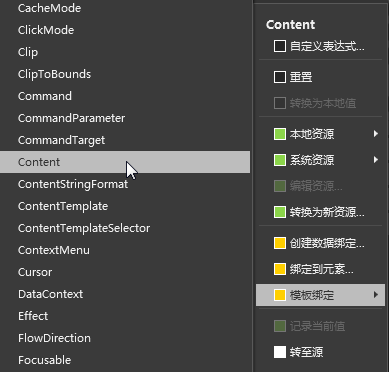
4.将ContentControl的Content绑定到模板控件(应用该模板的控件)的Content属性,HorizontalAlignment和VerticalAlignment属性分别绑定到模板控件的HorizontalContentAlignment和VerticalContentAlignment等属性


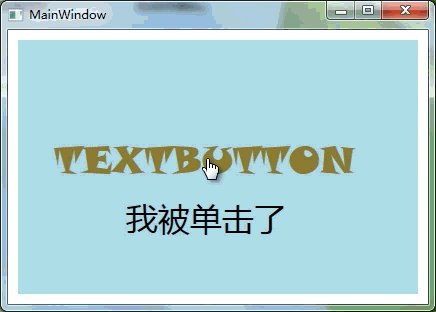
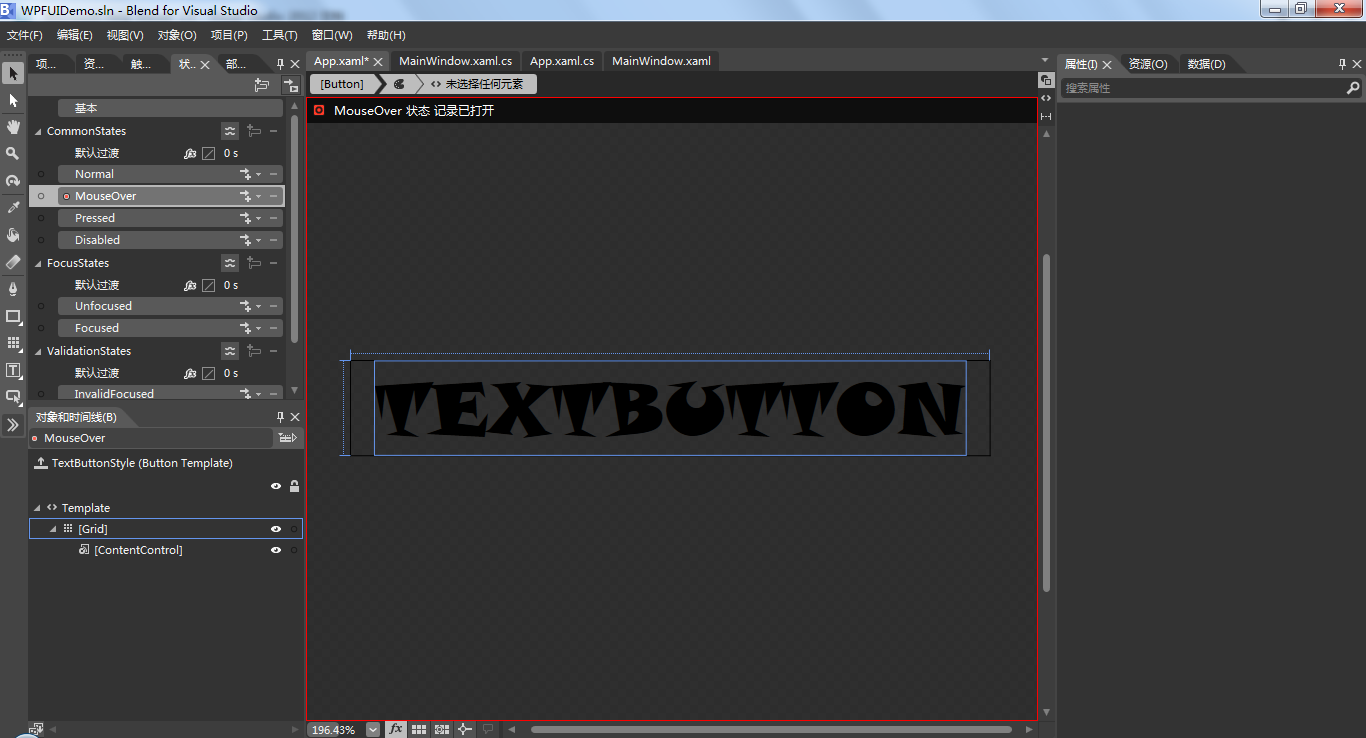
5.在“状态”面板中设计按钮在鼠标覆盖以及按下时的状态,在“对象和时间线”面板中选中ContentControl,在“状态”面板中选中CommonStates下的MouseOver状态,此时界面应该是如下样子

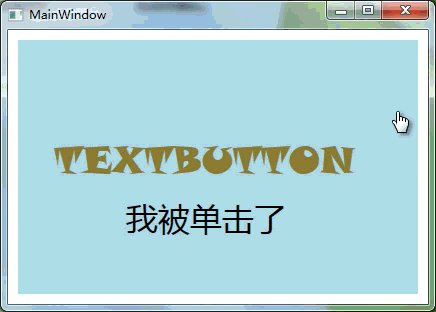
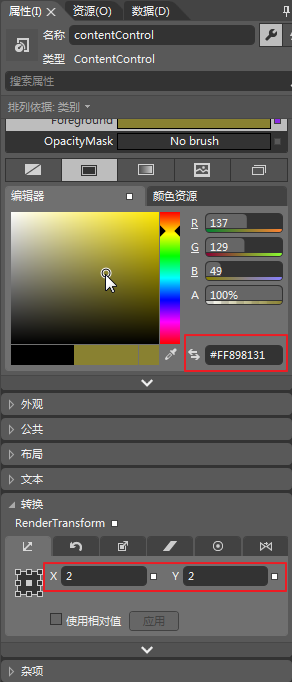
6.打开“属性”面板,设置此时ContentControl的前景色为#FF898131;把MouseOver的状态复制到Pressed,并设置此时X方向和Y方向的移动为2,如下图所示


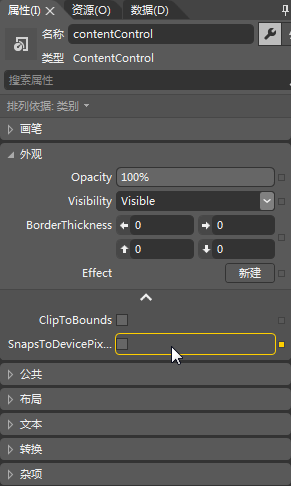
7.为了保证WPF项目运行时不会报错,需要将ContentControl的SnapsToDevicePixels绑定到模板控件的SnapsToDevicePixels属性(原因待研究)

8.查看App.xaml中的样式代码,加上下面这句,使鼠标在按钮的范围内时变成光标 ,到这里最初的效果已经完成,可以运行看看
,到这里最初的效果已经完成,可以运行看看
<Setter Property="Cursor" Value="Hand"/>
9.如果运行程序的机器上没有使用上面使用的字体(比如我用的Snap ITC)怎么办,可以将TextBlock的文字转换为路径,不过这样的话就需要为不同的文字按钮制作不同的模板了

制作ImageButton
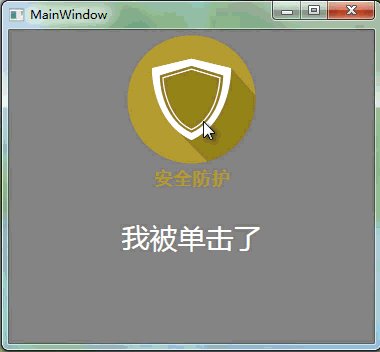
效果是这样的:

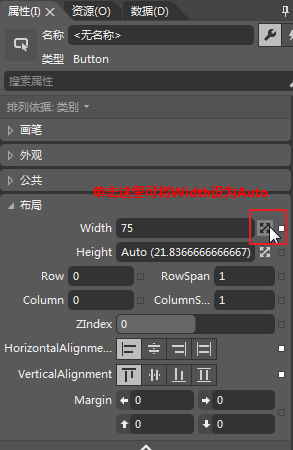
1.在工具条上双击 插入一个Button,并将Button的Width设为自动
插入一个Button,并将Button的Width设为自动

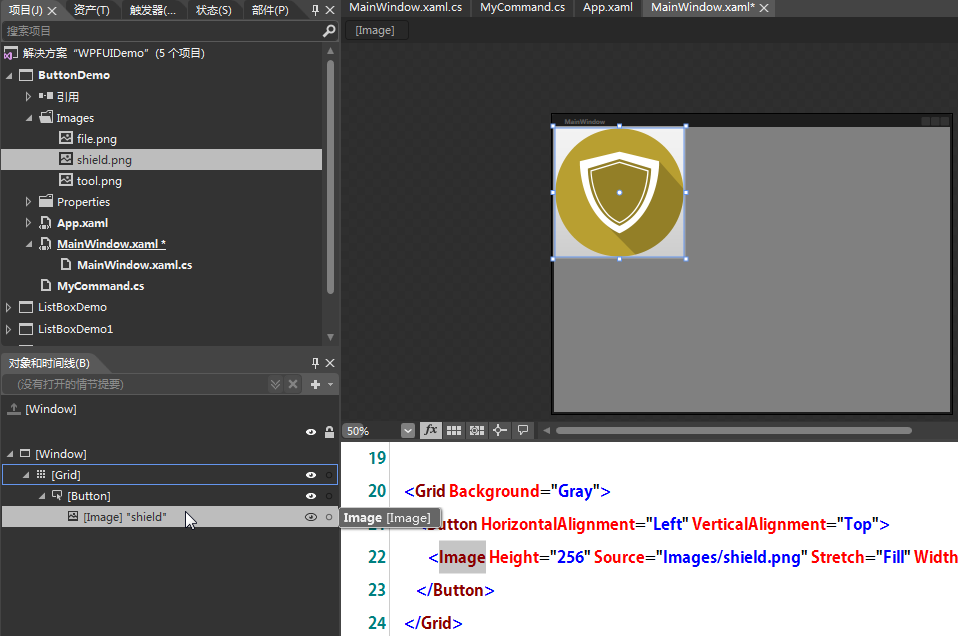
2.拖一张图片到Button上面,Blend会自动添加一个Image控件并设置Source

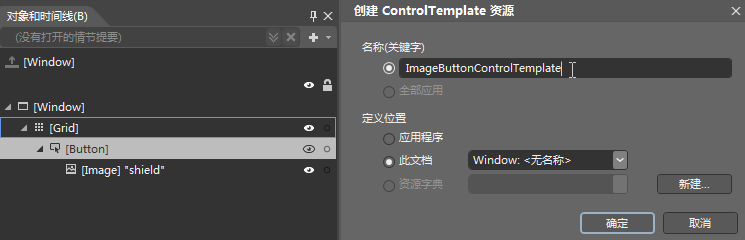
3.右键Button,编辑模板→创建空白项,创建一个名为ImageButtonControlTemplate的模板资源

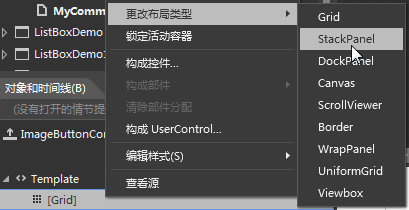
4.右键模板中的Grid,更改布局类型为StackPanel

5.在StackPanel下添加一个ContentPresenter,并将ContentPresenter的Width和Height设置为Auto;同时将它的Content绑定到模板控件的Content,HorizontalAlignment和VerticalAlignment分别绑定到模板控件的HorizontalContentAlignment和VerticalContentAlignment
6.在StackPanel下添加一个TextBlock用于显示按钮的文本,设置TextBlock的Foreground为White,FontFamily为黑体,FontSize为24,HorizontalAlignment为Center,向上的Margin为3;并将它的Text绑定到模板控件的Tag,现在设置Button的Tag可以看到效果
7.接下来就是调整按钮的状态了,选中模板中的TextBlock,同时选中“状态”面板中CommonStates下的MouseOver,打开属性面板,设置文本粗体,同时设置前景色为#FFB89F31,此时“对象和时间线”面板如下图所示

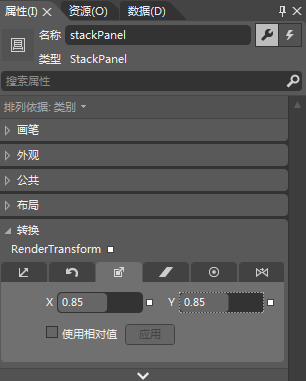
8.右键MouseOver,选择“将状态复制到”→“Pressed”;然后选中模板中StackPanel,设置X方向和Y方向的缩放因子为0.85

9.F5运行项目,效果已经实现,新鲜出炉的ImageButton可以拿来用了

 浙公网安备 33010602011771号
浙公网安备 33010602011771号