JQuery根据字母检索元素并导航到指定位置
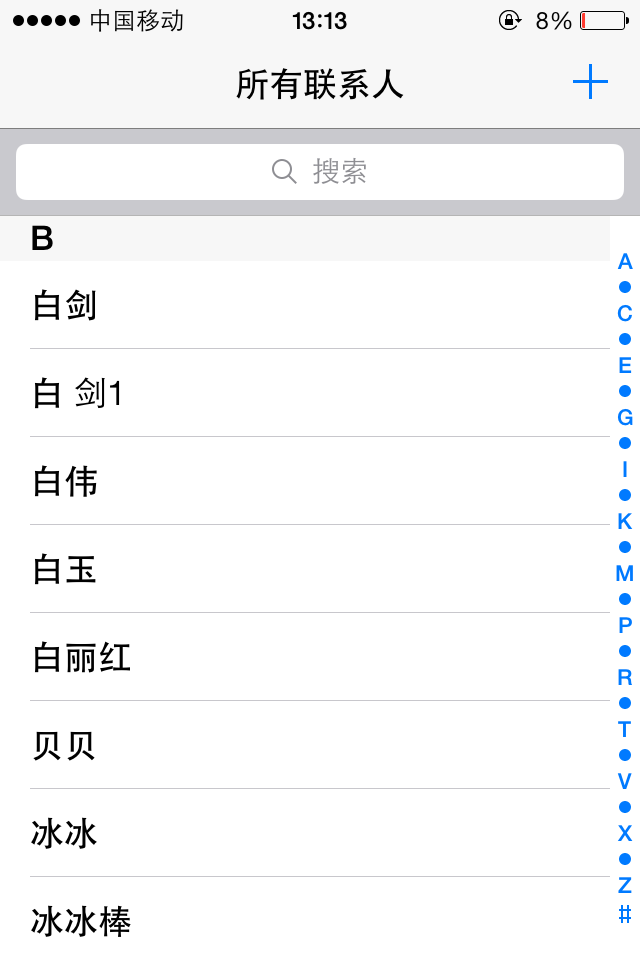
介绍:类似于实现ios通讯录中右侧字母,快速导航到联系人的效果,如图:

Html代码如下,分别是字母和港星名字的排序:

1 <input type="text" id="searchBox" /> 2 <ul id="letter"> 3 <li>C</li> 4 <li>L</li> 5 <li>D</li> 6 <li>E</li> 7 <li>F</li> 8 <li>G</li> 9 <li>H</li> 10 <li>X</li> 11 <li>Z</li> 12 </ul><br /> 13 <ul id="dataSet"> 14 <li>刘德华</li> 15 <li>黄日华</li> 16 <li>张学友</li> 17 <li>谢霆锋</li> 18 <li>陈奕迅</li> 19 <li>陈冠希</li> 20 <li>郑伊健</li> 21 <li>郭富城</li> 22 <li>黄秋生</li> 23 <li>杜琪峰</li> 24 <li>梁朝伟</li> 25 </ul> 26 27 </div>
CSS代码如下:

1 <style> 2 #dataSet li { 3 4 height:100px 5 } 6 #letter{ 7 width:4rem;font-size:1rem; color: #999; position:fixed; top:7.7rem; right:0; z-index:5; background-color:#fff; text-align:center; text-transform:uppercase; 8 } 9 #letter li{ 10 height:2rem; line-height:2rem; 11 } 12 </style>
JS代码:给港星名称默认排序,并给各li,添加pinyin属性,代码如下:
1 //初始化排序 2 function getPinYin() { 3 var set = $("#dataSet li"); 4 $.each(set, function (index,value) { 5 $(this).attr("pinyin", $(this).toPinyin()); 6 }); 7 //for (var i = 0; i < set.length; i++) { 8 // set.eq(i).attr("pinyin", set.eq(i).toPinyin()) 9 //} 10 var arr = []; 11 for(var i=0;i<set.length;i++) 12 { 13 arr.push(set[i]); 14 } 15 arr.sort(function (a, b) { 16 var first = $(a).attr("pinyin"); 17 var second = $(b).attr("pinyin"); 18 //return $(a).attr("pinyin") - $(b).attr("pinyin"); 19 if (first < second) return -1; 20 if (first > second) return 1; 21 return 0; 22 }); 23 for(var i=0;i<arr.length;i++) 24 { 25 $("#dataSet").append(arr[i]); 26 } 27 } 28 </script>
其中$.toPinyin()来自jQuery.Hz2Py-min.js,可以从互联网上下载得到。该方法是获取中文的拼音,效果如图:

JS代码:点击右侧的导航字母,将窗口导航到指定的位置,代码如下:
1 function letterClick() 2 { 3 $("#letter li").click(function () { 4 var list = $("#dataSet li"); 5 var oLetter = $("#letter li"); 6 var $this = $(this); 7 var oI = oLetter.index($this); 8 var oText = oLetter.eq(oI).text(); 9 var first = true; var offset = 0; 10 for(var i=0;i<list.length;i++) 11 { 12 if(list.eq(i).attr("pinyin").charAt(0).toUpperCase()==oText) 13 { 14 offset = list.eq(i).offset().top; 15 break; 16 } 17 } 18 $("html,body").animate({ scrollTop: offset }, 0); 19 }) 20 }
注意,将窗口滚动到指定位置用的是animate方法。
当点击G时,窗口顶部导航到郭富城,总体效果如图:

号外:莫不是网站中“回到顶部”的按钮也是相同的实现方式。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号