摹客——原型设计工具介绍
本文对软件原型设计工具——摹客的特点和使用方法进行相关分析。
摹客使用网址:https://www.mockplus.cn/idoc?home=1
摹客协作设计平台针对产品经理、设计师、前端工程师等不同的用户对象都有较强的实用性。
特点:
①创建原型项目支持手机/电脑不同分辨率的客户端,也可以自定义。
②可邀请成员进入团队共同协作项目。
③用户界面设计搭建便捷,比较容易理想化设计。
④展示应用流程清晰分明,也较为美观。
如图为平台预设的美食app案例。

使用方法:
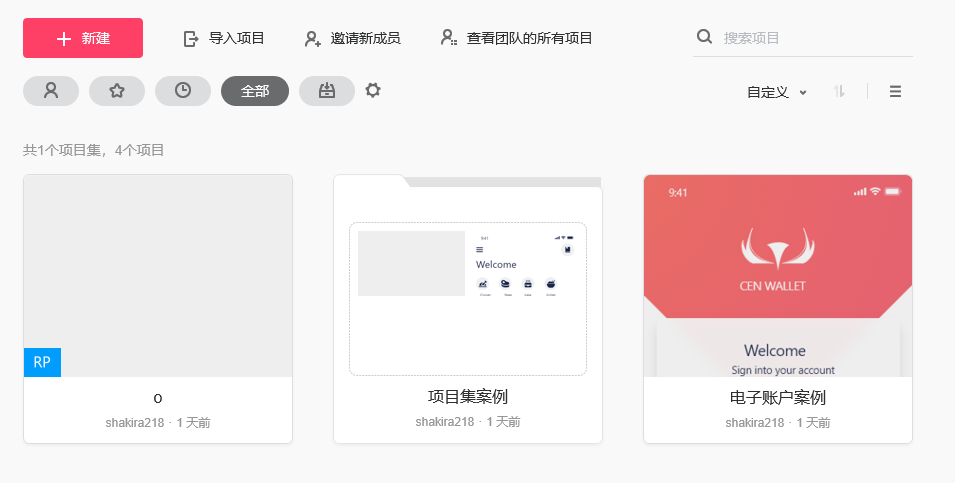
①登录后可新建项目。另外可以邀请新成员加入。
设计稿支持Sketch/Photoshop/Adobe XD/Axure同步。
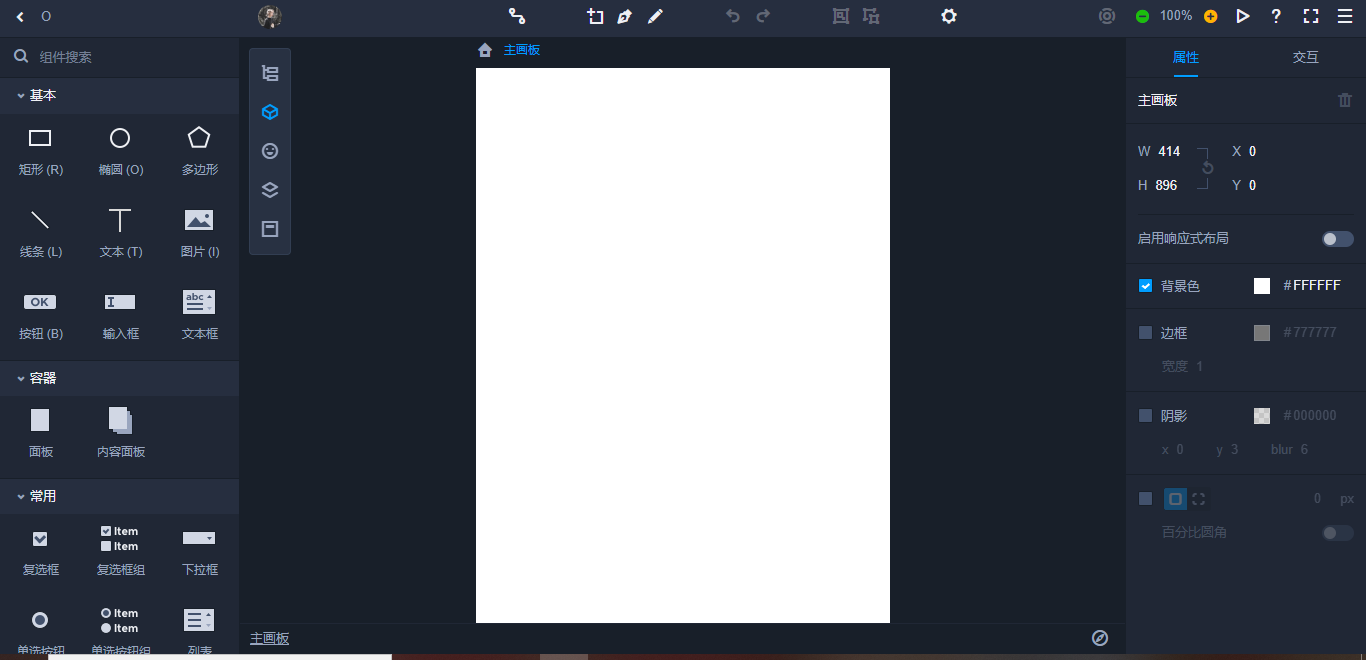
②新建页面后进入主画板设计界面,可以进行相关的页面设计。

左侧任务栏为组件,可拖动到主画板中相应位置,开始设计。
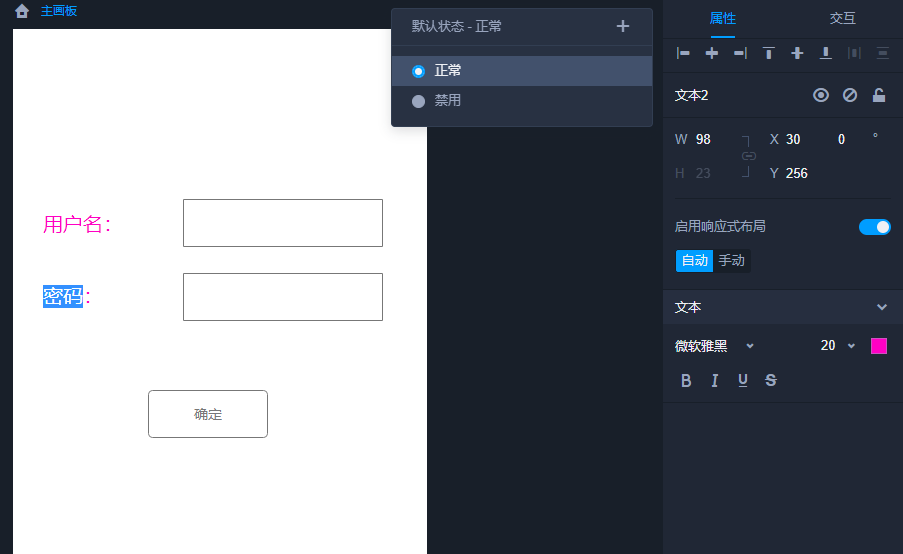
右侧任务栏为画板属性设置和交互设计,可以设置边框背景色等,或者添加交互。

(修改组件的属性)

(添加交互)
可以设置触发交互效果等
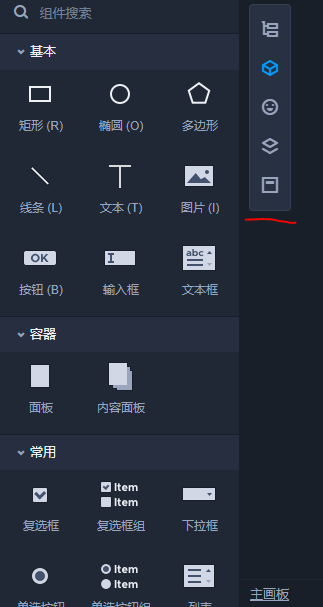
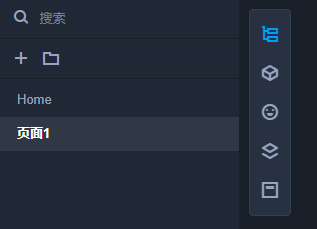
③左侧任务栏右边的小图标还可以切换至插入图标、插入图层等。(如下左图)


点击可以最上面的小图标可以添加其他页面,其他页面的组件、图标设计同上述。(如上右图)
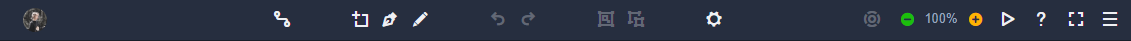
④界面上方任务栏可以切换至流程图模式。也可以使用钢笔、铅笔工具等。右侧点击可以演示界面。

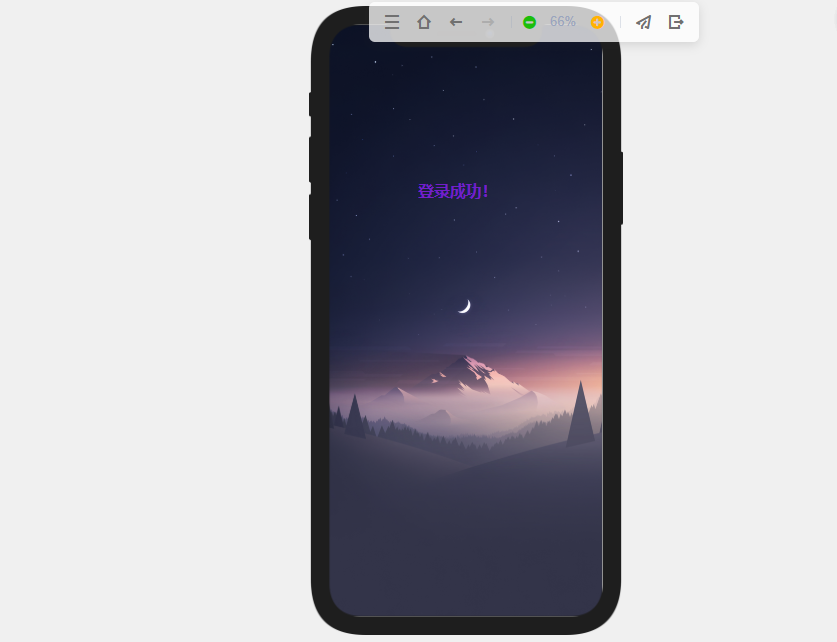
⑤演示已设计好的界面。
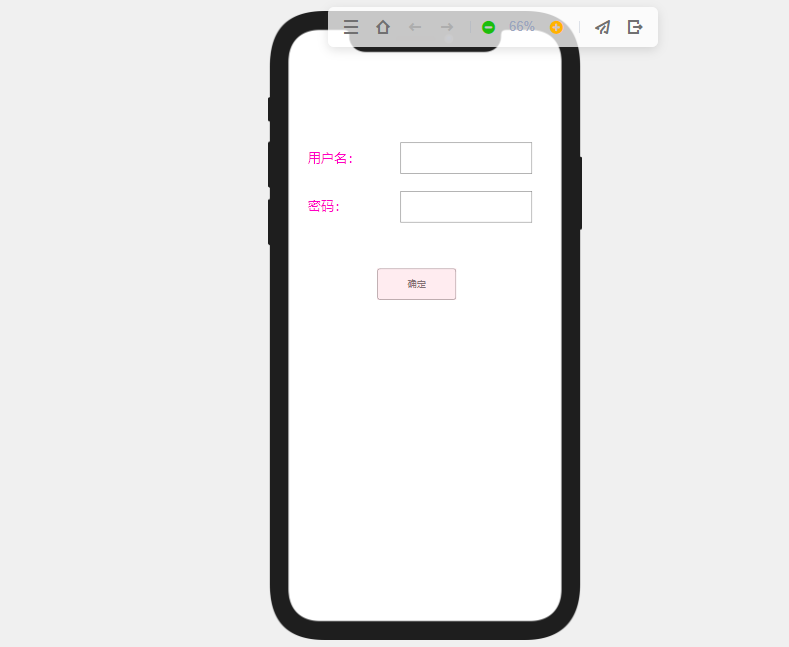
图为点击“确认”按钮转入页面1。

(Home界面:登录功能)
点击确认按钮,转入演示界面1。

⑥设置流程图。
新建多个界面后,切换到流程图模式。可随意拖动、连接不同界面,完成软件的基本流程设计。

暂时摸索到的摹客基本使用方法基本如上。后续根据使用到的相关功能会进行更新。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号