EasySlider 图片滚动的JQuery插件的改版(支持多张图片同时显示)
本来的只是支持一张的显示.经过我的一些小改.现在可以支持多张了.只要设置quantity这个属性就行了.默认为一张.
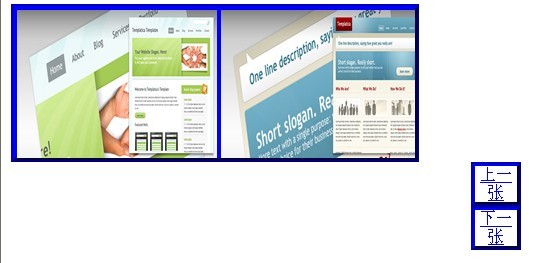
效果图 
我美感很差.不过足以说明,大家将就下.
给全代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<SCRIPT LANGUAGE="JavaScript" type="text/javascript" src="JQuery/jquery_min.js"></SCRIPT>
<SCRIPT LANGUAGE="JavaScript" type="text/javascript" src="JQuery/easySlider1.5.js"></SCRIPT>
<link href="CSS/Pic.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function(){//alert();
$("#easyslider").easySlider(
{
auto:true,//是否一开始自动滑动
prevId:"prevpic",
nextId:"nextpic",//下一张的Id,随便你起.用来触发click事件.例如我这里的:<a href="#;" id="nextpic">下一张</a>
continuous:true,//是否连续,即到最后一张,点击下一张后会跳到第一张,反之亦然
quantity:2//显示的图片个数
}
);
});
</script>
</HEAD>
<BODY>
<div class="picshow" id="easyslider">
<ul>
<li><a href="http://templatica.com/preview/30"><img src="images/01.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/7"><img src="images/02.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/25"><img src="images/03.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/26"><img src="images/04.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/27"><img src="images/05.jpg" alt="Css Template Preview" /></a></li>
</ul>
</div>
<div class="aclick">
<a href="#;" id="prevpic">上一张</a><a href="#;" id="nextpic">下一张</a>
<div>
</BODY>
</HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<SCRIPT LANGUAGE="JavaScript" type="text/javascript" src="JQuery/jquery_min.js"></SCRIPT>
<SCRIPT LANGUAGE="JavaScript" type="text/javascript" src="JQuery/easySlider1.5.js"></SCRIPT>
<link href="CSS/Pic.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function(){//alert();
$("#easyslider").easySlider(
{
auto:true,//是否一开始自动滑动
prevId:"prevpic",
nextId:"nextpic",//下一张的Id,随便你起.用来触发click事件.例如我这里的:<a href="#;" id="nextpic">下一张</a>
continuous:true,//是否连续,即到最后一张,点击下一张后会跳到第一张,反之亦然
quantity:2//显示的图片个数
}
);
});
</script>
</HEAD>
<BODY>
<div class="picshow" id="easyslider">
<ul>
<li><a href="http://templatica.com/preview/30"><img src="images/01.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/7"><img src="images/02.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/25"><img src="images/03.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/26"><img src="images/04.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/27"><img src="images/05.jpg" alt="Css Template Preview" /></a></li>
</ul>
</div>
<div class="aclick">
<a href="#;" id="prevpic">上一张</a><a href="#;" id="nextpic">下一张</a>
<div>
</BODY>
</HTML>
例子在这里下载: /Files/SeaSun/easySliderAmend.zip
JS文件在这里下载: /Files/SeaSun/easySlider改后的.zip
如果有什么问题,不要找我啊.哈哈..我不负责任的啊.高手请路过.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号