HTML DOM 对象
完成一个操作可以用很多种的方法。下面的一些属性,方法,你同样在JQuery里面可以完成。
HTML DOM对象里面包含
Document 对象 Element 对象 Attribute 对象 Event 对象
Document对象 (文档对象)
主要用来获取cookie,URL信息
定义:每个载入浏览器的 HTML 文档都会成为 Document 对象。Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。


referrer可以得到上一个URL,做登入的时候可以返回登入之前的页面。带参数

write() 会直接写在文档的顶部。
一些方法:

Element 对象 (节点对象)
可以获取某个HTML元素,对此进行操作。
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点
- 注释是注释节点
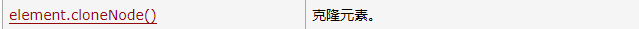
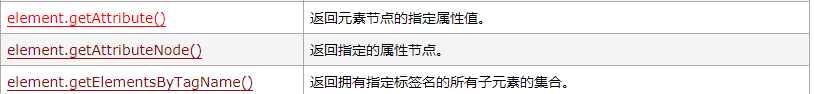
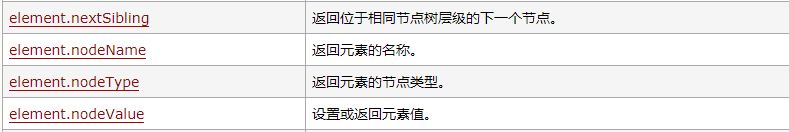
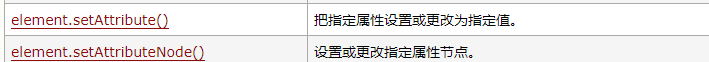
截取一些常用的方法。









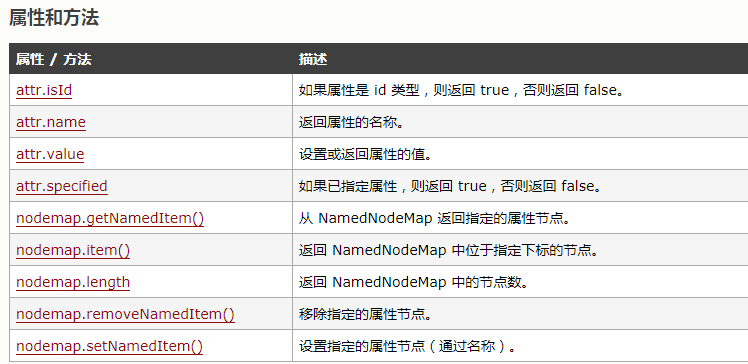
Attribute 对象 (属性对象)
通过上面的节点点对象获取节点,在这里返回属性的一些值。
在 HTML DOM 中,Attr 对象表示 HTML 属性。HTML 属性始终属于 HTML 元素。

Event 对象
主要用来获取用户点击的坐标点(在屏幕的那个位子),使用的是什么键,点了那里。
function xx(event){
event...
}
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件通常与函数结合使用,函数不会在事件发生前被执行!

方法就不用了说了。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号