MVC 区域模块
mvc4.0新增的area区域机制,可以协助你在架构较为大型的项目,让独立性较高的部分功能独立成一个MVC子网站,以降低网站与网站之间的耦合性,也可以通过area的切割,让多人同时开发同一个项目时候,能够减少互相冲突的机会。
在mvc项目中不能有两个同名的控制器,即使你有区分不同的命名空间可以正常编译,但实际上在运行时仍然出错,除非在app_start/RouteConfig文件中通过mapRoute方法新增网址路由的设置,并明确指定命名空间,才能让此功能正常运行。
添加区域
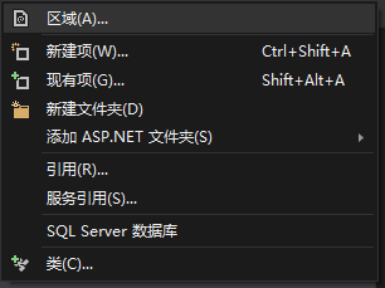
项目上单击右键 添加 → 区域 如下图:



我们发现项目中多了一个Area目录,里面存放着刚才新建的Admin目录,目录中也包含了Mvc文件夹的结构,就像一个小型的Mvc项目一样。 打开Global.asax,我们发现区域已第一个被注册在Application_Start之中了。
接着我们查看区域文件夹下的路由文件AdminAreaRegistration.cs

不同区域互相访问
在Admin区域下,如果需要访问区域外部的页面,我们可以使用Html.RouteLink方法来生成跳转链接。
@Html.RouteLink("显示的内容", "路由名称", new { controller = "控制器名称", action = "Action名称" })
注意:不推荐定义相同名称的控制器。
如果定义了相同名称的控制器,则需要在路由中添加namespace参数来区分它们的访问域范围。
区域的功能类似一个小的Mvc项目,麻雀虽小五脏俱全,有自己的控制器、模型、视图、路由设置。 区域的路由设置是最优先的。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号