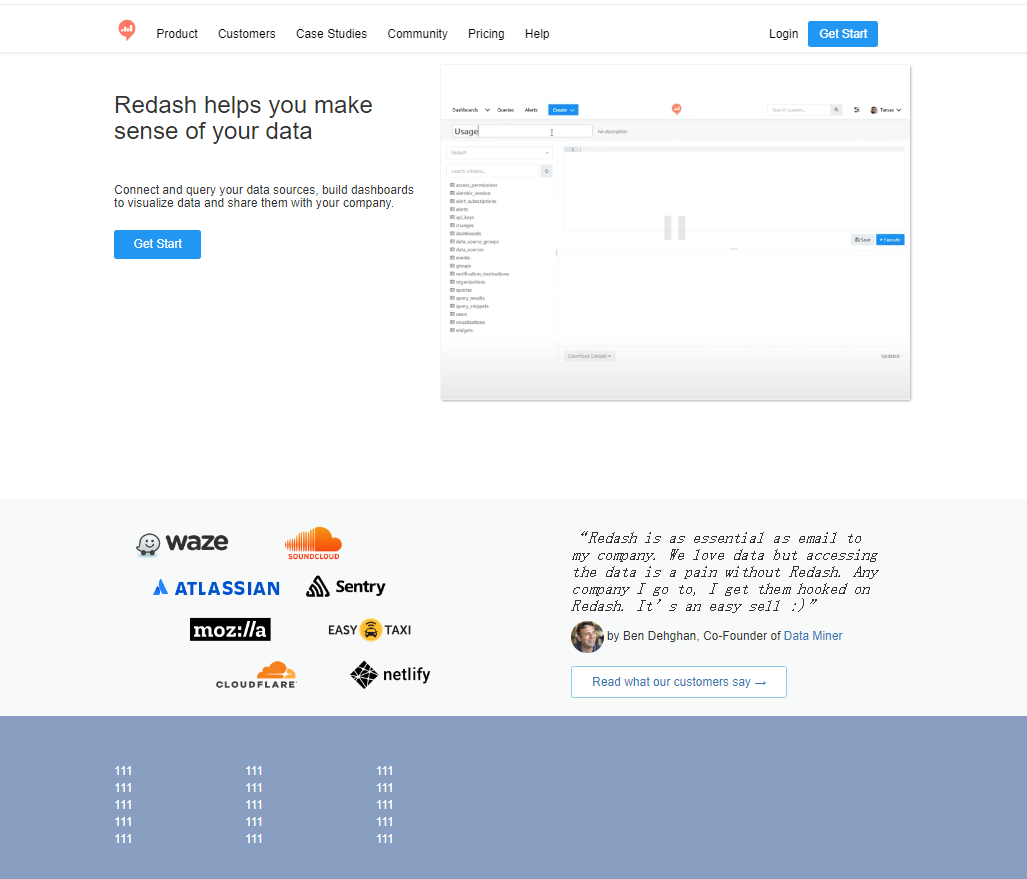
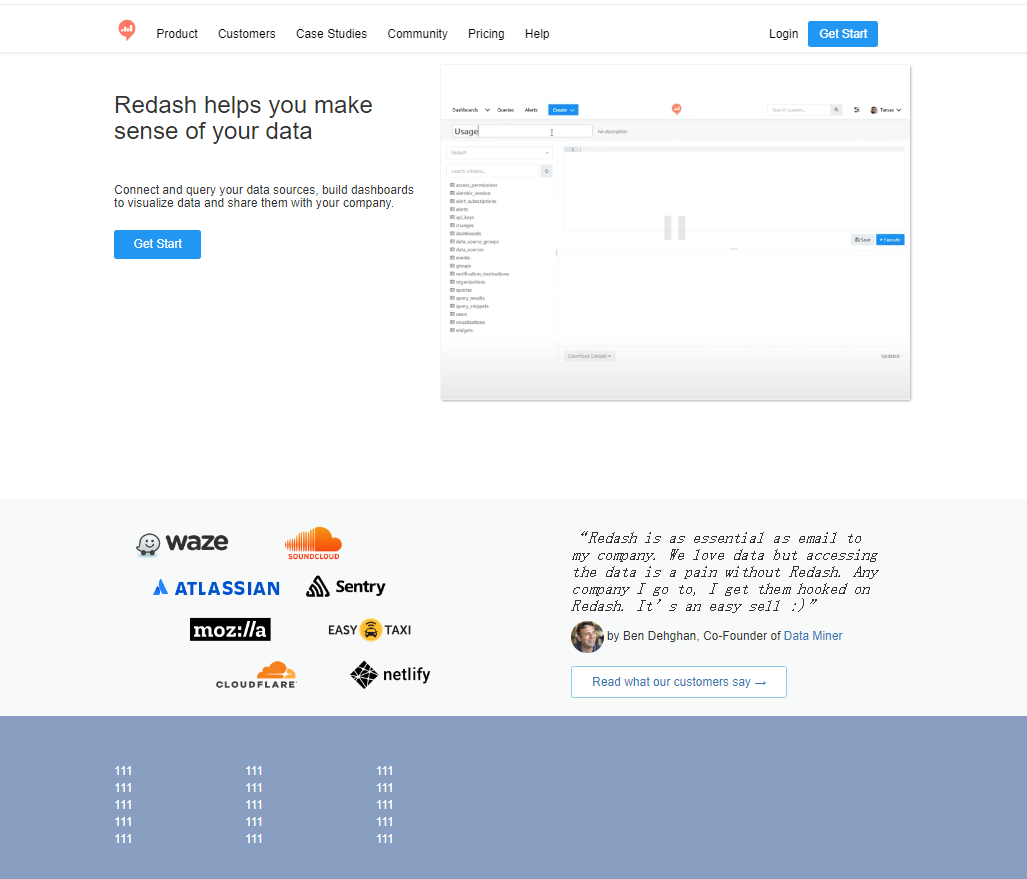
模拟网站
效果先看

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>栅格练习-网站仿写</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jQuery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0px;
}
a:hover{
text-decoration: none;
}
body{
background-color: grey;
}
.wrap{
}
.navbar{
position: fixed;
background-color: white;
width: 100%;
height: 70px;
box-shadow: 0px -8px 20px #122B40;
z-index: 999;
}
.navbar-header>a{
padding: 5px;
}
.navbar-header>a>img{
float: left;
margin-top:20px;
}
.navbar-left>li,.navbar-right>li{
float: left;
list-style-type: none;
margin-top:30px;
}
.navbar-left>li>a,.navbar-right>li>a{
color: #000000;
font-size: 14px;
font-weight: 500;
padding:15px;
}
.btn{
background-color: #2196f3;
}
.navbar-right>li:last-child>a{
color:white;
padding:6px 15px
}
.navbar-right>li:last-child{
margin: 15px 0;
}
/* main */
main{
padding-top: 70px;
}
section{
background-color:white;
padding: 20px 0px 140px 0;
}
.section-hero{
}
.col-left,.col-right{
}
.col-left>h1,.col-left>h3{
padding:20px 0px;
}
.col-left>h3{
font-size: 18px;
font-weight: 400;
}
.col-left>a{
color: white;
padding:8px 28px
}
video{
box-shadow: 1px 2px 5px #919191;
}
.section-user{
background-color: #f8fafa;;
}
#customers-illustrated{
width: 75%;
}
.profile-image{
width: 48px;
height: 48px;
border-radius: 50%;
}
.serif{
font-family: "PT Serif",serif!important;
font-style: italic;
}
#p1{
font-size: 14px;
}
.section-user{
padding: 25px 0;
}
#a1{padding: 10px 30px;border: 1px solid skyblue;margin-top: 10px;background-color: white;}
footer{background-color: #889fc2;color:white;height: 250px;}
#footer-row>div{
margin-top:70px ;
}
#footer-row li{
list-style-type: none;
}
</style>
</head>
<body>
<div class="wrap">
<nav class="navbar">
<div class="container">
<div class="navbar-header">
<a href="#">
<img src="https://redash.io/assets/images/elements/redash-logo.svg" >
</a>
</div>
<div class="navbar-collapse">
<ul class="navbar-left">
<li><a href="#">Product</a></li>
<li><a href="#">Customers</a></li>
<li><a href="#">Case Studies</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Help</a></li>
</ul>
<ul class="navbar-right">
<li><a href="#">Login</a></li>
<li><a href="#" class="btn navbar-btn">Get Start</a></li>
</ul>
</div>
</div>
</nav>
<main>
<section class="section-hero">
<div class="container">
<div class="row">
<div class="col-left col-xs-5">
<h1>Redash helps you make sense of your data</h1>
<h3>Connect and query your data sources, build dashboards to visualize data and share them with your company.</h3>
<a href="#" class="btn">Get Start</a>
</div>
<div class="col-right col-xs-7">
<video width="700" height="500" controls="controls" autoplay="autoplay">
<source src="https://redash.io/assets/images/elements/redash-intro-720.mp4" type="video/mp4" />
</video>
</div>
</div>
</div>
</section>
<section class="section-user">
<div class="container">
<div id="" class="row">
<div class="col-xs-7">
<img id="customers-illustrated" src="https://redash.io/assets/images/elements/users-list.png" >
</div>
<div class="col-xs-5">
<h3 class="serif">“Redash is as essential as email to my company. We love data but accessing the data is a pain without Redash. Any company I go to, I get them hooked on Redash. It’s an easy sell :)”</h3>
<p id="p1">
<img class="profile-image" src="https://redash.io/assets/images/customers/ben-dehghan.jpg" alt="">
by Ben Dehghan, Co-Founder of
<a href="#">Data Miner</a>
</p>
<a href="" id="a1" class="btn">Read what our customers say →</a>
</div>
</div>
</div>
</section>
<footer>
<div class="container">
<div id="footer-row" class="row">
<div id="" class="col-xs-2">
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
</div>
<div id="" class="col-xs-2">
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
</div>
<div id="" class="col-xs-2">
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
</div>
<div id="" class="col-xs-4 col-xs-offset-2">
</div>
</div>
</div>
</footer>
</main>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号