关于DOM的有关总结
1.获取DOM元素
document.getElementById() 通过id获取DOM元素
document.getElementsByClassName() 通过类名获取DOM元素
document.getElementsByName();
document.getElementsByTagName();
document.documentElement();
document.body();
document.querySelector();
document.querySelectorAll();
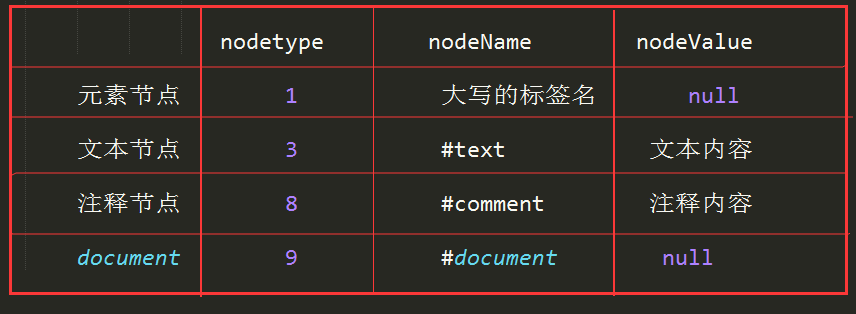
2.DOM节点

3.DOM节点属性
- parentNode // document.getElementById("item1").parentNode;
- childNodes // ele.childNodes; 获得 ele(当前) 元素的子节点集合,它会把空的文本节点当成节点
- children //ele.children; 只获得元素节点
- firstChild (firstElementChild) // ele.firstChild 返回首个子节点
- lastChild (lastElementChild)
- previousSibling (previousElementSibling) // ele.previousSibling 返回上一个元素节点
- nextSibling (nextElementSibling) // ele.nextSibling 返回下一个元素节点
4.DOM操作
- document.createElement('p');//创建节点
- box.appendChild(oDiv);//添加节点
- box.removeChild(oDiv);// 删除节点
- box.parentNode.insertBefore(oDiv,box); //把新创建的元素添加到指定元素前面
- oDiv.replaceChild(oP,oDiv);// oP替换oDiv
- console.log(oDiv.cloneNode(true)); //深度克隆 不传参数默认是false只克隆oDiv这个标签 //如果参数是 true 会把里面的标签也克隆一份
- box.setAttribute('name','zhufeng'); // 添加属性
- console.log(box.getAttribute('name')); // 获取属性
- box.removeAttribute('name') // removeAttribute 移除属性
万人中央,我孤独的漂亮。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号