--前端派--练功房-关于Flex布局的demo小练习--
--前端派--练功房-关于Flex布局的demo小练习--
Flex实例练习小demo——骰子
<div class="box one">
<div class="inbox oneSon red"></div>
</div>
<div class="box two">
<div class="inbox twoSon "></div>
<div class="inbox twoSon "></div>
</div>
<div class="box three">
<div class="inbox three1"></div>
<div class="inbox three2"></div>
<div class="inbox three3"></div>
</div>
<div class="box four">
<div class="column">
<div class="inbox "></div>
<div class="inbox "></div>
</div>
<div class="column">
<div class="inbox four2"></div>
<div class="inbox four2"></div>
</div>
</div>
.box{
margin: 30px;
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 10px;
display: flex;
}
.inbox{
background-color: blue;
width: 25px;
height: 25px;
border-radius: 15px;
}
.red{
background-color: red;
}
.one{
justify-content: center;
align-items: center;
}
.oneSon{
width: 35px;
height: 35px;
border-radius: 20px;
}
.two{
align-items: center;
justify-content: space-around;
}
.three{
align-content: space-around;
justify-content: space-around;
}
.three1{
align-self: flex-start;
}
.three2{
align-self: center;
}
.three3{
align-self: flex-end;
}
.four{
flex-wrap: wrap;
justify-content: space-around;
}
.column{
display: flex;
flex-basis: 100%;
justify-content: space-between;
}
.four2{
align-self: flex-end;
}
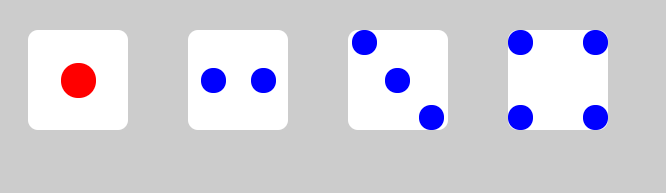
效果:

离大侠再近一步!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号