在页面加载后执行任务
之前我们已经知道了$(document).ready()是jQuery基于页面加载执行任务的一种主要方式,但是要知道原生的window.onload事件也可以实现相同的效果,虽然这两个方法具有类似的效果,但是,它们在触发操作的时间上存在着微妙的差异,这种差异只有在加载的资源多到一定程度时才会体现出来
当文档完全下载到浏览器中时,会触发window.onload事件,而$(document).ready()则会在DOM完全就绪并可以使用时调用,虽然这也意味着所有元素对脚本而言都是可以访问的,但是,却不意味着所有关联的文件都已经下载完毕。换句话说,当HTML下载完成并解析为DOM树之后,代码就可以运行
举个例子,假设一个页面中有许多大型图像,我们可以通过jQuery隐藏、显示、移动或以其他方式操纵这些图像。如果我们通过onload事件设置界面,那么用户在能够使用这个页面之前,必须要等到每一幅图像都下载完成。更糟糕的是,如果行为尚未添加给那些具有默认行为的元素(例如链接),那么用户的交互可能会导致意想不到的结果。然而,当我们使用$(document).ready()进行设置时,这个界面就会更早地准备好可用的正确行为
注:一般来说,使用$(document).ready()要优于使用onload事件处理程序,但必须要明确的一点是,因为支持文件可能还没有加载完成,所以类似图像的高度和宽度这样的属性此时则不一定会有效。如果需要访问这些属性,可能就得选择实现一个onload事件处理程序(或者是使用jQuery为load事件设置处理程序)。这两种机制能够和平共存
基于一个页面执行多个脚本
通过JavaScript(而不是指直接在HTML中添加处理程序属性)注册事件处理程序的传统机制是,把一个函数指定给DOM元素的对应属性,例如下面的函数function doStuff() { //执行某种任务……}那么,我们既可以在HTML标记中指定该函数:<body onload="doStuff();"> 也可以在JavaScript代码中指定该函数:window.onload = doStuff;
注:这里将函数指定为处理程序,省略了后面的圆括号,只使用了函数名。如果带着圆括号,函数会被立即调用;没有圆括号,函数名就只是函数的标识符或函数引用,可以用于在将来再调用函数
假设我们又定义了一个函数doOtherStuff{...},window.onload=doOtherStuff;也可以将它指定为基于页面的加载来运行,但是这样会取代之前的那个函数,onload属性一次只能保存一个函数的引用。通过$(document).ready()机制能够很好地解决这个问题。每次调用这个方法都会向内部的行为队列中添加一个新函数,当页面加载完成后,所有函数都会被执行。而且,这些函数会按照注册它们的顺序依次执行
处理简单的事件
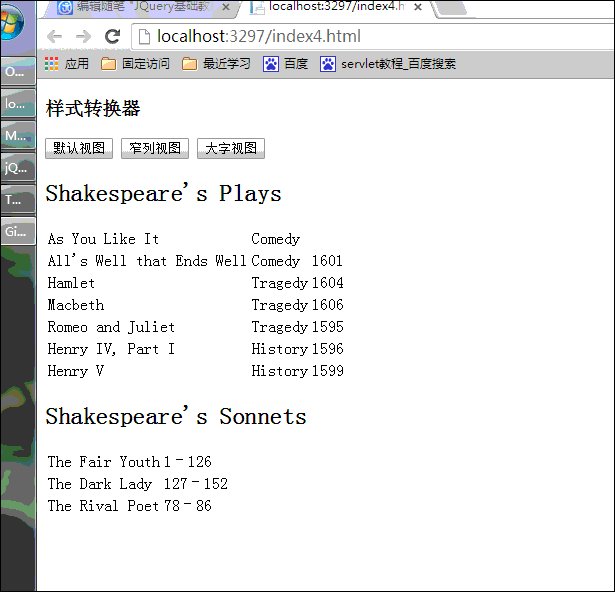
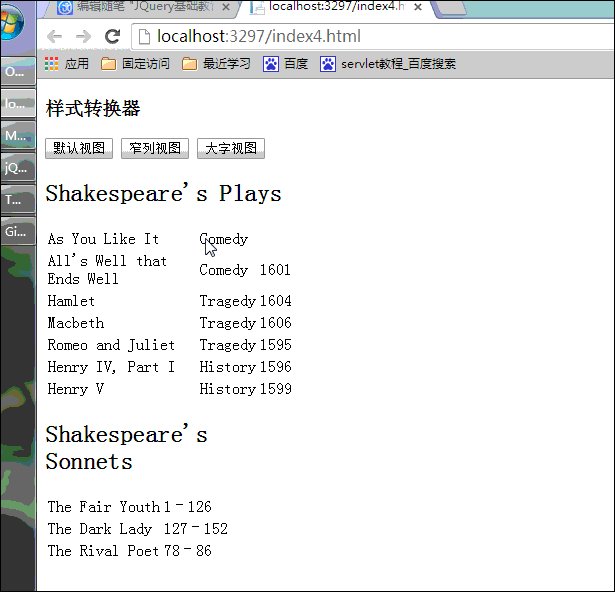
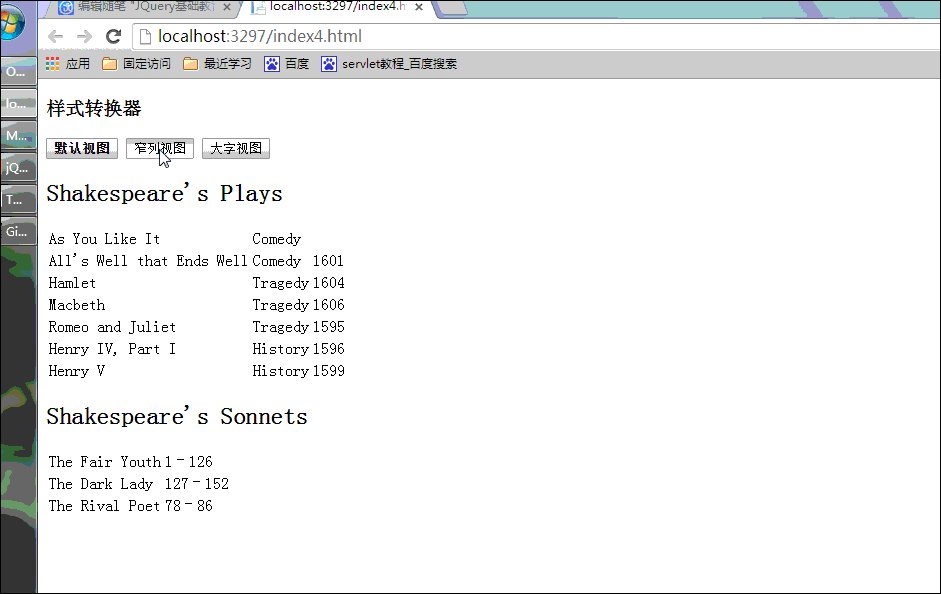
假如一个页面上有三个按钮允许用户通过单击按钮来切换视图,包括正常视图、将文本限制在窄列中的视图和适合打印的大字内容区视图。要实现“大字视图”按钮的功能,需要CSS代码:body.large { font-size: 1.5em; },接着为body添加large类,$('body').addClass('large');如果要单击按钮实现效果,需要用.ON()方法,这个方法可以指定任何事件并为该事件添加一种行为。具体实现代码如下:

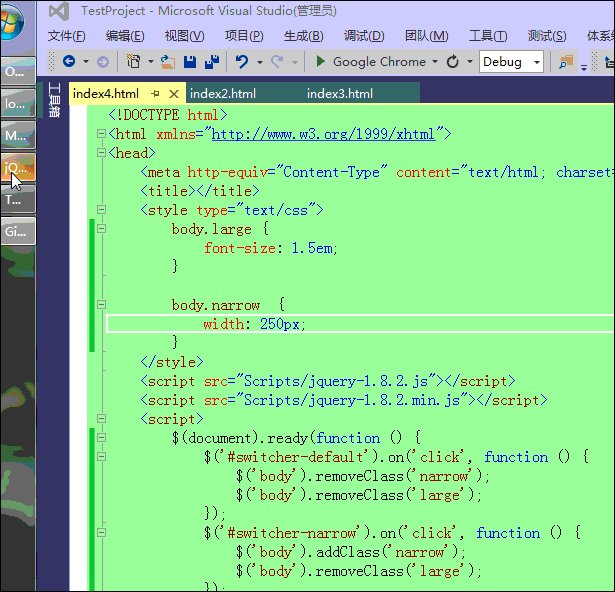
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body.large { font-size: 1.5em; } body.narrow { width: 250px; } </style> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery-1.8.2.min.js"></script> <script> $(document).ready(function () { $('#switcher-default').on('click', function () { $('body').removeClass('narrow'); $('body').removeClass('large'); }); $('#switcher-narrow').on('click', function () { $('body').addClass('narrow'); $('body').removeClass('large'); }); $('#switcher-large').on('click', function () { $('body').removeClass('narrow'); $('body').addClass('large'); }); }); </script> </head> <body> <div id="switcher" class="switcher"> <h3>样式转换器</h3> <button id="switcher-default"> 默认视图 </button> <button id="switcher-narrow"> 窄列视图 </button> <button id="switcher-large"> 大字视图 </button> </div> <h2>Shakespeare's Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All's Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare's Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> </body> </html>

注:多次调用.ON()也没问题,可以为同一个事件追加更多行为
利用事件处理程序的上下文
如果需要就哪个按钮处于当前使用状态对用户给出反馈,可以在按钮被单击时为它应用selected类,同时从其他按钮上移除这个类。selected类只是为按钮文本添加了粗体样式:selected { font-weight: bold; }。当触发任何事件处理程序时,关键字this引用的都是携带相应行为的DOM元素

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body.large { font-size: 1.5em; } body.narrow { width: 250px; } .selected { font-weight: bold; } </style> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery-1.8.2.min.js"></script> <script> $(document).ready(function() { $('#switcher-default') .addClass('selected') .on('click', function() { $('body').removeClass('narrow'); $('body').removeClass('large'); $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); $('#switcher-narrow').on('click', function() { $('body').addClass('narrow'); $('body').removeClass('large'); $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); $('#switcher-large').on('click', function () { $('body').removeClass('narrow'); $('body').addClass('large'); $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); }); </script> </head> <body> <div id="switcher" class="switcher"> <h3>样式转换器</h3> <button id="switcher-default"> 默认视图 </button> <button id="switcher-narrow"> 窄列视图 </button> <button id="switcher-large"> 大字视图 </button> </div> <h2>Shakespeare's Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All's Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare's Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> </body> </html>

这样,样式转换器就会对用户给出适当的反馈了,利用处理程序的上下文将语句通用化,可以使代码更高效。我们可以把负责突出显示的代码提取到一个单独的处理程序中,因为针对3个按钮的突出显示代码都一样

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body.large { font-size: 1.5em; } body.narrow { width: 250px; } .selected { font-weight: bold; } </style> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery-1.8.2.min.js"></script> <script> //$(document).ready(function() { // $('#switcher-default') // .addClass('selected') // .on('click', function() { // $('body').removeClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-narrow').on('click', function() { // $('body').addClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass('narrow'); // $('body').addClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); $(document).ready(function () { $('#switcher-default') .addClass('selected') .on('click', function () { $('body').removeClass('narrow').removeClass('large'); }); $('#switcher-narrow').on('click', function () { $('body').addClass('narrow').removeClass('large'); }); $('#switcher-large').on('click', function () { $('body').removeClass('narrow').addClass('large'); }); $('#switcher button').on('click', function () { $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); }); </script> </head> <body> <div id="switcher" class="switcher"> <h3>样式转换器</h3> <button id="switcher-default"> 默认视图 </button> <button id="switcher-narrow"> 窄列视图 </button> <button id="switcher-large"> 大字视图 </button> </div> <h2>Shakespeare's Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All's Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare's Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> </body> </html>
上面代码中.removeClass()方法的参数是可选的,即当省略参数时,该方法会移除元素中所有的类。利用这一点,可以把代码再改进得更简单一些

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body.large { font-size: 1.5em; } body.narrow { width: 250px; } .selected { font-weight: bold; } </style> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery-1.8.2.min.js"></script> <script> //$(document).ready(function() { // $('#switcher-default') // .addClass('selected') // .on('click', function() { // $('body').removeClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-narrow').on('click', function() { // $('body').addClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass('narrow'); // $('body').addClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); //$(document).ready(function () { // $('#switcher-default') // .addClass('selected') // .on('click', function () { // $('body').removeClass('narrow').removeClass('large'); // }); // $('#switcher-narrow').on('click', function () { // $('body').addClass('narrow').removeClass('large'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass('narrow').addClass('large'); // }); // $('#switcher button').on('click', function () { // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); //改善代码 $(document).ready(function() { $('#switcher-default').addClass('selected').on('click', function () { $('body').removeClass(); }); $('#switcher-narrow').on('click', function () { $('body').removeClass().addClass('narrow'); }); $('#switcher-large').on('click', function () { $('body').removeClass().addClass('large'); }); $('#switcher button').on('click', function () { $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); }); </script> </head> <body> <div id="switcher" class="switcher"> <h3>样式转换器</h3> <button id="switcher-default"> 默认视图 </button> <button id="switcher-narrow"> 窄列视图 </button> <button id="switcher-large"> 大字视图 </button> </div> <h2>Shakespeare's Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All's Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare's Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> </body> </html>
注:为了适应更通用的移除类的操作—先执行.removeClass(),以便它不会撤销几乎同时执行的.addClass()
此时,在每个按钮的处理程序中仍然会执行某些相同的代码。这些代码也可以轻而易举地提取到通用的按钮单击处理程序中

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body.large { font-size: 1.5em; } body.narrow { width: 250px; } .selected { font-weight: bold; } </style> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery-1.8.2.min.js"></script> <script> //$(document).ready(function() { // $('#switcher-default') // .addClass('selected') // .on('click', function() { // $('body').removeClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-narrow').on('click', function() { // $('body').addClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass('narrow'); // $('body').addClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); //$(document).ready(function () { // $('#switcher-default') // .addClass('selected') // .on('click', function () { // $('body').removeClass('narrow').removeClass('large'); // }); // $('#switcher-narrow').on('click', function () { // $('body').addClass('narrow').removeClass('large'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass('narrow').addClass('large'); // }); // $('#switcher button').on('click', function () { // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); //改善代码 //$(document).ready(function() { // $('#switcher-default').addClass('selected').on('click', function () { // $('body').removeClass(); // }); // $('#switcher-narrow').on('click', function () { // $('body').removeClass().addClass('narrow'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass().addClass('large'); // }); // $('#switcher button').on('click', function () { // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); $(document).ready(function () { $('#switcher-default').addClass('selected'); $('#switcher button').on('click', function () { $('body').removeClass(); $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); $('#switcher-narrow').on('click', function () { $('body').addClass('narrow'); }); $('#switcher-large').on('click', function () { $('body').addClass('large'); }); }); </script> </head> <body> <div id="switcher" class="switcher"> <h3>样式转换器</h3> <button id="switcher-default"> 默认视图 </button> <button id="switcher-narrow"> 窄列视图 </button> <button id="switcher-large"> 大字视图 </button> </div> <h2>Shakespeare's Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All's Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare's Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> </body> </html>
注:必须把通用的处理程序转移到特殊的处理程序上方,因为.removeClass()需要先于.addClass()执行。而之所以能够做到这一点,是因为jQuery总是按照我们注册的顺序
来触发事件处理程序
最后,可以通过再次利用事件的执行上下文来完全消除特殊的处理程序。因为上下文关键字this引用的是DOM元素,而不是jQuery对象,所以可以使用原生的DOM属性来确定被单击元素的ID。因而,就可以对所有按钮都绑定相同的处理程序,然后在这个处理程序内部针对按钮执行不同的操作

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body.large { font-size: 1.5em; } body.narrow { width: 250px; } .selected { font-weight: bold; } </style> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery-1.8.2.min.js"></script> <script> //$(document).ready(function() { // $('#switcher-default') // .addClass('selected') // .on('click', function() { // $('body').removeClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-narrow').on('click', function() { // $('body').addClass('narrow'); // $('body').removeClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass('narrow'); // $('body').addClass('large'); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); //$(document).ready(function () { // $('#switcher-default') // .addClass('selected') // .on('click', function () { // $('body').removeClass('narrow').removeClass('large'); // }); // $('#switcher-narrow').on('click', function () { // $('body').addClass('narrow').removeClass('large'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass('narrow').addClass('large'); // }); // $('#switcher button').on('click', function () { // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); //改善代码 //$(document).ready(function() { // $('#switcher-default').addClass('selected').on('click', function () { // $('body').removeClass(); // }); // $('#switcher-narrow').on('click', function () { // $('body').removeClass().addClass('narrow'); // }); // $('#switcher-large').on('click', function () { // $('body').removeClass().addClass('large'); // }); // $('#switcher button').on('click', function () { // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); //}); //$(document).ready(function () { // $('#switcher-default').addClass('selected'); // $('#switcher button').on('click', function () { // $('body').removeClass(); // $('#switcher button').removeClass('selected'); // $(this).addClass('selected'); // }); // $('#switcher-narrow').on('click', function () { // $('body').addClass('narrow'); // }); // $('#switcher-large').on('click', function () { // $('body').addClass('large'); // }); //}); $(document).ready(function () { $('#switcher-default').addClass('selected'); $('#switcher button').on('click', function () { var bodyClass = this.id.split('-')[1]; $('body').removeClass().addClass(bodyClass); $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); }); </script> </head> <body> <div id="switcher" class="switcher"> <h3>样式转换器</h3> <button id="switcher-default"> 默认视图 </button> <button id="switcher-narrow"> 窄列视图 </button> <button id="switcher-large"> 大字视图 </button> </div> <h2>Shakespeare's Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All's Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare's Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> </body> </html>
注:根据单击的按钮不同,bodyClass变量的值可能是default、narrow或large。这里与前面做法的不同之处在于,我们会在用户单击<button id="switcher-default">时给<body>添加default类。虽然在这儿添加这个类也用不着,但与因此降低的复杂性相比,仅仅添加一个用不上的类名还是很划算的
简写的事件
不使用.on()而使用.click()可以将前面的样式转换器程序重写,其他blur、keydown和scroll等标准的DOM事件,也存在类似前面这样的简写事件。这些简写的事件方法能够把一个事件处理程序绑定到同名事件上面

$(document).ready(function() { $('#switcher-default').addClass('selected'); $('#switcher button').click(function() { var bodyClass = this.id.split('-')[1]; $('body').removeClass().addClass(bodyClass); $('#switcher button').removeClass('selected'); $(this).addClass('selected'); }); });
显示和隐藏高级特性
这里是一个小插曲,有兴趣看看toggleClas()的API。如果我们需要点击隐藏按钮,再次点击恢复按钮,可以用下面的伪代码实现

<style> .hidden { display: none; } </style> <script> $(document).ready(function() { $('#switcher h3').click(function() { $('#switcher button').toggleClass('hidden'); }); }); </script>
这里我们再次看到了jQuery强大的隐式迭代能力,即一次就能隐藏所有按钮




 浙公网安备 33010602011771号
浙公网安备 33010602011771号