npm教程02

运行npm install vue-cli -g安装vue脚手架


编辑环境编辑path

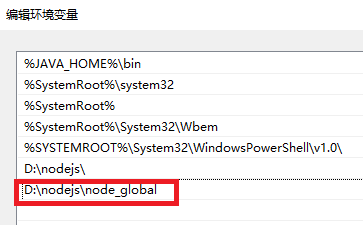
对path环境变量添加D:\nodejs\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

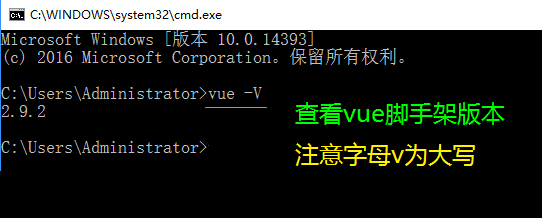
重新打开CMD,并且测试vue是否使用正常

注意:vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。

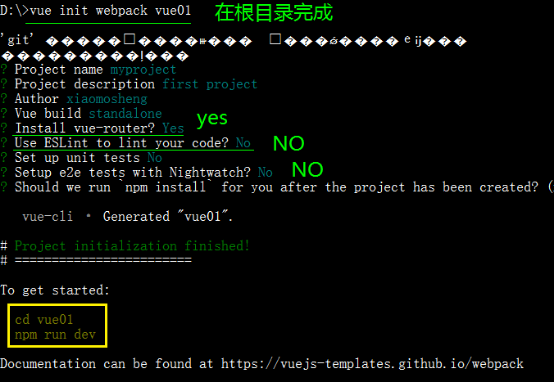
vue init webpack vue02通过脚手架按照webpack模板建一个vue项目

运行npm install安装依赖

npm run dev 自动执行[build/dev-server.js]热加载,用于调试

成功界面,提示打开地址http://localhost:8080

自动打开浏览器http://localhost:8080/#/

npm run build生成静态文件,打开dist文件夹下新生成的index.html文件



 浙公网安备 33010602011771号
浙公网安备 33010602011771号