昨天的博客我们探讨了怎么生成地图,但光是地图其实还不够直观,我们还需要一个柱形图或是折线图来标记人数最多的省份
生成代码如下:
var chartDomy = document.getElementById('fine'); var myCharts = echarts.init(chartDomy); var options; options = { title: { text: '各省/直辖市/自治区累计确诊人数', subtext: '数据来源:腾讯疫情追踪模块', sublink:'https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5' }, tooltip: { trigger: 'axis' }, xAxis: { type: 'category', data:data1 }, yAxis: { type: 'value' }, series: [{ data: datas, //json数组 type: 'bar' }], dataZoom: [ { // 这个dataZoom组件,默认控制x轴。 type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件 start: 0, // 左边在40% 的位置。 end: 10 // 右边在 100% 的位置。 }, { // 这个dataZoom组件,也控制x轴。 type: 'inside', // 这个 dataZoom 组件是 inside 型 dataZoom 组件 start: 0, // 左边在40% 的位置。 end: 10 // 右边在100% 的位置。 } ] }; options && myCharts.setOption(options); myCharts.on('click', function (params) { //点击事件 var str_p = params.name; console.log(params.name); });
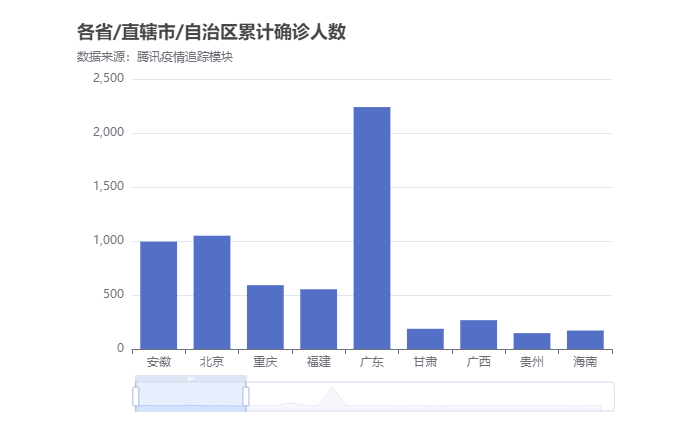
最终实现效果如下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号