pwa学习笔记--简介
1. 介绍
Progressive Web App , (渐进式增强 WEB 应用) 简称 PWA ,是提升WebApp的体验的一种新方法,能给用户原生应用的体验。
PWA 本质上是 Web App ,借助一些新技术也具备了Native App的一些特性,兼具 Web App和Native App的优点。
2. 优势
渐进式Web应用程序中相比于普通的Web应该存在以下一些优势。
- 可靠
应用程序在加载时应该快速闪电,它应该接近瞬时,并且当没有网络或像2G这样的低速网络时也应该打开。 - 快速
当用户与Web应用程序交互时,滚动和页面过渡应该是黄油平滑的。每个人都讨厌蹩脚的卷轴。 - 响应
应用程序应适合所有不同大小的设备。完美的网络应用程序应该像液体一样,采用其容器的形状。 - 可安装
如果我们想让Web应用程序更接近本机应用程序,则必须可以安装它们并且应该与其他本机应用程序一起驻留在主屏幕中,以便用户只需单击一下即可访问PWA。 - 启动屏幕
PWA在应用程序启动期间添加了启动画面。这使得PWA更像是原生应用程序 - 高度参与
应用程序应保持用户参与。PWA提供诸如推送通知,主屏幕图标,全屏和离线第一应用程序等功能,以美化用户参与度。
3. 核心技术
PWA有一些重要的技术组件,它们协同工作并为常规Web应用程序注入活力。开发良好的PWA需要以下组件

3.1 Service Worker
3.1.1 描述
它是一种 Web Worker
它是一个外链的js文件,如 /sw.js
它是一种特殊的Web Worker,能够拦截网络请求
它只能运行在HTTPS协议上
它还能接受推送消息和 处理后台同步
它 一但被注册就永远存在,除非显示unregister
它 是 PWA 的核心
3.1.2 作用
普通应用程序直接与网络通信,如果没有网络,就无法打开正常的页面。
Service Worker虽然只是JavaScript代码组件,它可以作为浏览器和网络之间的代理。Service Worker可以使用浏览器的缓存API 帮助构建脱机的 Web应用程序。工作原理如下:

这不仅可以加快应用程序的性能,无论设备是连接还是未连接到互联网,还可以完全控制应用程序的行为以及应用程序在各种情况下的响应方式。
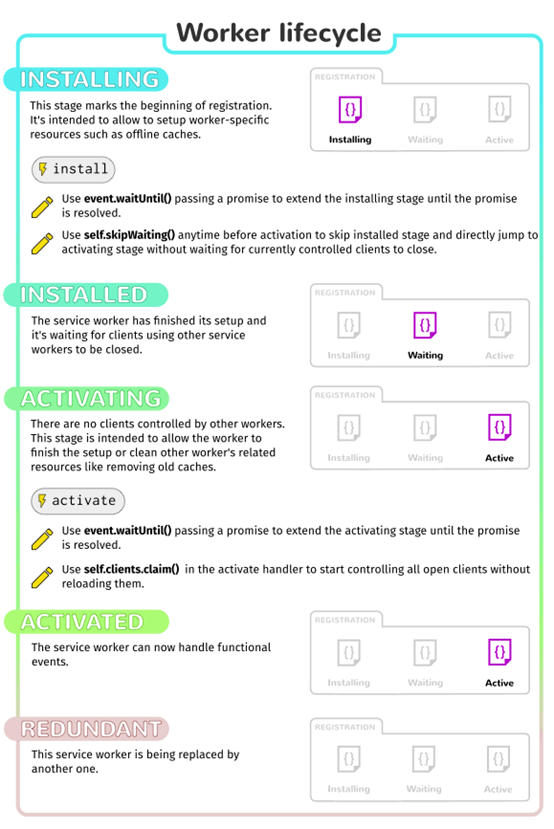
3.1.3 生命周期

Service Worker存在自身的生命周期,如图所示
(1). 安装 ( installing ) :
这个状态发生在 Service Worker 注册之后,表示开始安装,触发 install 事件回调指定一些静态资源进行离线缓存。
(2). 安装后( installed ) :
Service Worker 已经完成了安装,并且等待其他的 Service Worker 线程被关闭。
(3). 激活( activating ):
在这个状态下没有被其他的 Service Worker 控制的客户端,允许当前的 worker 完成安装,并且清除了其他的 worker 以及关联缓存的旧缓存资源,等待新的 Service Worker 线程被激活。
(4). 激活后( activated ) :
在这个状态会处理 activate 事件回调 (提供了更新缓存策略的机会)。并可以处理功能性的事件 fetch (请求)、 sync (后台同步)、 push (推送)。
(5). 废弃状态( redundant ) :
这个状态表示一个 Service Worker 的生命周期结束。进入废弃 (redundant) 状态的原因可能为这几种:
安装 (install) 失败
激活 (activating) 失败
新版本的 Service Worker 替换了它并成为激活状态
3.1.4 兼容性
如图所示,我们可以看到主流的浏览器都支持Service Worker

3.2 清单文件
清单文件是一个配置JSON文件,其中包含应用程序的信息,例如安装时主屏幕上显示的图标,应用程序的简称,背景颜色或主题。以下是示例清单文件: {
"short_name": "Spinner",
"name": "Fidget spinner",
"icons": [
{
"src":
"/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src":
"/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url":
"/home/?source=pwa",
"background_color":
"#3367D6",
"display": "standalone",
"scope": "/home/",
"theme_color": "#3367D6"
}
从manifest.json文件中,我们可以轻松得到这个PWA的信息:
l name :定义此PWA的名称。
l icons :定义一系列的图标以适应不同型号的设备。
l theme_color :主题颜色(影响手机状态栏颜色)。
l background_color :背景颜色。
l start_url :启动地址。由于PWA实际上是一个web页面,所以需要定义PWA 在启动时应该访问哪个地址。
l display :“standalone”表示其以类似原生APP的全屏方式启动。
3.3 HTTPS
安全的 HTTP,也称为 HTTPS,是最关键的安全功能之一,许多现代 API 和 Progressive Web App 都需要使用它。人们对 HTTPS 有一个普遍的错误认识,认为只有处理敏感通信的网站才需要 HTTPS。隐私和安全性并不是使用 HTTPS 保护用户的充分理由,服务工作线程、Payment Request API 等许多新的浏览器功能也需要 HTTPS。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号