军舰队-Alpha冲刺第五篇
| 这个作业属于哪个课程 | |
|---|---|
1.基本情况
队名:军舰队
组员人数:9人
2.冲刺概况汇报
应俊杰(前端-首页)
过去两天完成了哪些任务
首页列表的动态加载、骨架屏
文字/口头描述
用了框架里的组件实现了列表的动态加载、选项卡等功能,美观++
展示GitHub当日代码/文档签入记录

接下来的计划
整合代码,ui修改
还剩下哪些任务
有一些奇怪的bug没有搞定,大家的设计风格不一致,需要调整
燃尽图

遇到了哪些困难
组件的外部类的运用折腾了很久,后面搞明白了
有哪些收获和疑问
css功力++ js功力++
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 560 | 685 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 100 | 400 | 10 | 40 | 编码能力上的提升 |
-
刘紫苑(前/后端-管理端)
过去两天完成了哪些任务
写了后端的登录接口
文字/口头描述
写了后端的登录接口,目前设定为只能用固定的账号密码登录
展示GitHub当日代码/文档签入记录

接下来的计划
完善管理端后端
还剩下哪些任务
前端
燃尽图

遇到了哪些困难
本来想按原设计做注册功能的,找了一圈方案感觉不好保障安全,罢了
有哪些收获和疑问
熟悉了前后端交互
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 240 | 300 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 30 | 70 |
| · Coding | · 具体编码 | 120 | 160 |
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 420 | 560 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 13 | 112 | 447 | 9 | 42 |
-
前端(我的页面)-张雨晗
过去两天完成了哪些任务
喂食页面的js代码
文字/口头描述
js部分,和后端开始交互写接口
展示GitHub当日代码/文档签入记录
接下来的计划
学习js网络连接和前后端交互的知识
还剩下哪些任务
三张页面的js代码网络连接代码+一些页面样式wxml,wxss修改
燃尽图
遇到了哪些困难
js网络设计出现问题,网络请求失败
有哪些收获和疑问
需要再看看网络请求的格式
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | ||
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 20 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| · Design | · 具体设计 | 10 | 10 |
| · Coding | · 具体编码 | 110 | 130 |
| · Code Review | · 代码复审 | 10 | 10 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 10 | 10 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 200 | 220 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 13 | 103 | 434 | 9 | 30 | js使用 |
-
陈龙辉(后端开发)
过去两天完成了哪些任务
增加了用户上传图片接口
文字/口头描述
编写了给用户上传图片的接口,将接收到的图片上传到腾讯云的COS
展示GitHub当日代码/文档签入记录

接下来的计划
继续编写剩下的接口
还剩下哪些任务
帖子、留言、反馈等接口
燃尽图

遇到了哪些困难
没有写过相关代码,从零开始学习图片上传和调用腾讯云的API来上传图片
有哪些收获和疑问
学会了如何用代码来上传图片到腾讯云存储桶,以后就有经验了
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 90 | 90 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | 30 | 50 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 30 | 45 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 150 |
| · Code Review | · 代码复审 | 60 | 90 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 90 |
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | 30 | 50 |
| · Size Measurement | · 计算工作量 | 30 | 40 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 695 | 915 |
-
陈凯强(科普页面)
过去两天完成了哪些任务
学习js和css样式
文字/口头描述
看css教程
展示GitHub当日代码/文档签入记录
必填
接下来的计划
继续学习wxss和js,将代码逻辑重新整理,修改文字部分样式,后期可能需要对页面逻辑进行重构。
还剩下哪些任务
CSS样式学习,进行修改文本
燃尽图

遇到了哪些困难
文字样式的修改没有非常顺利,查询了很多网上的代码但看不懂逻辑结构。
有哪些收获和疑问
面向浏览器编程。。。
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 150 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 590 | 745 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 18 | CSDN更熟练了 |
-
涂仲科(科普页面)
过去两天完成了哪些任务
学习css样式
文字/口头描述
看css教程
展示GitHub当日代码/文档签入记录
接下来的计划
继续学习
还剩下哪些任务
CSS样式学习,进行修改文本样式
燃尽图

遇到了哪些困难
有时候不是单纯学习就能找到解决的方法,查阅资料太局限了
有哪些收获和疑问
多问才能多收获
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 120 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 90 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 60 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 530 | 730 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 8 | 多问才有多收获 |
-
刘国强(web端的页面)
过去两天完成了哪些任务
完善修改代码并进行计划
文字/口头描述
修改了之前的一些代码并计划剩余页面的编写
展示GitHub当日代码/文档签入记录
无
接下来的计划
继续完善代码以及用户反馈和猫贴管理的页面编写
学习vue
还剩下哪些任务
两个页面编写以及前端的整合
燃尽图

遇到了哪些困难
这两天时间严重不足,只能简单地进行一些计划
有哪些收获和疑问
收获:进一步地练习前端代码
疑问:不会交互,计划由队友来实现
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 50 | 30 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| · Design | · 具体设计 | 70 | 40 |
| · Coding | · 具体编码 | 100 | 80 |
| · Code Review | · 代码复审 | 30 | 30 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | ||
| 合计 | 385 | 275 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 10 |
-
前端-杨静(我的界面)
过去两天完成了哪些任务
修改帖子与评论界面的js代码
文字/口头描述
改了我的界面的跳转界面的js连接服务器的请求
展示GitHub当日代码/文档签入记录
接下来的计划
改进后端数据的获取,结合到wxml中
还剩下哪些任务
界面的美化以及实现从后端获取数据
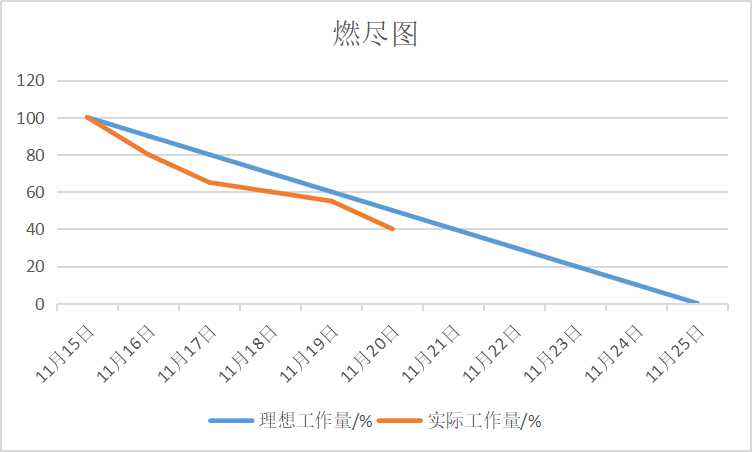
燃尽图

遇到了哪些困难
无法成功向后端请求
有哪些收获和疑问
进一步认识了前后端交互
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 400 | 470 |
| · Analysis | · 需求分析 (包括学习新技术) | 180 | 220 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 60 | 60 |
| · Coding | · 具体编码 | 120 | 150 |
| · Code Review | · 代码复审 | 40 | 40 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 20 | 25 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 15 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 430 | 510 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 31 | 294 | 7 | 47 | 进一步认识了前后端交互 |
-
王延鹏(前端)
过去两天完成了哪些任务
修改优化猫猫档案的wxss
文字/口头描述
主要是每个元素的大小和排列
展示GitHub当日代码/文档签入记录

接下来的计划
完善猫猫档案的wxml和wxss,让页面更完整更美观
初步完成js文件
还剩下哪些任务
猫猫档案的js有关后端的接口函数
完善美化页面
和其他页面的通信
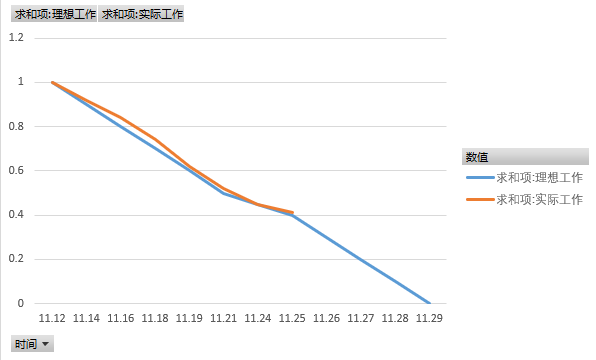
燃尽图

遇到了哪些困难
编译时需要接入login才能使用token
页面的布局不好看,和原型模型有差距
有哪些收获和疑问
收获:对页面布局有了一定的了解
疑问:token的用途
PSP & 学习进度条(学习进度条每周追加)
PSP
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 700 | 900 |
| · Analysis | · 需求分析 (包括学习新技术) | 80 | 120 |
| · Design Spec | · 生成设计文档 | 90 | 140 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 120 | 150 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 50 | 60 |
| · Design | · 具体设计 | 90 | 120 |
| · Coding | · 具体编码 | 90 | 100 |
| · Code Review | · 代码复审 | 90 | 100 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 90 | 110 |
| Reporting | 报告 | 180 | 270 |
| · Test Report | · 测试报告 | 90 | 120 |
| · Size Measurement | · 计算工作量 | 45 | 90 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 890 | 1000 | |
| 学习进度条 | |||
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) |
| ------- | ---------------- | ---------------- | -------------------- |
| 12 | 40 | 360 | 10 |






 浙公网安备 33010602011771号
浙公网安备 33010602011771号