军舰队-Alpha冲刺第四篇
| 这个作业属于哪个课程 | |
|---|---|
1.基本情况
队名:军舰队
组员人数:9人
2.冲刺概况汇报
-
应俊杰(前端-首页)
过去两天完成了哪些任务
主要完成的是整合成员的代码,让项目可以在测试号上被访问
文字/口头描述
整合代码,将各个分支合并到主分支上,让页面连贯起来
展示GitHub当日代码/文档签入记录

接下来的计划
完善首页,加入骨架屏
还剩下哪些任务
整合代码,修复已知bug
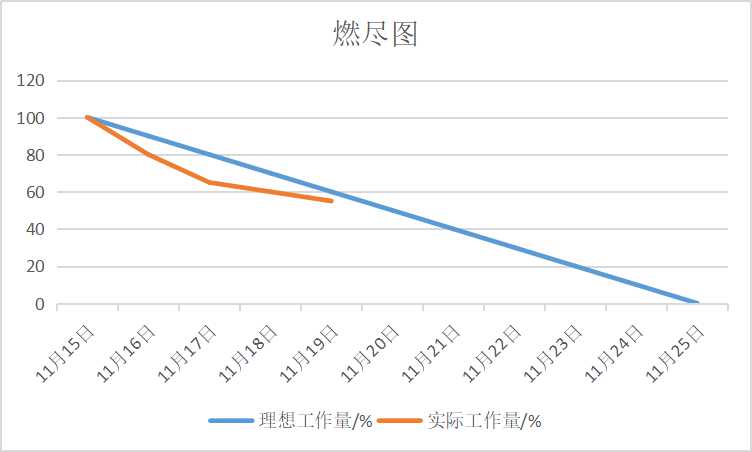
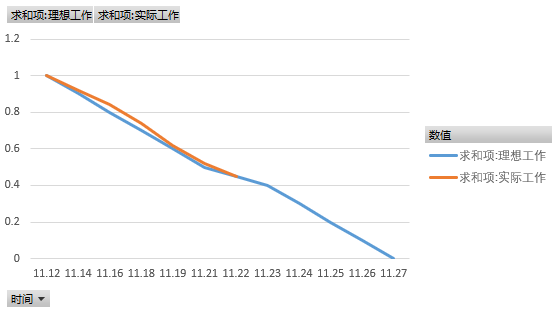
燃尽图

遇到了哪些困难
大家的git使用的不是很好,遇到了很多的问题
有哪些收获和疑问
git管理代码真的很棒
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 560 | 685 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 0 | 300 | 10 | 40 | 学习git |
-
刘紫苑(前/后端-管理端)
过去两天完成了哪些任务
修改了小程序和管理端UI设计,改了一下css
文字/口头描述
其他成员写代码时发现了一些诸如操作繁琐、不够人性化的问题,所以跟着需求又改了一下UI
展示GitHub当日代码/文档签入记录

接下来的计划
完善管理端后端
还剩下哪些任务
管理端前端
燃尽图

遇到了哪些困难
因为参考的网站有点多,各个都照搬弄得风格一度很不一致
有哪些收获和疑问
实践了才发现自己设计的前端UI有多辣鸡,理想和现实的距离……
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 70 | 220 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 30 | 180 |
| · Coding | · 具体编码 | 120 | 50 |
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 250 | 480 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 17 | 335 | 28 | 33 |
-
前端(我的页面)-张雨晗
过去两天完成了哪些任务
完善了“我的关注”页面中“喂食记录”的wxss和js代码
文字/口头描述
“喂食记录”的wxml完成,补充修改的wxss和部分js
展示GitHub当日代码/文档签入记录
接下来的计划
学习js网络连接和前后端交互的知识
还剩下哪些任务
三张页面的js代码网络连接代码+一些页面样式wxml,wxss修改
燃尽图
遇到了哪些困难
由于js学的不多,所以动态页面制作缓慢
有哪些收获和疑问
wx.request的使用,对js和wxml的配合有了概念
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | ||
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 20 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| · Design | · 具体设计 | 10 | 10 |
| · Coding | · 具体编码 | 120 | 150 |
| · Code Review | · 代码复审 | 10 | 10 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 10 | 10 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 200 | 240 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 13 | 103 | 434 | 9 | 30 | js的理解和使用 |
-
陈龙辉(后端开发)
过去两天完成了哪些任务
编写了猫猫、喂食等相关接口
文字/口头描述
编写了投喂猫猫、查询猫猫列表接口
展示GitHub当日代码/文档签入记录

接下来的计划
继续完善后端代码
还剩下哪些任务
帖子、留言、反馈等相关接口
燃尽图

遇到了哪些困难
在数据库连接方面,之前用的是自带的sqlite3,现在要切换到mysql遇到了配置的困难
有哪些收获和疑问
在多次报错中,学会了如何将数据库由sqlite切换到mysql
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 90 | 90 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | 30 | 50 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 70 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 150 |
| · Code Review | · 代码复审 | 60 | 90 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 90 |
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | 30 | 50 |
| · Size Measurement | · 计算工作量 | 30 | 40 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 735 | 960 |
-
陈凯强(科普页面)
过去两天完成了哪些任务
学习js和css样式
文字/口头描述
看css教程
展示GitHub当日代码/文档签入记录
必填
接下来的计划
继续学习wxss和js,将代码逻辑重新整理,修改文字部分样式,后期可能需要对页面逻辑进行重构。
还剩下哪些任务
CSS样式学习,进行修改文本
燃尽图

遇到了哪些困难
文字样式的修改没有非常顺利,查询了很多网上的代码但看不懂逻辑结构。
有哪些收获和疑问
面向浏览器编程。。。
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 150 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 590 | 745 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 18 | CSDN更熟练了 |
-
涂仲科(科普页面)
过去两天完成了哪些任务
学习css样式
文字/口头描述
看css教程
展示GitHub当日代码/文档签入记录
必填
接下来的计划
继续学习
还剩下哪些任务
CSS样式学习,进行修改文本样式
燃尽图

遇到了哪些困难
有时候不是单纯学习就能找到解决的方法,查阅资料太局限了
有哪些收获和疑问
多问才能多收获
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 120 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 90 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 60 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 530 | 730 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 8 | 多问才有多收获 |
-
刘国强(web端的页面)
过去两天完成了哪些任务
具体功能页面的编写(2/4)
文字/口头描述
猫猫信息,猫猫档案的html
展示GitHub当日代码/文档签入记录
接下来的计划
继续完善代码以及用户反馈和猫贴管理的页面编写
学习vue
还剩下哪些任务
各种功能单独页面的实现以及web与后端的交互
燃尽图
遇到了哪些困难
需要用到vue时无法实现
有哪些收获和疑问
收获:进一步地练习前端代码
疑问:还是不会js
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 50 | 60 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| · Design | · 具体设计 | 60 | 40 |
| · Coding | · 具体编码 | 100 | 120 |
| · Code Review | · 代码复审 | 30 | 30 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | ||
| 合计 | 375 | 345 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 |
-
前端-杨静(我的界面)
过去两天完成了哪些任务
修改了我的界面中帖子及评论界面设计样式
文字/口头描述
修改了“我的”帖子及评论界面的wxml和wxss
展示GitHub当日代码/文档签入记录
接下来的计划
修改js获取后端数据,美化界面
还剩下哪些任务
完善界面,实现从后端数据获取
燃尽图

遇到了哪些困难
对后端获取数据还不是很清楚
有哪些收获和疑问
对微信开发者工具使用更加熟练
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 450 | 480 |
| · Analysis | · 需求分析 (包括学习新技术) | 210 | 240 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 70 | 70 |
| · Coding | · 具体编码 | 120 | 120 |
| · Code Review | · 代码复审 | 50 | 50 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 20 | 25 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 15 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 480 | 520 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 49 | 263 | 9 | 40 | 对微信开发者工具使用更加熟练 |
-
王延鹏(前端)
过去两天完成了哪些任务
用onload初始化页面
文字/口头描述
在js文件的onload里面使用根据猫猫的Id读取猫猫信息的函数
展示GitHub当日代码/文档签入记录

接下来的计划
完善猫猫档案的wxml和wxss,让页面更完整更美观
修改js文件里面的错误(bug)
还剩下哪些任务
编写通过事件获得请求猫猫的Id的函数
猫猫档案的js里后端的接口函数
完善美化页面
燃尽图

遇到了哪些困难
对微信各个页面的通信的机制不了解
对微信开发工具的编程完全没有了解,也没有前端的编程经验;
页面的布局不好看
有哪些收获和疑问
收获:对接口文档怎么使用有了初步的认识
疑问:不同页面跳转时的请求
PSP & 学习进度条(学习进度条每周追加)
PSP
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 700 | 900 |
| · Analysis | · 需求分析 (包括学习新技术) | 80 | 150 |
| · Design Spec | · 生成设计文档 | 90 | 140 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 120 | 180 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 50 | 60 |
| · Design | · 具体设计 | 90 | 120 |
| · Coding | · 具体编码 | 90 | 100 |
| · Code Review | · 代码复审 | 90 | 100 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 90 | 110 |
| Reporting | 报告 | 180 | 280 |
| · Test Report | · 测试报告 | 100 | 120 |
| · Size Measurement | · 计算工作量 | 50 | 100 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 50 | 60 |
| 合计 | 900 | 1040 | |
| 学习进度条 | |||
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) |
| ------- | ---------------- | ---------------- | -------------------- |
| 11 | 20 | 320 | 10 |






 浙公网安备 33010602011771号
浙公网安备 33010602011771号