军舰队-Alpha冲刺第三篇
| 这个作业属于哪个课程 | |
|---|---|
1.基本情况
队名:军舰队
组员人数:9人
2.冲刺概况汇报
-
应俊杰(前端-首页)
过去两天完成了哪些任务
完善首页,增加了一些逻辑判断,获取到后台的列表信息
文字/口头描述
实现前后端交互,拿到后台信息
展示GitHub当日代码/文档签入记录

接下来的计划
完善首页,加入骨架屏
还剩下哪些任务
整合代码,修复已知bug
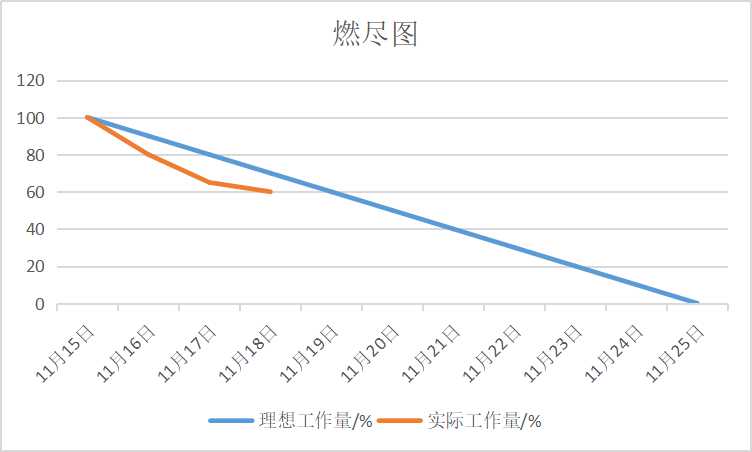
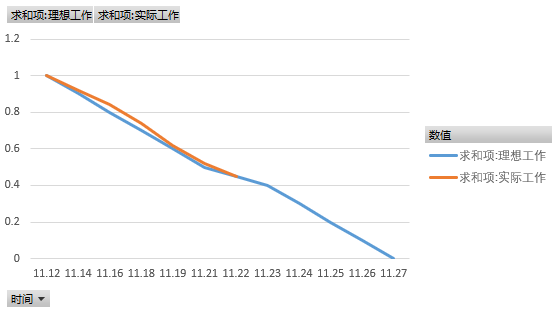
燃尽图

遇到了哪些困难
wx小程序的语法不熟
有哪些收获和疑问
学会了如何前后端交互
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 560 | 685 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 100 | 300 | 10 | 30 | git的操作 |
-
刘紫苑(前/后端-管理端)
过去两天完成了哪些任务
完善管理端界面,准备管理端界面UI素材,写了点css
文字/口头描述
与后端协调好了管理端内容,css决定了字体及布局等
展示GitHub当日代码/文档签入记录

接下来的计划
完善管理端后端
还剩下哪些任务
前端
燃尽图

遇到了哪些困难
对前后端对接还是一知半解
有哪些收获和疑问
多了解到了接口的写法
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 170 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 30 | 70 |
| · Coding | · 具体编码 | 120 | 180 |
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 210 | 400 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 84 | 216 | 20 | 25 |
-
前端(我的页面)-张雨晗
过去两天完成了哪些任务
完善了“我的关注”页面中“喂食记录”的wxml代码
文字/口头描述
“喂食记录”的wxml代码有误,生成的页面不美观,所以修改了部分的wxml代码
展示GitHub当日代码/文档签入记录
接下来的计划
继续写喂食记录页面的样式代码,学习flex布局,学习js网络连接
还剩下哪些任务
三张页面的js代码和一些页面样式的深入设计,不断的美化改进,喂食记录页面美化
燃尽图
遇到了哪些困难
编码js还是有难度,前后端交互还是没太搞懂
有哪些收获和疑问
使用wxml和wxss更多了,学会使用wxfor
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 20 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| · Design | · 具体设计 | 10 | 10 |
| · Coding | · 具体编码 | 120 | 150 |
| · Code Review | · 代码复审 | 10 | 10 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 10 | 10 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 210 | 250 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 13 | 103 | 434 | 9 | 30 | flex布局的理解与应用 |
-
刘国强(web端的页面)
过去两天完成了哪些任务
登陆页面的进一步完善,以及登录之后的功能页面
文字/口头描述
编写管理员web端登录后的功能页面
修改登录页面的部分代码
展示GitHub当日代码/文档签入记录

接下来的计划
完善代码以及具体功能的页面编写
还剩下哪些任务
各种功能单独页面的实现以及与后端的交互
燃尽图
遇到了哪些困难
无法将页面编写成先前设计好的原型,无法得心应手地写css
有哪些收获和疑问
收获:进一步地练习前端代码
疑惑:js不会,ajax进度更是很少,需要组长支援
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 50 | 60 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 100 | 120 |
| · Code Review | · 代码复审 | 30 | 30 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | ||
| 合计 | 375 | 425 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 |
-
陈龙辉(后端开发)
过去两天完成了哪些任务
继续编写了部分后端接口
文字/口头描述
编写了添加猫猫和获取猫猫信息的后端接口代码
展示GitHub当日代码/文档签入记录

接下来的计划
编写剩下的猫猫相关的接口
还剩下哪些任务
猫猫、帖子、留言、反馈等接口
燃尽图

遇到了哪些困难
后端开发经验不够丰富,经常报错从而花费较多的时间
有哪些收获和疑问
进一步熟悉了后端代码的开发
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 90 | 100 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | 30 | 50 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 70 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 120 | 160 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 90 |
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | 30 | 50 |
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 780 | 975 |
-
陈凯强(科普页面)
过去两天完成了哪些任务
科普界面的设计,学习js和wxss
文字/口头描述
修改文本内容显示样式
展示GitHub当日代码/文档签入记录

接下来的计划
继续学习wxss和js,将代码逻辑重新整理,修改文字部分样式,后期可能需要对页面逻辑进行重构。
还剩下哪些任务
CSS样式学习,进行修改文本
燃尽图

遇到了哪些困难
文字样式的修改没有非常顺利,查询了很多网上的代码但看不懂逻辑结构。
有哪些收获和疑问
面向浏览器编程。。。
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 150 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 590 | 745 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 18 | CSDN更熟练了 |
-
涂仲科(科普界面)
过去两天完成了哪些任务
科普界面的设计,学习js和wxss
文字/口头描述
修改文本内容显示样式
展示GitHub当日代码/文档签入记录
接下来的计划
继续学习js,将代码逻辑重新整理,修改文字部分样式
还剩下哪些任务
CSS样式学习,进行修改文本
燃尽图
遇到了哪些困难
代码问题有时候查询都很难描述出来
有哪些收获和疑问
不断尝试,虽然是错的
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 120 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 90 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 60 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 530 | 730 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 12 | 不断尝试 |
-
前端-杨静(我的界面)
过去两天完成了哪些任务
学习连接服务器的请求
文字/口头描述
写了我的界面的跳转界面的js连接服务器的请求
展示GitHub当日代码/文档签入记录
接下来的计划
完善后端数据的获取,学习js网络连接
还剩下哪些任务
后端的数据获取,美化界面
燃尽图

遇到了哪些困难
对wx.request还不是很理解
有哪些收获和疑问
对前后端的数据获取有了进一步的认识
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 390 | 420 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 120 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 70 | 70 |
| · Coding | · 具体编码 | 180 | 180 |
| · Code Review | · 代码复审 | 50 | 50 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 20 | 25 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 15 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 420 | 460 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 51 | 214 | 8 | 31 | 对前后端的数据获取有了进一步的认识 |
-
王延鹏(前端-猫猫信息)
过去两天完成了哪些任务
学习了微信的一些接口,git pull并看了团队的一些代码
文字/口头描述
学习了微信的一些接口比如 wx.getUserInfo()
看了团队写的index页面
展示GitHub当日代码/文档签入记录

接下来的计划
完善猫猫档案的wxml和wxss,让页面更完整更美观
还剩下哪些任务
猫猫档案的js里后端的接口函数
完善美化页面
燃尽图

遇到了哪些困难
对微信开发工具的编程完全没有了解,也没有前端的编程经验;
页面的布局不好看
有哪些收获和疑问
收获:对小程序各个部分的关系以及如何编译更加了解了
疑问:app.js的用途
PSP & 学习进度条(学习进度条每周追加)
PSP
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 700 | 900 |
| · Analysis | · 需求分析 (包括学习新技术) | 80 | 120 |
| · Design Spec | · 生成设计文档 | 90 | 140 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 120 | 150 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 50 | 60 |
| · Design | · 具体设计 | 90 | 120 |
| · Coding | · 具体编码 | 90 | 100 |
| · Code Review | · 代码复审 | 90 | 100 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 90 | 110 |
| Reporting | 报告 | 180 | 270 |
| · Test Report | · 测试报告 | 90 | 120 |
| · Size Measurement | · 计算工作量 | 45 | 90 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 890 | 1000 | |
| 学习进度条 | |||
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) |
| ------- | ---------------- | ---------------- | -------------------- |
| 11 | 100 | 300 | 10 |






 浙公网安备 33010602011771号
浙公网安备 33010602011771号