实现一个vuex
设计理念:
-
集中式管理
-
状态可预测

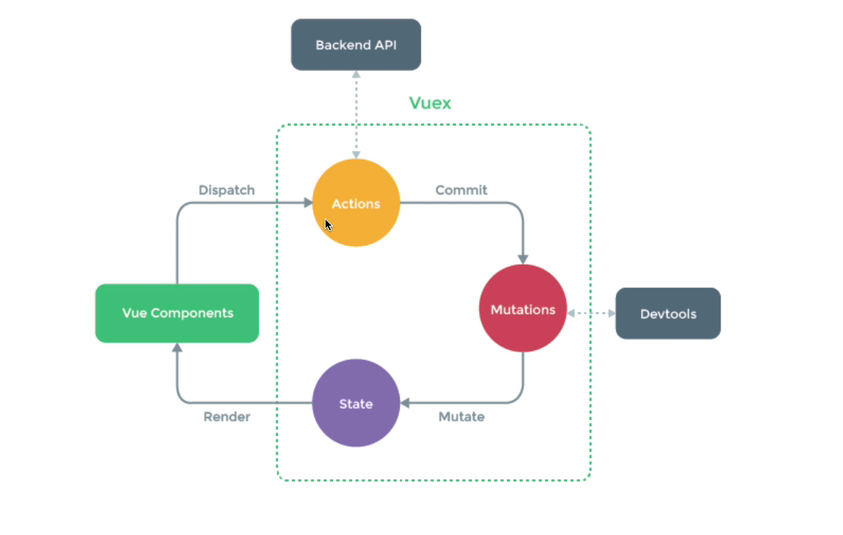
这个就是状态可预测的原因了
之所以把state修改了,组件中使用了这个vuex里面的数据也会改变是因为,把state里面的数据声明为了响应式的,所以通过mutation修改state之后,数据的依赖就会重新执行render方法,这样就可以进行修改state然后依赖也会改变了,这样就可以得到一个虚拟DOM,然后就和真实DOM进行diff比较,再进行DOM树修改即可重新进行渲染了
代码实现如下:
设计理念:
集中式管理
状态可预测

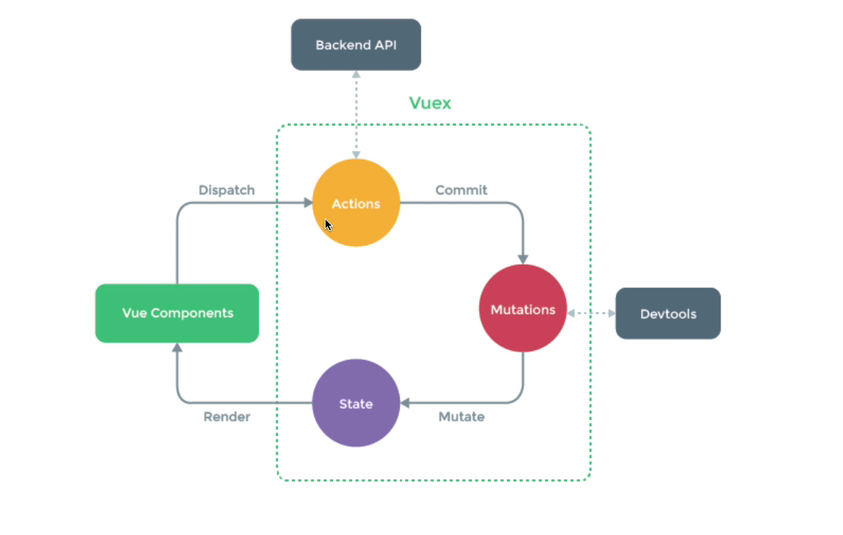
这个就是状态可预测的原因了
之所以把state修改了,组件中使用了这个vuex里面的数据也会改变是因为,把state里面的数据声明为了响应式的,所以通过mutation修改state之后,数据的依赖就会重新执行render方法,这样就可以进行修改state然后依赖也会改变了,这样就可以得到一个虚拟DOM,然后就和真实DOM进行diff比较,再进行DOM树修改即可重新进行渲染了
代码实现如下:
