Day7-微信小程序实战-交友小程序首页UI
一般都是直接用微信提供的组件来进行布局的
在小程序中最好少用id,尽量用class
轮播图就是直接用swiper
直接在微信开发者文档里面-》组件-》swiper-》示例代码
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{background}}" wx:key="*this"> <swiper-item> <view class="swiper-item {{item}}"></view> </swiper-item> </block> </swiper>
①其中indicator-dots是设置轮播图上面那个点的样式 ,用true就是直接写死,也就是保留这个轮播图
②是否可以轮播通过autoplay
③interval是轮播的时间、duration是间隔的时间
下面进行测试,通过在网上找了三张图片,然后在index.js里面设置了一个imgUrls的数组,把这三张图片的链接都放进去
在index.js中data域里面
data: {
imgUrls: ['http://pic16.photophoto.cn/20100806/0005018388944073_b.jpg',
'http://k.zol-img.com.cn/dcbbs/19063/a19062586_01000.jpg',
'http://k.zol-img.com.cn/dcbbs/19063/a19062586_01000.jpg'
]
},
然后就可以在index的html里面调用了,通过wx:for来遍历这个数组里面的每一个元素,最好就是添加上wx:key来指定下标index
通过给image提供item作为src链接
效果图:
但是可以看到,这边都是没在中心区域的,然后偏离的了
==所以这个时候就要对轮播图进行样式的添加,让他的位置变得正常起来即可了
.index-swiper{margin: 20rpx;} .index-swiper image{ width: 100%; }
通过给整个轮播图的margin进行设置,然后给轮播图里面的每一个图片都设置了宽度
效果图:

之后让这个图片更好看一点的话,就可以给这个图片设置圆角的,

搞了圆角之后会发现上面是圆角的,但是下面还是方的,这个时候一般都是因为在wxml中就给图片设置了宽度和高度,才出现这个情况,所以要把
提前设置的宽度和高度都高掉,然后还要通过wxss把这个轮播图的高度也定死了,然后把轮播图也加上圆角,和溢出隐藏
.index-swiper{margin: 5rpx 20rpx 5px; height: 300rpx; border-radius: 10rpx; overflow: hidden;} .index-swiper image{ width: 100%; border-radius: 10rpx; overflow: hidden; }
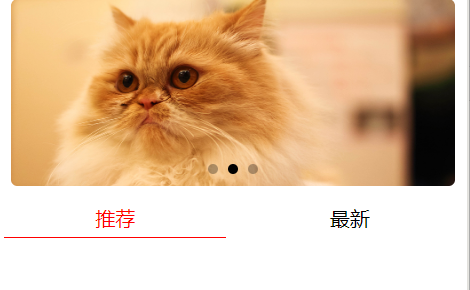
效果图:

就达到了四个角都是圆角的效果了
如果是要对这个轮播图衔接滑动得话,也可以通过circular来设置得
circular="{{true}}"
2、下面就是对两个 推荐 最新进行排榜了】
直接定义两个view然后放在一个大的view里面
<view class="index-tab">
<view>推荐</view>
<view>最新</view>
</view>
这种布局在wx里面一般都是直接用flex布局会好得多的
先对整个大的 定义为flex布局
之后对里面两个view的项目进行flex=1 也就是宽度自适应,=1的时候由flex布局的知识,他们就会变大,由于都等于=1
所以会把全部的空格都占满,然后占的空间也都是50%的
然后还要把里面的文字进行居中
.index-tab{ display:flex; } .index-tab view{ flex:1; }
效果图
由于这个是选项框,也就是选择其中一个就可以看到对应的内容
所以就要加上选中的样式会变成什么样的,通过.active来添加样式(这里是给其中一个写死了)

之后再对这个padding和margin撑出来,好看点,然后再把选中的文字变成是红色的即可了
得到的效果就是:
3、之后就是对列表中的推荐或者最新用户的信息显示了
.index-list{display: flex; flex-wrap: wrap; /* //z自动转行} */ } .index-list-item{width: 50%;} .index-list-item image{ width: 90%; height: 250rpx; margin: 0 auto; display: block; }
通过flex布局 ,为了抗议主动换行,就抗议用wrap
为了让每张图片都抗议居中,通过
margin: 0 auto; display: block;
得到的效果:

把图片搞好了,还要把点赞等等信息也加上才行了
注意:在wx中text标签其实和html中的span很像,就是用于考研放一行的非块级标签
只是给了这个昵称和点赞部分进行了如下设置发现,两个部分都没在两边放着
.index-list-text{ /* 让用户昵称和点赞部分分开在两边即可了 */ display:flex; justify-content:space-between; }
效果图:

这是因为这整个部分用的是text(文本的话就不行了,要用块级的view,并且还要给这个view设置宽度
<text class="index-list-text"> <!-- 昵称 --> <text>小喵喵</text> <text> <!-- 点赞图标 --> <text class="iconfont icondianzan"></text> <!-- 点赞数 --> <text>100</text> </text> </text>
.index-list-text{ width: 90%; /* 让用户昵称和点赞部分分开在两边即可了 */ display:flex; justify-content:space-between; }
才行的
效果图:

然后还发现了这个昵称【小喵喵】跑到左边去了,所以就要对这个view 中的文本text进行居中,即可
.index-list-text{ width: 90%; /* 让用户昵称和点赞部分分开在两边即可了 */ display:flex; margin: 0 auto; justify-content:space-between; }
【小细节】在列表中的图片,其实是不成比例的,导致被压缩,可以在wx开发文档-》组件-》媒体组件-》image

使用下面的aspectfill 来保持横纵比缩放了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号