Day5-JS-对象
(本文为菜鸟教程---自学笔记)
JavaScript 对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
一、创建 JavaScript 对象
①实例
<script> var person=new Object(); person.firstName="c"; person.age=50; </script>
或者是:
var car={name:baoma,price:20000};
二、使用函数来构造对象(使用对象构造器)
<script> function person(firstname,lastname,age){ this.firstname=firstname; this.lastname=lastname; this.age=age; } myFather=new person("c","c",20); document.write(myFather.firstname); </script>
三、把方法添加到 JavaScript 对象
注意:要在对象里面加上这个东西this.changeName=changeName; 为的就是在外部可以访问对象的这个函数
<script> function person(firstname,lastname,age){ this.firstname=firstname; this.lastname=lastname; this.age=age; this.changeName=changeName; function changeName(name){ this.lastname=name; } } myFather=new person("C","c",19); myFather.changeName("g"); document.write(myFather.lastname); </script>
===知识小扩展:
(JavaScript 是面向对象的语言,但 JavaScript 不使用类。
在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
JavaScript 基于 prototype,而不是基于类的。)
四、for 。。。in循环
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x; var txt=""; var person={fname:"Bill",lname:"Gates",age:56}; for(x in person){ txt+=person[x]; } document.getElementById("demo").innerHTML=txt; } </script>
五、JavaScript prototype(原型对象)
===我们也知道在一个已存在的对象构造器中是不能添加新的属性的,所以要添加一个新的属性需要在在构造器函数中添加
prototype 继承
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法:
Date对象从Date.prototype继承。Array对象从Array.prototype继承。Person对象从Person.prototype继承。
①使用 prototype 属性就可以给对象的构造函数添加新的属性
<script> function Person(first, last, age, eye) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eye; } Person.prototype.nationality = "hh"; var myFather = new Person("John", "Doe", 50, "blue"); document.getElementById("demo").innerHTML = "我父亲对国籍是 " + myFather.nationality; </script>
但是:这个只能是在创建属性的时候赋值,就是给定死了。在后面的var myFather =new Person("John", "Doe", 50, "blue",”China“);这样显示出来的还是hh的
②当然我们也可以使用 prototype 属性就可以给对象的构造函数添加新的方法
<script> function Person(first, last, age, eye) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eye; } Person.prototype.name = function() { return this.firstName + " " + this.lastName }; var myFather = new Person("John", "Doe", 50, "blue"); document.getElementById("demo").innerHTML = "我对父亲是 " + myFather.name(); </script>
六、JavaScript Number 对象
==所有 JavaScript 数字均为 64 位
JavaScript 不是类型语言。与许多其他编程语言不同,JavaScript 不定义不同类型的数字,比如整数、短、长、浮点等等。
在JavaScript中,数字不分为整数类型和浮点型类型,所有的数字都是由 浮点型类型。JavaScript 采用 IEEE754 标准定义的 64 位浮点格式表示数字,它能表示最大值为 ±1.7976931348623157e+308,最小值为 ±5e-324。
①精度:整数(不使用小数点或指数计数法)最多为 15 位。

②八进制和十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
var y = 0377;
var z = 0xFF;
==绝不要在数字前面写零,除非您需要进行八进制转换。
默认情况下,JavaScript 数字为十进制显示。
但是你可以使用 toString() 方法 输出16进制、8进制、2进制。
var myNumber=128;
myNumber.toString(16); // 返回 80
myNumber.toString(8); // 返回 200
myNumber.toString(2); // 返回 10000000
③无穷大用 Infinity 表示(但是无穷大表示的也是一个数字的)
while (myNumber!=Infinity)
除以0也会产生了无限
④NaN - 非数字值
可以把 Number 对象设置为该值,来指示其不是数字值。
===使用 isNaN() 全局函数来判断一个值是否是 NaN 值。
⑤数字可以是数字或者对象
var x = 123;
var y = new Number(123);
typeof(x) // 返回 Number
typeof(y) // 返回 Object
var x = 123;
var y = new Number(123);
(x === y) // 为 false,因为 x 是一个数字,y 是一个对象
七、JavaScript 字符串(String) 对象
①你使用位置(索引)可以访问字符串中任何的字符
var character=carname[7];
②使用长度属性length来计算字符串的长度
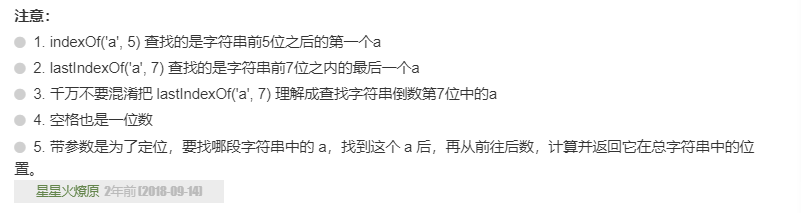
③使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置,没找到对应的字符函数返回-1
④lastIndexOf() 方法在字符串末尾开始查找字符串出现的位置。
⑤match()函数用来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
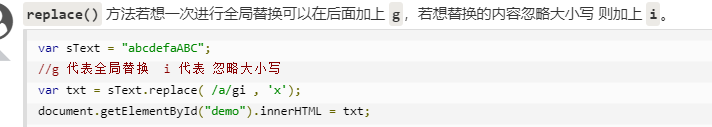
⑥replace() 方法在字符串中用某些字符替换另一些字符。
⑦大小写转换使用函数 toUpperCase() / toLowerCase()
⑧字符串使用split()函数转为数组
<p id="demo">点击按钮显示数组</p> <button onclick="myFunction()">点我</button> <script> function myFunction(){ var s="a,b,c,d"; var result=s.split(","); document.getElementById("demo").innerHTML=result[0]; } </script>

===小扩展:(这些都是把正则表达式运用到了字符串的方法里面的)


小扩展:
使用函数来构造对象




 浙公网安备 33010602011771号
浙公网安备 33010602011771号