CSS 实现:两栏布局(一边固定,一边自适应)
☊【实现要求】:CSS实现左边固定,右边自适应父容器宽度的两栏布局。
<body>
<div class="left"></div>
<div class="main"></div>
</body>
√【实现】:
// html 和 body 的高度默认为0,因此要先设置为100%,并且清除默认样式(margin:0; padding:0)
html,body {
/*width: 100%;*/
height: 100%; // html,body 默认高度为 0
margin: 0;
padding: 0;
}
.left {
width: 200px;
height: 100%; // 撑满整个页面高度
float: left; // 左边浮动
background: orange;
}
.main {
height: 100%; // 撑满整个页面高度
margin-left: 200px; //距左边距200px
background: green;
}
♫ 注意: 如果浮动非替换元素,则要指明一个明确的宽度;否则,它们会尽可能地窄。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
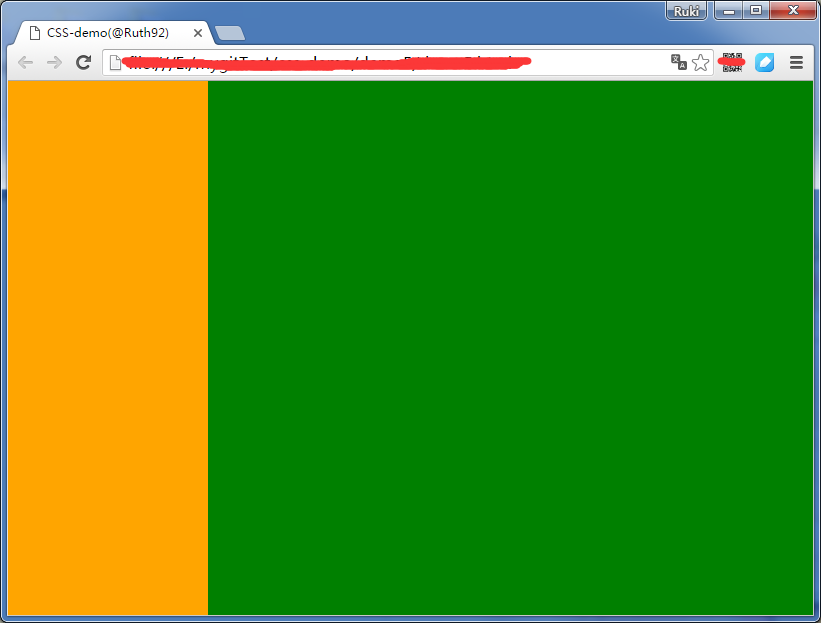
实现效果:

☊【实现要求】: CSS实现右侧宽度为200px,左侧自动扩展的两栏布局。
<body>
<div class="right"></div> <!-- 注意用 float 方式, 该行必须写在 main 上面 -->
<div class="main"></div>
</body>
√【实现】:
body, html {
height: 100%;
/*width: 100%;*/
margin: 0;
padding: 0;
}
.main {
height: 100%;
margin-right: 200px;
background: green;
}
.right {
width: 200px;
height: 100%;
float: right;
background: orange;
}

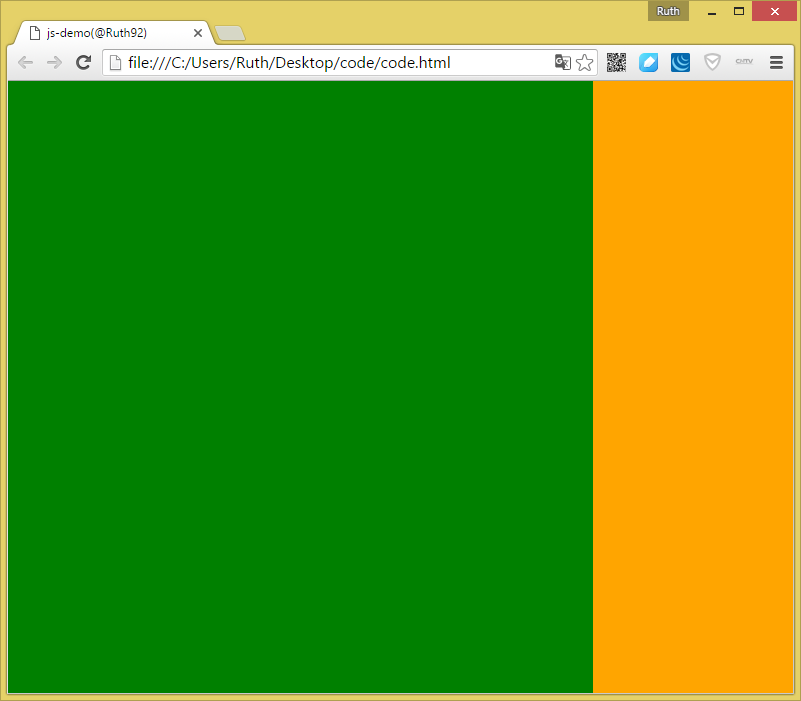
☊【实现要求】:两栏布局,左边固定,右边自适应

<div class="demo3">
<div class="col-1"></div>
<div class="col-2"></div>
</div>
√【实现】:
① float 布局
.demo3 {
.col-1 {
width: 150px;
float: left; // 脱离文档流
}
.col-2 {
// 不需要设置 margin-left, float会形成包围文字效果,虽然col-2的左边部分被col-1覆盖
}
}
.png?raw=true)
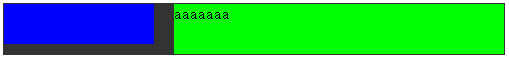
如果设置 margin-left: 170px; 则 col-2 会向右偏移:

给 col-2 添加 overflow: hidden;,则不需要设置 margin-left,自动偏右:
.png?raw=true)
② position: absolute; 左边元素相对于父元素绝对定位
*float 和 position:absolute; 都脱离文档流

.demo3 {
position: relative; // 定位父元素
.col-1 {
width: 150px;
position: absolute; // 脱离文档流
}
.col-2 {
margin-left: 150px; // absolute不会形成文字环绕效果,因此col-2会向上浮,
// 左边部分(包括文字)会隐藏在col-1下面,需要设置 margin-left
}
}
若 col-2 不设置 margin-left:
.png?raw=true)
设置 margin-left 后:
.png?raw=true)
注意:这种情况下,对 col-2 使用 overflow: hidden 不起作用,只能通过偏移量来进行定位
③ flex 布局
.demo3 {
display: flex;
display: -webkit-flex;
.col-1 {
width: 150px;
}
.col-2 {
flex: 1; // flex:1; 自动撑满剩余宽度
-webkit-flex: 1;
}
}
Scoop It and Enjoy the Ride!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号