Vue项目中v-bind动态绑定src路径不成功
问题:
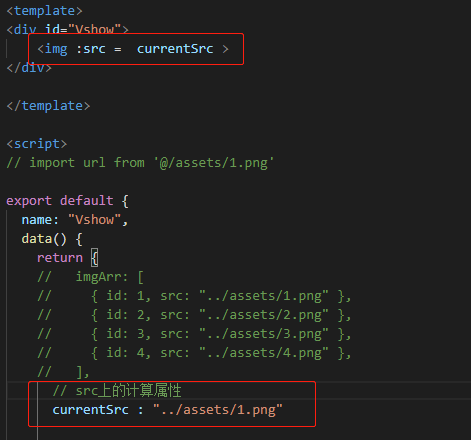
在做Vue项目的时候,由于项目需求,需要动态绑定img的src时,突然发现如果说是直接请求后台接口的图片地址就能显示,
但是直接动态绑定img的src的图片的相对路径或者是绝对路径的时候,图片不能显示。

解决方案 1
当在给数据MyimgSrc 设置绝对路径或者是相对路径时应该使用require引入才能成功
currentSrc : require("@/assets/1.png")
解决方案 2
直接导入
<img :src="url"/>
import url from '../../assets/logo.png'
data {
url,
}
解决方案 3
把图片放到static 文件夹里面 就能直接引入

总结:
当动态绑定img的src的时候,vue数据绑定图片的相对路径或者是绝对路径的时候,需要require路径。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号