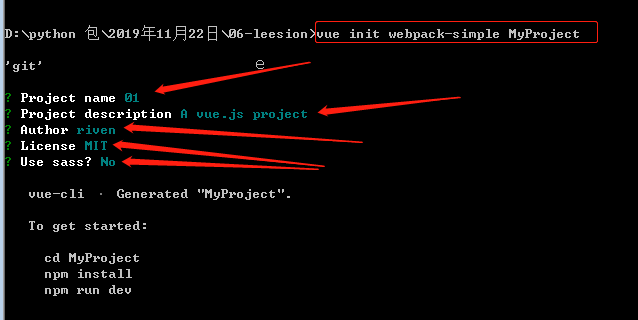
vue init webpack-simple
vue init webpack-simple .。 将我们的项目更加方便,更有助于开发者快速开发。
vue init webpack-simple的项目默认打包后之后一个html和一个js文件,而vue init webpack项目默认打包完之后,会有很标准的目录。
vue init webpack-simple这样的方式适合小项目,vue init webpack这样的方式适合中大型项目,两种方式初始化Vue-Cli的项目的目录差别比较大,
你可以发现使用vue init webpack这样的方式来初始化项目,默认提供了很多的webpack的配置,
也更加的方便你对代理(跨域)、最终打包资源放到服务器什么目录、以及js、css、img和项目在打包过程等优化的配置等等



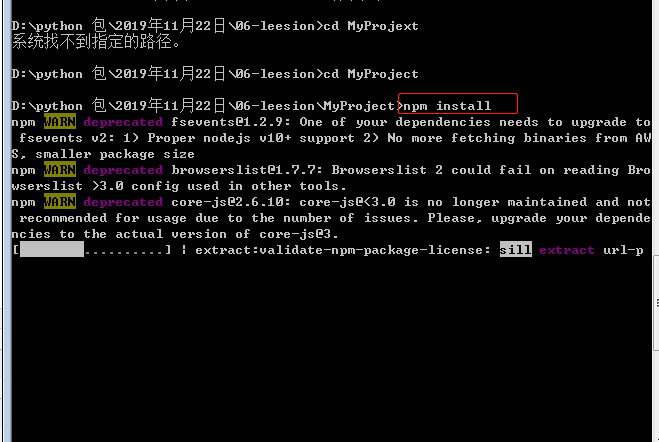
npm install 安装依赖包








 浙公网安备 33010602011771号
浙公网安备 33010602011771号