HTML 基础
Web服务的本质

HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。
- 对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
HTML不是什么?
HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页

HTML文档结构

- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。
- 是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。
- 它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。
有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
HTML标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,
- 第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
HTML注释
<!--注释是代码之母-->
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令
HTML常用标签
head内常用标签
|
标签 |
意义 |
|
<title></title> |
定义网页标题 |
|
<style></style> |
定义内部样式表颜色 |
|
<script></script> |
定义JS代码或引入外部JS文件 |
|
<link/> |
引入外部样式表文件 |
|
<meta/> |
定义网页原信息 |
Meta标签
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,
不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,
以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2. name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
# 我这个网页通过搜什么东西可以搜到我。
<meta name="description" content="老男孩教育Python学院">
#描述
body内常用标签
基本标签(块级标签和内联标签)
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<br> #<!-换行-->
<!--水平线--><hr> #就是一条线
特殊字符
|
内容 |
对应代码 |
|
空格 |
|
|
> |
> |
|
< |
< |
|
& |
& |
|
¥ |
¥ |
|
版权 |
© |
|
注册 |
® |
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,
也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
• _blank 表示在新标签页中打开目标网页
• _self 表示在当前标签页中打开目标网页
• 常用的为去掉a标签默认的自划线:
• a {
• text-decoration: none;
• }
列表
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)

2.有序列表
<ol type="1" start="2"> #start 从几号开始。
<li>第一项</li>
<li>第二项</li>
</ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马

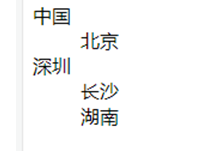
3.标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,
单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table border = “1” > #0表示没边框。
<thead>
<tr>
<th>序号</th> #表示一行,表头
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #表示列的信息
<tr>
<td>1</td>
<td>Egon</td>
<td rowspan = “2”>杠娘</td> # 单元格竖跨多少行
</tr>
<tr>
<td>2</td>
<td colspan = “2”>Yuan</td> #单元格横跨多少列(即合并单元格)
<td>日天</td>
</tr>
</tbody>
</table>
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
form
在html中,表单是经常用到的,用来与用户交互并提交数据。今天要介绍的就是表单标签form标签,接下来我们就一起来看看它的用法吧!

“form”作为英文单词有“表格”的意思,那它在html中作为标签又充当什么样的角色呢!我们一起来看看吧!
在html中,<form>标签是使用来创建供用户输入的html表单,在网页中很常见,比如:注册和登录页面就是用表单实现的。
<form>标签中通常会有很多子元素,用来定义各种交互控件(文本字段、复选框、单选框、提交按钮等等)
,比如< input>、< button>、< select>、< textarea>等标签。
二、<form>标签语法格式
<form action="提交地址" method="提交方式">表单内容</form>
说明:表单内容可以是< input>、< textarea>、< button>、< select>、< option>、< optgroup>、< fieldset>、< label>等标签。
三、<form>标签属性
accept:服务器接收到的文件的类型(html5版本也不支持);
accept-charset:服务器可处理的表单数据字符集;action:当提交表单时向何处发送表单数据;
autocomplete:是否启用表单的自动完成功能,值可以是:on、off,html5新增;
enctype:在向服务器发送表单数据之前如何对其进行编码,method="post"时可以使用,
值可以是:multipart/form-data、text/plain等;method:用于发送表单数据的HTTP方法,
值可以是:get、post;name:规定表单的名称,在xhtml中也废弃,使用id来代替;
novalidate:提交表单时不进行验证,值为:novalidate,html5新增;
target:在何处打开action属性中的地址,值可以是:_blank、_self、_parent、_top;
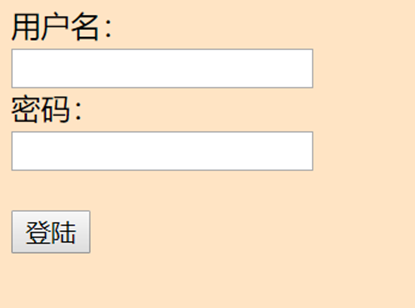
四、实例
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>html中form表单标签的详细介绍</title>
</head><body bgcolor="bisque"><form action="/1.php" method="get">
用户名:
<br>
<input type="text" name="userName"><br>
密码:
<br>
<input type="text" name="password"><br><br><input type="submit" value="登陆">
</form>
</body>
</html>

功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
|
accept-charset |
规定在被提交表单中使用的字符集(默认:页面字符集)。 |
|
action |
规定向何处提交表单的地址(URL)(提交页面)。 |
|
autocomplete |
规定浏览器应该自动完成表单(默认:开启)。 |
|
enctype |
规定被提交数据的编码(默认:url-encoded)。 |
|
method |
规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
|
name |
规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
|
novalidate |
规定浏览器不验证表单。 |
|
target |
规定 action 属性中地址的目标(默认:_self)。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。
这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。
当数据完整无误后,服务器反馈一个输入完成的信息。
input
<input> 元素会根据不同的 type 属性,变化为多种形态。
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值checked:radio和checkbox默认被选中的项
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- readonly:text和password设置只读
- disabled:所有input均适用
|
type属性值 |
表现形式 |
对应代码 |
|
text |
单行输入文本 |
<input type="text" /> |
|
password |
密码输入框 |
<input type="password" /> |
|
date |
日期输入框 |
<input type="date" /> |
|
checkbox |
复选框 |
<input type="checkbox" checked="checked" /> # 默认选择 |
|
#radio |
单选框 |
<input type="radio" /> |
|
submit |
提交按钮 |
<input type="submit" value="提交" /> |
|
reset |
重置按钮 |
<input type="reset" value="重置" /> |
|
button |
普通按钮 |
<input type="button" value="普通按钮" /> |
|
hidden |
隐藏输入框 |
<input type="hidden" /> |
|
file |
文本选择框 |
<input type="file" /> |
|
Textarea |
文本编辑框 |
<Textarea name = “info” cols = “30” rows = “10” |
属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
select标签
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选。
- disabled:禁用。
- selected:默认选中该项。
- value:定义提交时的选项值。
label标签
label标签为input元素定义标注(标记),它不会向用户呈现任何特殊效果,和span标签类似。
但label标签和span标签最大的区别就是它为鼠标用户改进了可用性,可以关联特定的表单控件。
label标签和特定表单控件关联之后,如果用户在 label 元素内点击文本,就会触发关联的表单控件。
就是说,当用户选择该label标签时,浏览器就会自动将焦点转到和label标签相关的表单控件上。
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
-
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用




 浙公网安备 33010602011771号
浙公网安备 33010602011771号