高性能JavaScript模板引擎 artTemplate
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/template.js"></script>
</head>
<body>
<div id="Content"></div>
<script id="test" type="text/html">
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
</script>
<script>
var data = {
title: '标签',
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('Content').innerHTML = html;
</script>
</body>
</html>
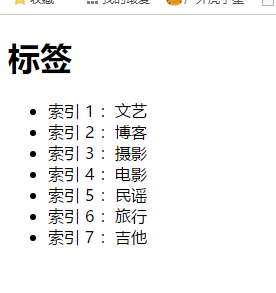
完成后效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号