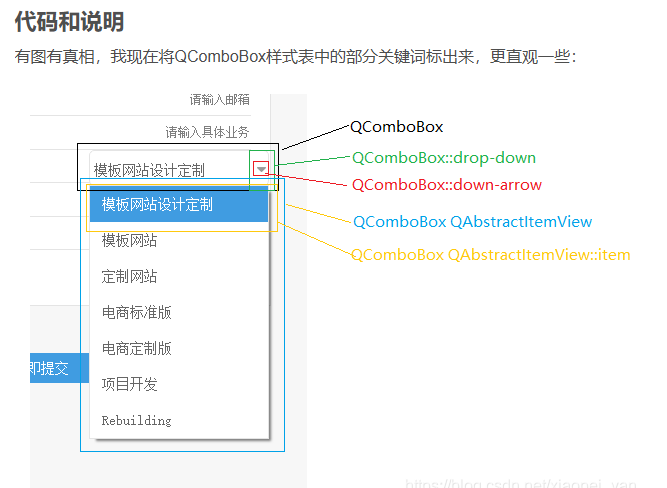
QComboBox样式设置
参考 https://blog.csdn.net/xiaopei_yan/article/details/107404698

相关qss代码
QComboBox{
border:1px solid rgb(174,174,174);
border-radius: 0;
padding-left: 15px;
font-size:10pt;
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 20px;
border:none;
}
QComboBox::down-arrow {
image: url(:/img/10_down_16.png);
}
QComboBox QAbstractItemView{
background-color: rgb(255, 255, 255);
border:1px solid rgb(174,174,174);
border-radius: 0;
font-size:10pt;
outline: 0px;
}
/* 其中item要想生效,必须在相关的QComboBox添加 ui->productBox->setView(new QListView()); */
QComboBox QAbstractItemView::item{
height:36px;
padding-left: 15px;
background-color: rgb(255, 255, 255);
border:1px solid rgba(174,174,174,0.1);
}
QComboBox QAbstractItemView::item:hover{
background-color:rgb(0,118,246);
color:rgb(255, 255, 255);
}
QComboBox QAbstractItemView::item:selected{
background-color:rgb(0,118,246);
color:rgb(255, 255, 255);
}
QComboBox:on {
padding-left: 15px;
}
QComboBox::down-arrow:on {
image: url(:/img/10_left_16.png);
}
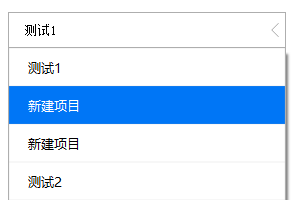
显示效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号