web性能优化
CSS方面:
- 把样式表置于顶部
- 避免使用CSS表达式(Expression)
- 使用外部JavaScript和CSS
- 压缩JavaScript和CSS
精简是指从去除代码不必要的字符减少文件大小从而节省下载时间。消减代码时,所有 的注释、不需要的空白字符(空格、换行、tab缩进)等都要去掉。在JavaScript中, 由于需要下载的文件体积变小了从而节省了响应时间 - 用代替@import
- 避免使用滤镜
JavaScript方面:
- 把脚本置于页面底部
- 使用外部JavaScript和CSS
- 减少DOM访问
- 开发智能事件处理程序
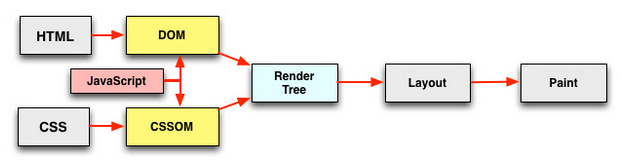
渲染阻塞:

青青flye




 浙公网安备 33010602011771号
浙公网安备 33010602011771号