2015阿里巴巴暑期实习笔试题解析--删除数据列表的一行
一、惊喜
首先值得欣喜的是,这次笔试题目难度和往年相比,应该算是比较低的吧,至少有两道大题都考察HTML+CSS布局定位,这方面还是比较简单的,记得上次做了淘宝2014秋招题,考察JavaScript模块化,异步等,题目很有深度,有点措手不及。
二、吐槽
1.不过有个第8题,说好的图形呢?where?

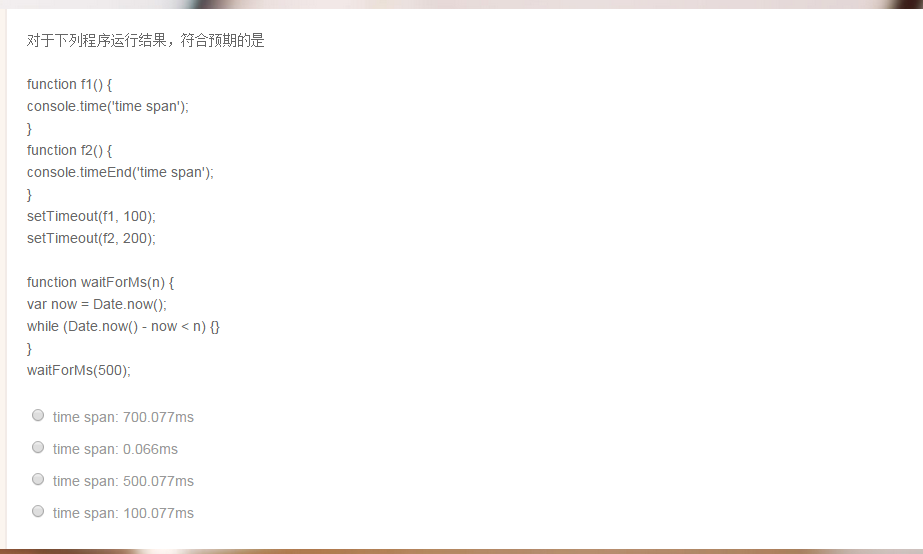
2.我做的这套题中一共13道题,其中有2道多选考察事件兼容性(attachEvent、addEventListener),还有一道大题。感觉对事件这部分还是蛮重要的,前面参加百度面试过程中也考察过。
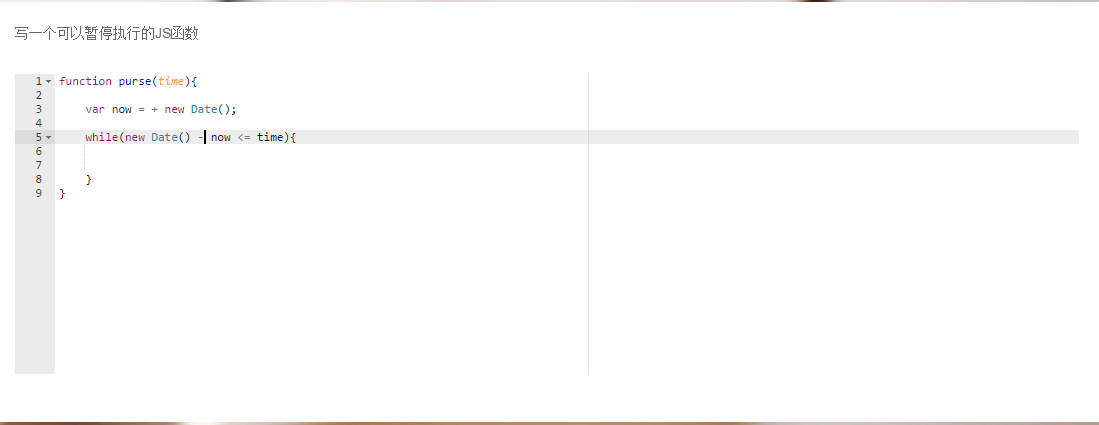
3.有趣的是:第13题让你用JavaScript实现一个暂停函数,其实答案就是第1题题目本身啊。


三、题目
这是一道编程题,是试卷中最难的一道,要求是这样的:

解答如下:
// 假设删除按钮有一个属性叫data-role= 'del' 最外层的元素是table,id为#table,且页面中没有元素的name或者id与之重复,要删除的元素是table中的tr
/**
* 兼容浏览器的添加事件方法
*
* @param {HTMLElement|HTMLDocument} elem HTML元素
* @param {string} type 事件类型
* @param {Function} handle 回调函数
*/
function addEvent(elem, type, handle) {
if (elem.addEventListener) {
elem.addEventListener(type, handle, false);
}
else {
elem.attachEvent('on' + type, handle);
}
}
var table = document.getElementById('table');
addEvent(table, 'click', function (e) {
var target = e.target || e.srcElement;
var found = false;
while (target !== table) {
// 使用getAttribute对于data-attribute不会出问题不需要兼容
if (!found && target.getAttribute('data-role') === 'del'){
found = true;
}
// 需要兼容有tbody的情况
if(found && target.nodeName === 'TR' && (target.parentNode === table || target.parentNode.parentNode === table)) {
target.parentNode.removeChild(target);
break;
}
target = target.parentNode;
}
});
青青flye




 浙公网安备 33010602011771号
浙公网安备 33010602011771号