漂亮CSS样式用户留言表单
基本样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form</title> </head> <body> <form action="" method="post" class="basic-grey"> <h1>Contact Form <span>Please fill all the texts in the fields.</span> </h1> <label> <span>Your Name :</span> <input id="name" type="text" name="name" placeholder="Your Full Name" /> </label> <label> <span>Your Email :</span> <input id="email" type="email" name="email" placeholder="Valid Email Address" /> </label> <label> <span>Message :</span> <textarea id="message" name="message" placeholder="Your Message to Us"></textarea> </label> <label> <span>Subject :</span><select name="selection"> <option value="Job Inquiry">Job Inquiry</option> <option value="General Question">General Question</option> </select> </label> <label> <span> </span> <input type="button" class="button" value="Send" /> </label> </form> </body> <script> var author = book.author; var name = author.surname; var title = book["name title"] </script> </html>
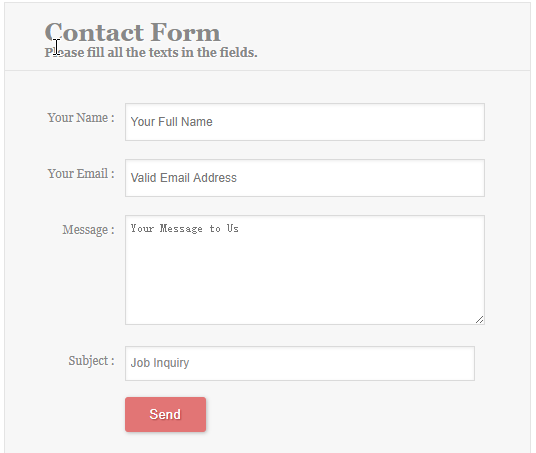
一:基本灰色

/* Basic Grey */ .basic-grey { margin-left:auto; margin-right:auto; max-width: 500px; background: #F7F7F7; padding: 25px 15px 25px 10px; font: 12px Georgia, "Times New Roman", Times, serif; color: #888; text-shadow: 1px 1px 1px #FFF; border:1px solid #E4E4E4; } .basic-grey h1 { font-size: 25px; padding: 0px 0px 10px 40px; display: block; border-bottom:1px solid #E4E4E4; margin: -10px -15px 30px -10px;; color: #888; } .basic-grey h1>span { display: block; font-size: 11px; } .basic-grey label { display: block; margin: 0px; } .basic-grey label>span { float: left; width: 20%; text-align: right; padding-right: 10px; margin-top: 10px; color: #888; } .basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA; color: #888; height: 30px; margin-bottom: 16px; margin-right: 6px; margin-top: 2px; outline: 0 none; padding: 3px 3px 3px 5px; width: 70%; font-size: 12px; line-height:15px; box-shadow: inset 0px 1px 4px #ECECEC; -moz-box-shadow: inset 0px 1px 4px #ECECEC; -webkit-box-shadow: inset 0px 1px 4px #ECECEC; } .basic-grey textarea{ padding: 5px 3px 3px 5px; } .basic-grey select { -webkit-appearance:none; -moz-appearance: none; text-indent: 0.01px; text-overflow: ''; width: 70%; height: 35px; line-height: 25px; } .basic-grey textarea{ height:100px; } .basic-grey .button { background: #E27575; border: none; padding: 10px 25px 10px 25px; color: #FFF; box-shadow: 1px 1px 5px #B6B6B6; border-radius: 3px; text-shadow: 1px 1px 1px #9E3F3F; cursor: pointer; } .basic-grey .button:hover { background: #CF7A7A }
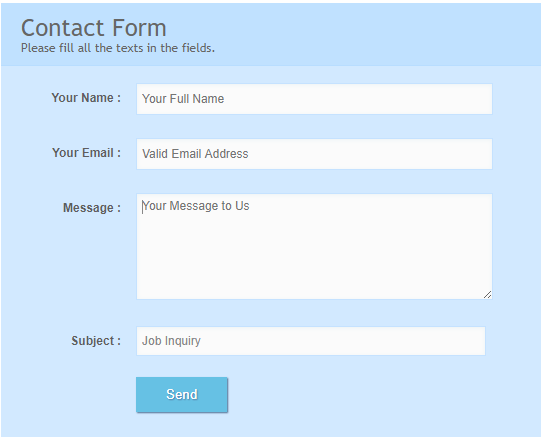
2:优雅的Aero样式

.elegant-aero { margin-left:auto; margin-right:auto; max-width: 500px; background: #D2E9FF; padding: 20px 20px 20px 20px; font: 12px Arial, Helvetica, sans-serif; color: #666; } .elegant-aero h1 { font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 10px 10px 10px 20px; display: block; background: #C0E1FF; border-bottom: 1px solid #B8DDFF; margin: -20px -20px 15px; } .elegant-aero h1>span { display: block; font-size: 11px; } .elegant-aero label>span { float: left; margin-top: 10px; color: #5E5E5E; } .elegant-aero label { display: block; margin: 0px 0px 5px; } .elegant-aero label>span { float: left; width: 20%; text-align: right; padding-right: 15px; margin-top: 10px; font-weight: bold; } .elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888; width: 70%; padding: 0px 0px 0px 5px; border: 1px solid #C5E2FF; background: #FBFBFB; outline: 0; -webkit-box-shadow:inset 0px 1px 6px #ECF3F5; box-shadow: inset 0px 1px 6px #ECF3F5; font: 200 12px/25px Arial, Helvetica, sans-serif; height: 30px; line-height:15px; margin: 2px 6px 16px 0px; } .elegant-aero textarea{ height:100px; padding: 5px 0px 0px 5px; width: 70%; } .elegant-aero select { -webkit-appearance:none; -moz-appearance: none; text-indent: 0.01px; text-overflow: ''; width: 70%; } .elegant-aero .button{ padding: 10px 30px 10px 30px; background: #66C1E4; border: none; color: #FFF; box-shadow: 1px 1px 1px #4C6E91; -webkit-box-shadow: 1px 1px 1px #4C6E91; -moz-box-shadow: 1px 1px 1px #4C6E91; text-shadow: 1px 1px 1px #5079A3; } .elegant-aero .button:hover{ background: #3EB1DD; }
3:简单绿色

.smart-green { margin-left:auto; margin-right:auto; max-width: 500px; background: #F8F8F8; padding: 30px 30px 20px 30px; font: 12px Arial, Helvetica, sans-serif; color: #666; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } .smart-green h1 { font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px; display: block; margin: -30px -30px 10px -30px; color: #FFF; background: #9DC45F; text-shadow: 1px 1px 1px #949494; border-radius: 5px 5px 0px 0px; -webkit-border-radius: 5px 5px 0px 0px; -moz-border-radius: 5px 5px 0px 0px; border-bottom:1px solid #89AF4C; } .smart-green h1>span { display: block; font-size: 11px; color: #FFF; } .smart-green label { display: block; margin: 0px 0px 5px; } .smart-green label>span { float: left; margin-top: 10px; color: #5E5E5E; } .smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select { color: #555; height: 30px; line-height:15px; width: 100%; padding: 0px 0px 0px 10px; margin-top: 2px; border: 1px solid #E5E5E5; background: #FBFBFB; outline: 0; -webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); font: normal 14px/14px Arial, Helvetica, sans-serif; } .smart-green textarea{ height:100px; padding-top: 10px; } .smart-green select { -webkit-appearance:none; -moz-appearance: none; text-indent: 0.01px; text-overflow: ''; width:100%; height:30px; } .smart-green .button { background-color: #9DC45F; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-border-radius: 5px; border: none; padding: 10px 25px 10px 25px; color: #FFF; text-shadow: 1px 1px 1px #949494; } .smart-green .button:hover { background-color:#80A24A; }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号