改变vux样式,自定义样式
全局方式
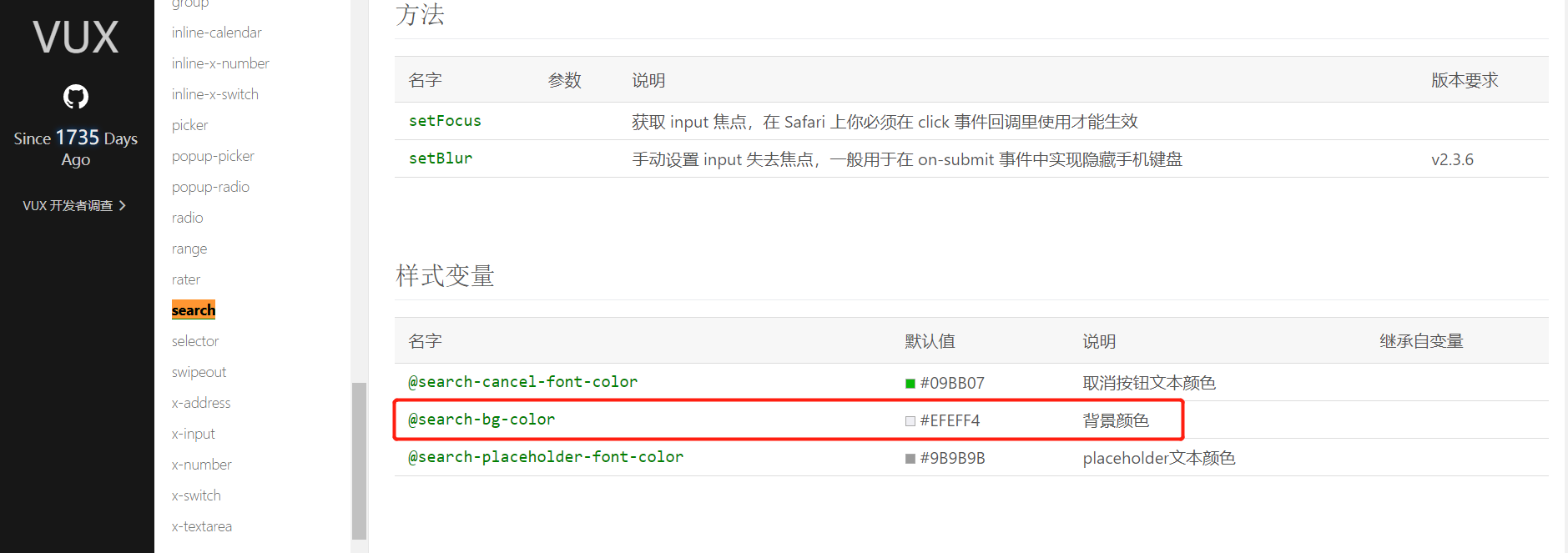
需求:改变search组件的背景颜色,自定义颜色
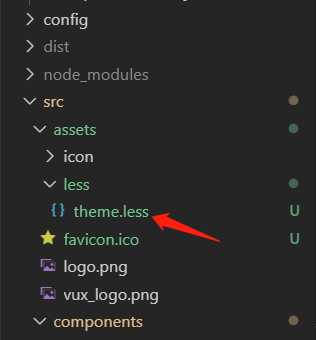
创建文件路径如下: src/assets/less/theme.less ;

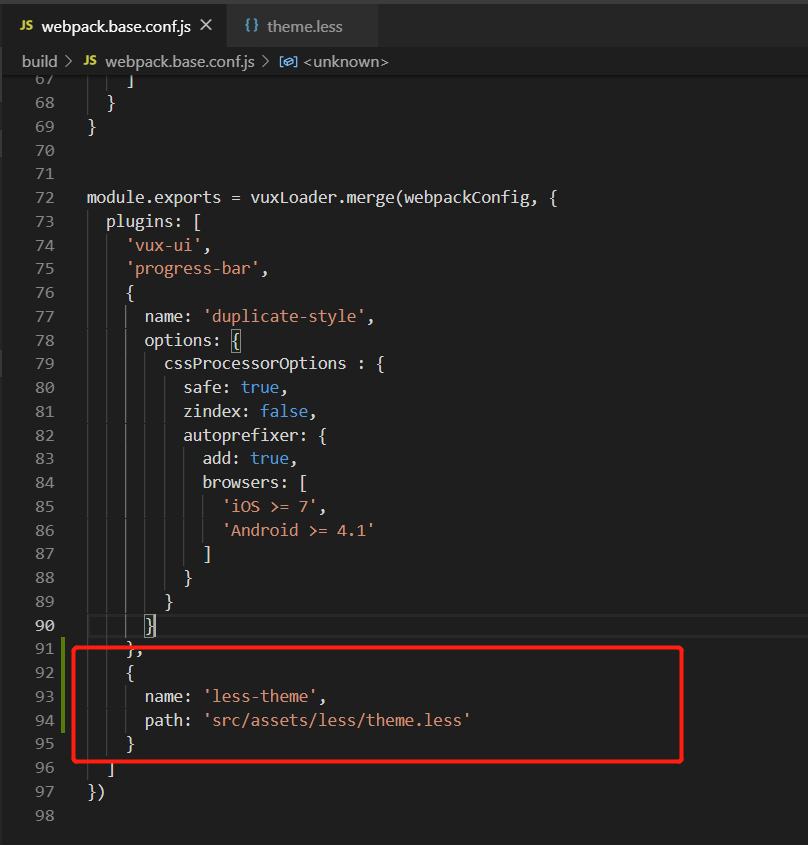
在build/webpack.base.conf.js下添加
{ name: 'less-theme', path: 'src/assets/less/theme.less' }

在theme.less里面增加以下代码
@search-bg-color: #fbf9fe;


局部方式
方法二 使用/deep/或>>>
在引用的组件包一个div,例如类名为sample
要改变里面组件样式可以用在<style>标签中用.sample /deep/ xxxxx组件样式类来选择
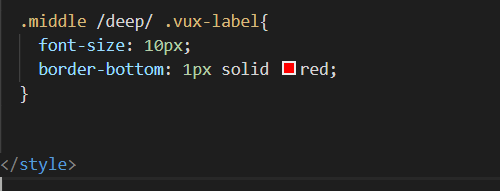
.middle /deep/ .vux-label{
font-size: 10px;
border-bottom: 1px solid red;
}

注意:/deep/在less和sass中不支持,本人在使用>>>测试的时候没有生效




 浙公网安备 33010602011771号
浙公网安备 33010602011771号