【2020-02-07】组件与模板 - 用户输入
用户输入
当用户点击链接、按下按钮或者输入文字时,这些用户动作都会产生DOM事件。
本章解释如何使用Angular事件绑定语法把这些事件绑定到事件处理器
绑定到用户输入事件

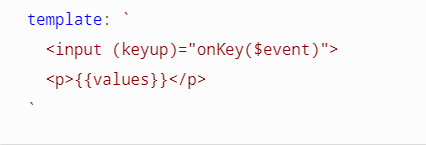
通过$event对象取得用户输入
DOM事件可以携带可能对组件有用的信息

传入$event是靠不住的做法:
类型化事件对象揭露了重要的一点,即反对把整个DOM事件传到方法中,因为这样组件会知道太多模板的信息。只有当它知道更多本不应了解的HTML 实现细节时,它才能提取信息。这就违反了模板(用户看到的)和组件(应用如何处理用户数据)之间的分离关注原则
下面则介绍如何用模板引用变量来解决此问题
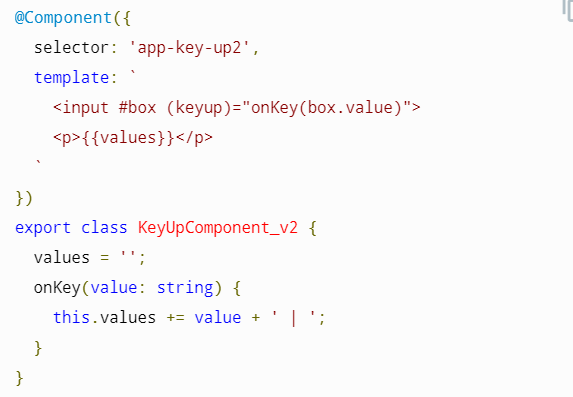
从一个模板引用变量中获得用户输入
这些模板引用变量提供了从模块中直接访问元素的能力。在标识符前加上(#)就能声明一个模板引用变量

按事件过滤(通过key.enyer)
(keyup)事件处理器监听每一次按键。有时只在意回车键,因为它标志着用户结束输入。
解决这个问题的一种方法是检查每个$event.keyCode, 只有键值是回车键时才采取行动
更简单对的方法是:绑定到Angular的keyup.enter模拟事件。然后只有当用户敲回车键时,Angular才会调用事件处理器
失去焦点事件(blur)
方法


 浙公网安备 33010602011771号
浙公网安备 33010602011771号