愚蠢的遗留BUG
二次开发本来就是很恶心的事,我竟然是三次开发。
今天遇到一个BUG,上传图片的时候报错了,操作过程很简答,点击上传按钮,选择图片,确定上传,如图:
报错信息很直白,也很奇怪:

(为了写博客,把代码回滚复现BUG,后台应该不会发现吧)
总之,报错很直白,语法错误,Sizzle引擎解析失败,抛出错误。我好歹也是看过jq源码的人啊,Sizzle引擎报错是传入了异常的Selector,目测就是#号后面那个function。WTK????我上传个图片为啥会$一个函数?
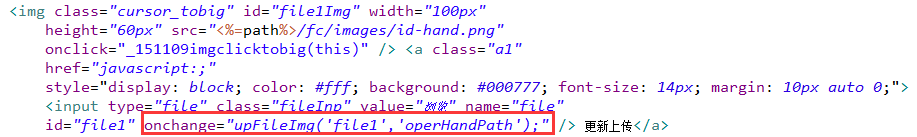
一脸懵逼的开始调试,好在老项目,代码虽然垃圾(全是行内样式、事件触发全靠onclick、JSP代码),但是调试还是很直白,根据onchange的事件,定位到一个函数:

这个函数来自于一个额外的JS,搜索源头JS,发现这个方法也不难,根据方法传入的2个字符串,做简单的验证然后进行发送图片的请求。
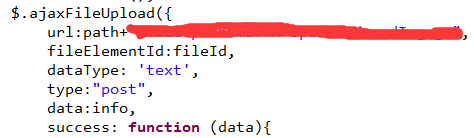
在一行一行的log后,又将问题定位到了最后的ajax请求上,这个请求也是来源于一个插件(应该是前人自己写的):
看起来跟ajax特别像,实际上也就是一个简单的封装,然后extend到jq上面。

进入该JS后,发现竟然有英文注释???难道是正规插件,难不成是上传的问题?不过,据后台讲,其他页面也有用这个功能,并没有报错。
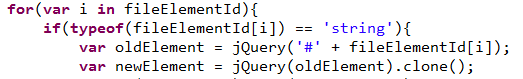
简单log后,问题再度定位到那个createUploadForm方法上,给大伙们瞧瞧这个函数:

我相信明眼的人应该能看出是啥问题,这里的fileElementId是之前upFileImg传进来的第一个参数,是一个DOM的id。
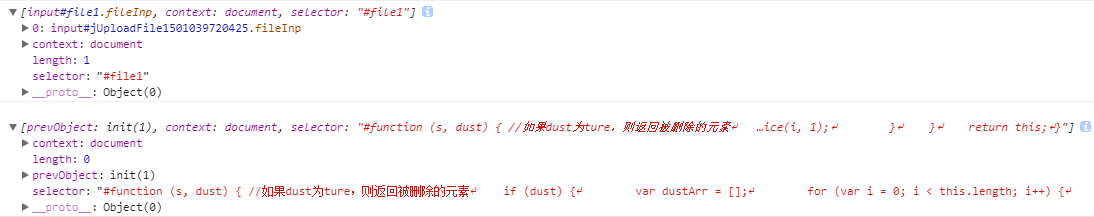
我比较蠢,当时没看出来,但是看出了问题一定处在这个fileElementId上面,于是开始log,看到这里变成个啥玩意:
是的,很纯洁,本身是个字符串,在上面的包装后,变成一个普通的数组。
那问题出在哪???我开始下一步,打印for-in中的元素,发现一个奇怪的事,打印那个 i ,出现一个奇怪的字符串:
这个remove是个啥玩意,由于for-in基本没用过,于是上MDN简单查了一下,是这样解释的:for...in 语句以任意顺序遍历一个对象的可枚举属性。
对象?对哦,这个玩意一般用来遍历对象,那这个remove难道是?我点击了一下__proto__,发现了真相:
是的,这方法把原型上的方法也遍历出来了,而remove方法源码就是报错信息#号后面的那个function,为啥只遍历出两个?因为解析第一个就报错,JS停止执行了。
所以说,你在上面包装了数组,明知道是数组,为什么要用for-in来遍历啊,你TM傻逼啊。
最后,我想了想如何修复问题,有三种方法:
第一种是在for-in中做判断: ,这个代码看起来比较丑,被我做备胎了。
,这个代码看起来比较丑,被我做备胎了。
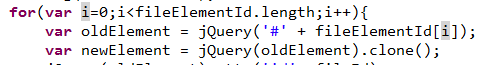
第二种是直接把for-in改成普通for循环,即: 。
。
本来准备就这样提交代码的,后面转念一想,要是这个fileElementId是对象咋办,前面只是将字符串包装成数组,并不能保证这里肯定是数组,于是放弃这个方法。
第三种就比较正常,直接做判断,如果是数组,做普通for循环,否则就用for-in,这样基本万无一失。
后记。。。。
后来我比较好奇,后台说其他地方不会出现这个问题,肯定我搞错了什么地方。
于是我要来了正常的页面,跑了一下,log出了这个:

当前我就愣住了,这个TM不也搞出原型的函数了么,但是没报错,还吞掉了?简单一想就明白了,jQ的版本问题,老版本Sizzle引擎可能有问题,回到头部简单一看:


是的,果然是不同的jquery,一个1.7,一个是1.11,两代人的智慧,融合成了这个bug,我能怎么办?我也很绝望啊!
最后我已经懒得改那个疑似老外写的插件,直接把jq引入改了下,然后给后台解释:jq引入有问题,改了。
圆满解决,我的内心毫无波动,甚至想删库跑路。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号