实操制作高校网站首页界面
实操制作高校网站首页
了解网站创建流程
网站的制作步骤
1、网站策划
2、网站素材收集
3、网站规划
4、网站目录设计
5、网站制作
网页内容主要包括:导航栏、轮播图、学校要闻、学术讲座、综合新闻、通知通告、友情链接、版权信息。
首先得了解网页的主体结构,分成一部分一部分的来制作。
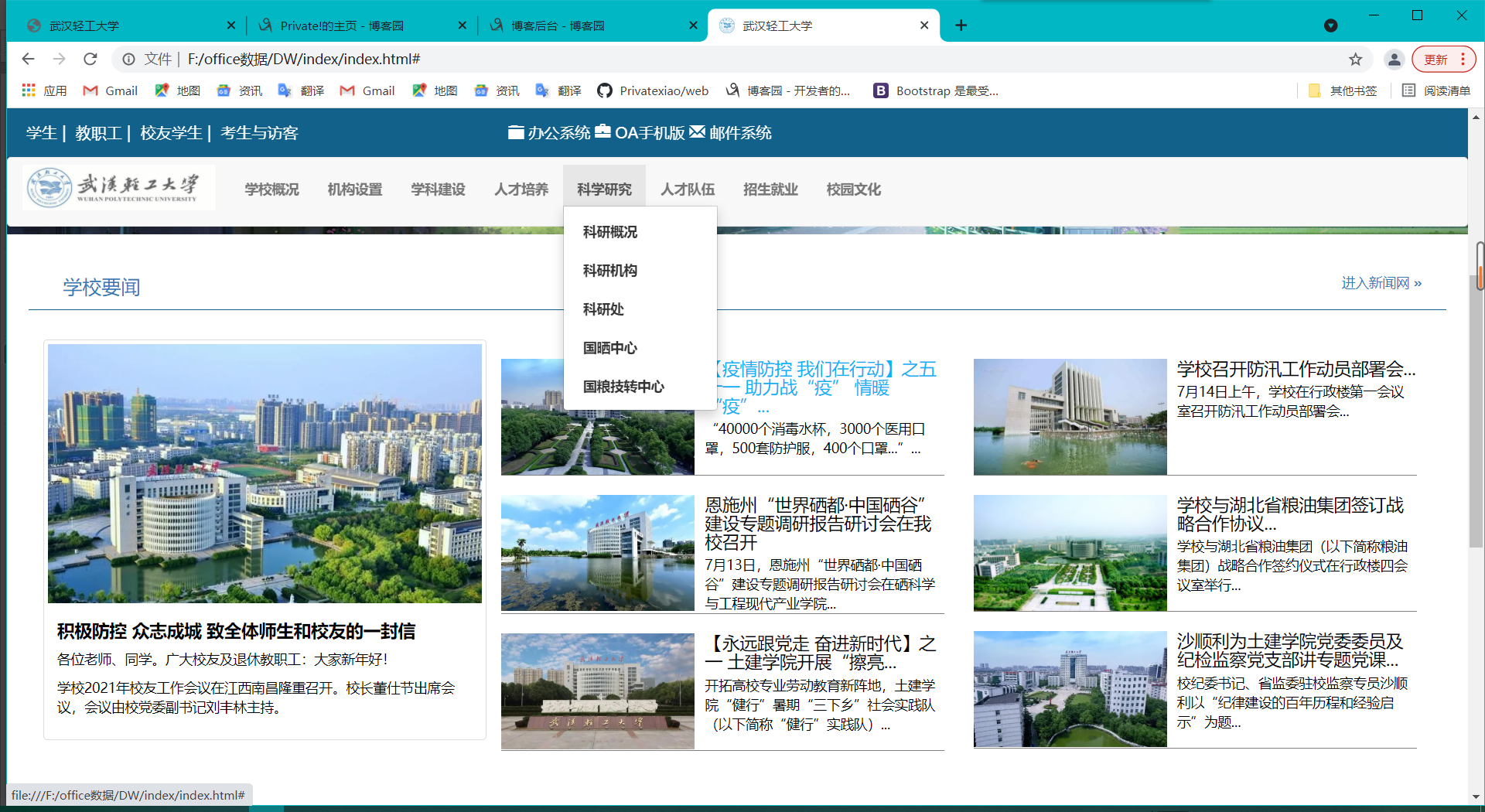
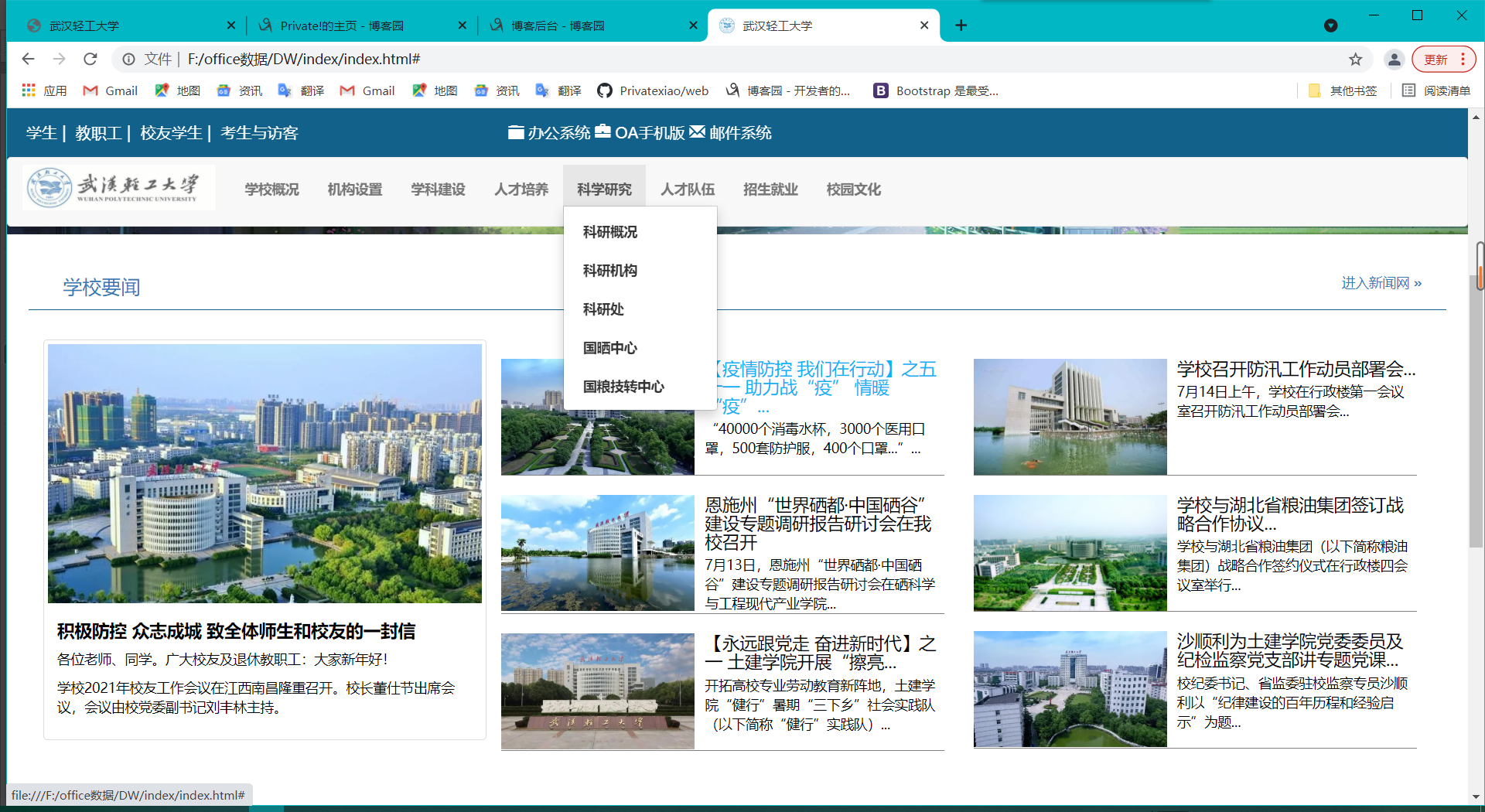
这个网页的主体结构是logo导航、轮播图、学校新闻、综合内容、友情链接、版权页。
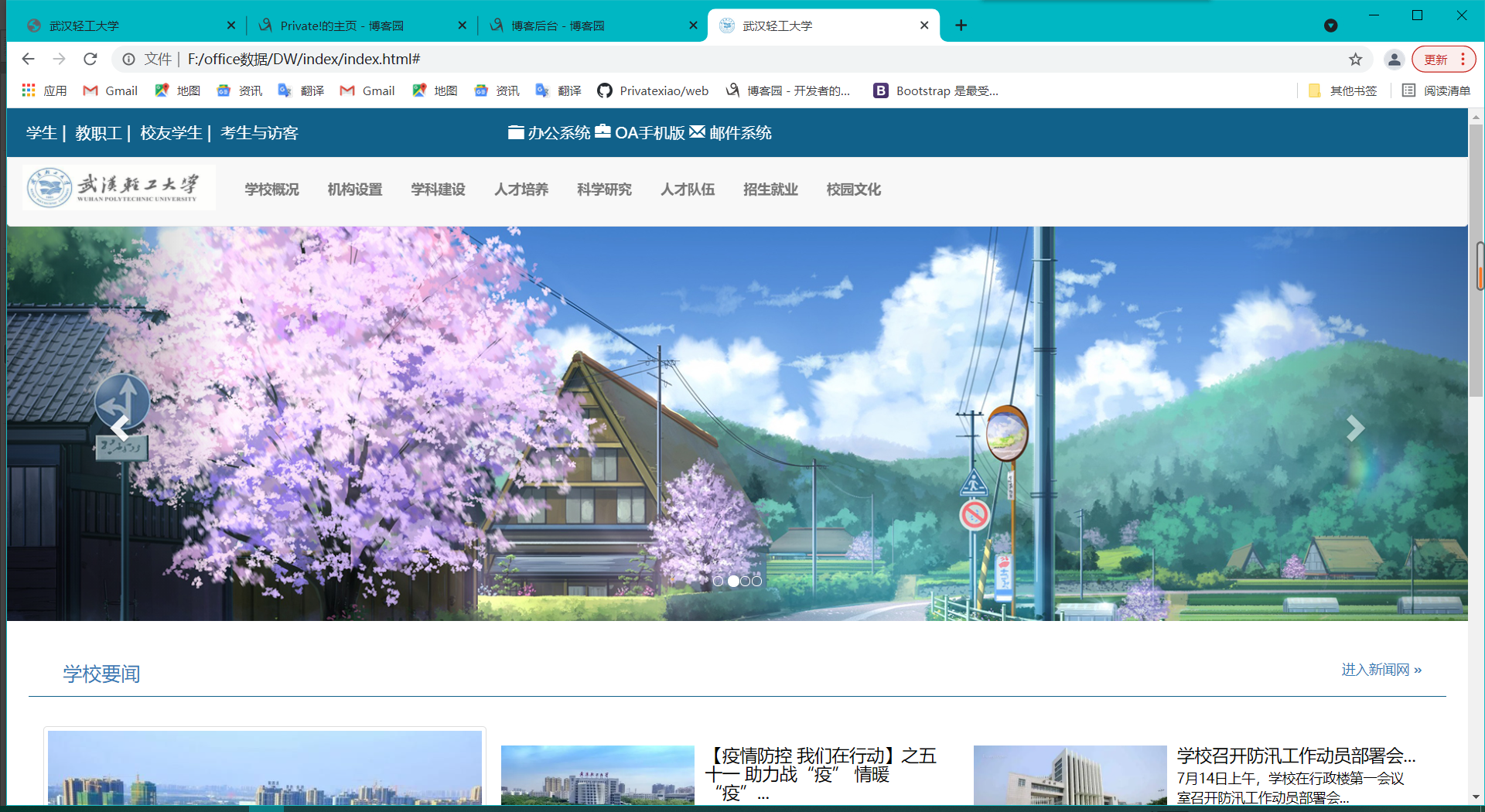
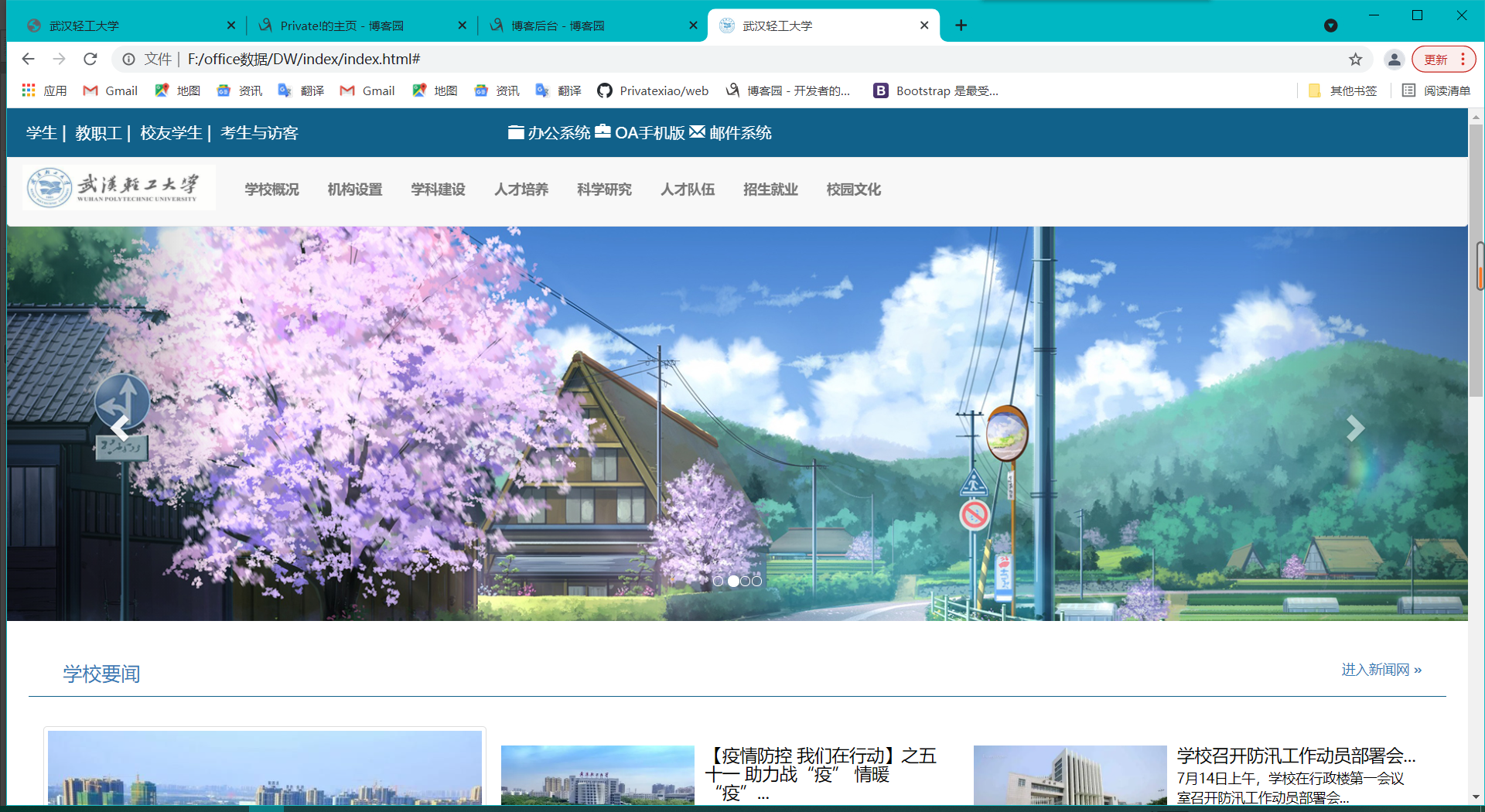
下面是主页logo导航与轮播图。

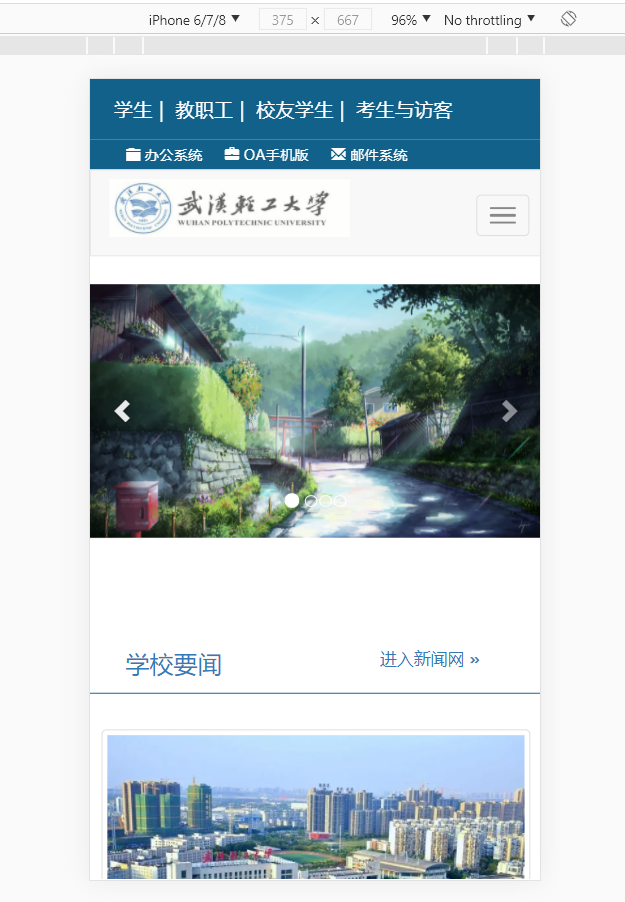
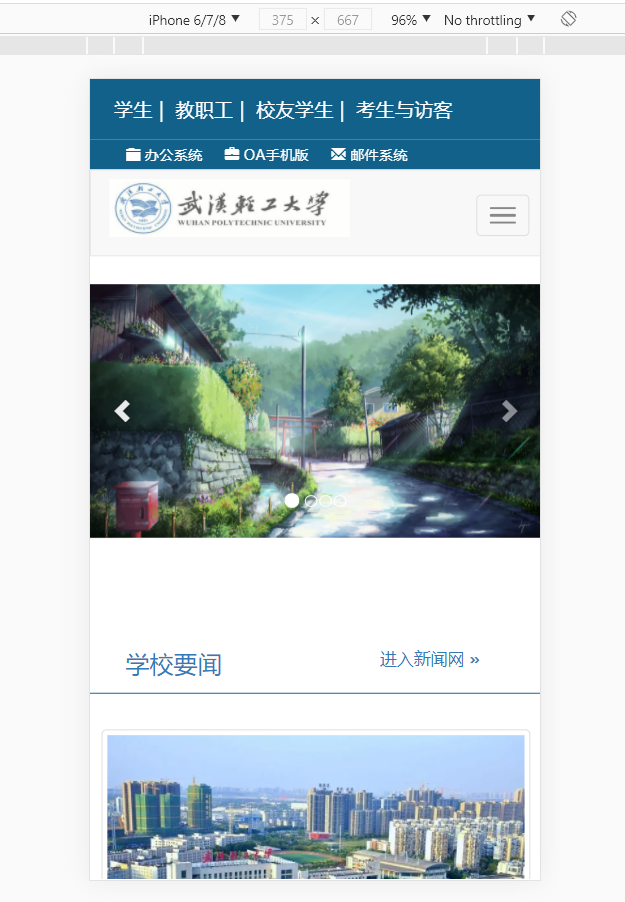
下面是手机界面的适配图


左边是采用bootstrap的缩略图组件实现,中间和右边使用了bootstrap的媒体对象组件。

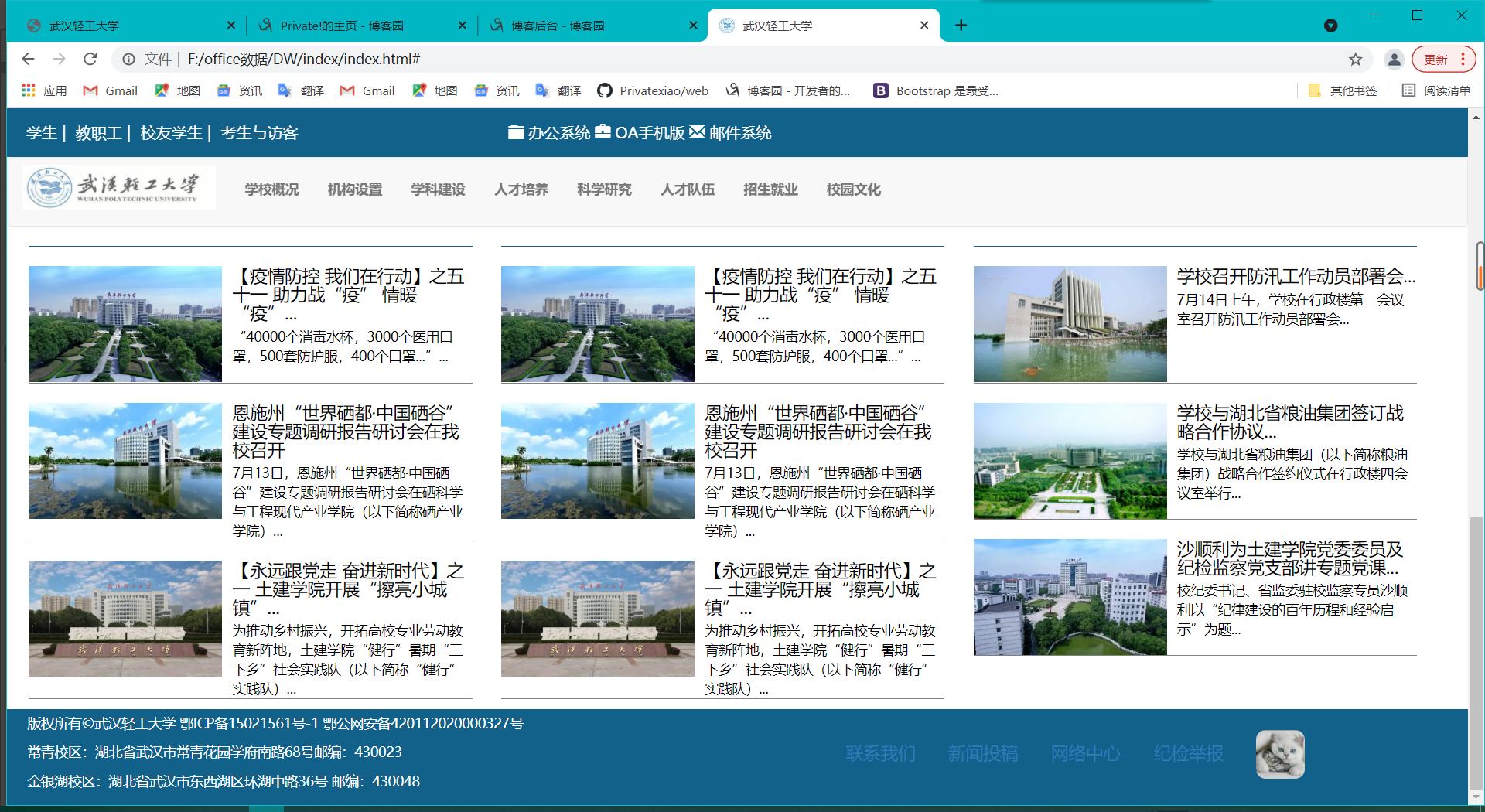
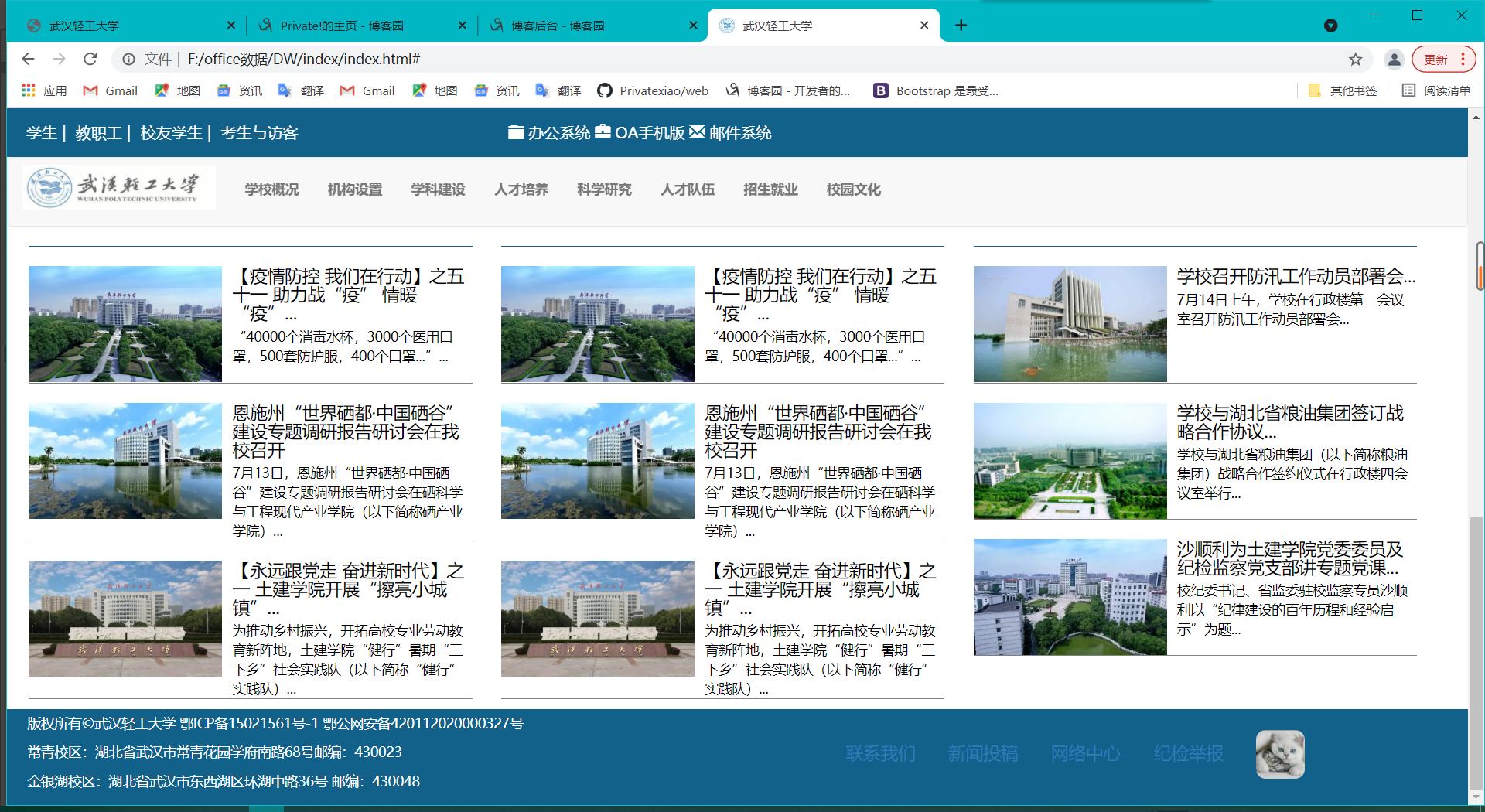
下面是学术讲座与版权页,学术讲座内容还未进行修改,后续把图片与文字在布局里面修改,CSS样式表添加一些属性。

今天
------------恢复内容开始------------
实操制作高校网站首页
了解网站创建流程
网站的制作步骤
1、网站策划
2、网站素材收集
3、网站规划
4、网站目录设计
5、网站制作
网页内容主要包括:导航栏、轮播图、学校要闻、学术讲座、综合新闻、通知通告、友情链接、版权信息。
首先得了解网页的主体结构,分成一部分一部分的来制作。
这个网页的主体结构是logo导航、轮播图、学校新闻、综合内容、友情链接、版权页。
下面是主页logo导航与轮播图。

下面是手机界面的适配图


左边是采用bootstrap的缩略图组件实现,中间和右边使用了bootstrap的媒体对象组件。

下面是学术讲座与版权页,学术讲座内容还未进行修改,后续把图片与文字在布局里面修改,CSS样式表添加一些属性。

今天收获很大,了解了基本制作网页的大概步骤。资料只给了部分重点的代码,还有一部分是自己补全,在过程中也学到了许多,过程中也会有很多错误,还好的是可以去搜索来完善。很大的不足是好多bootstrap的代码都记不住和JavaScript代码一复杂就看不懂了。现在CSS页面代码常用的基本都能记住。后续会继续努力。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号