【博客园美化】之添加音乐播放器(网易云音乐)
APlayer播放器中文官网
一、添加音乐--单歌曲(比较灵活)
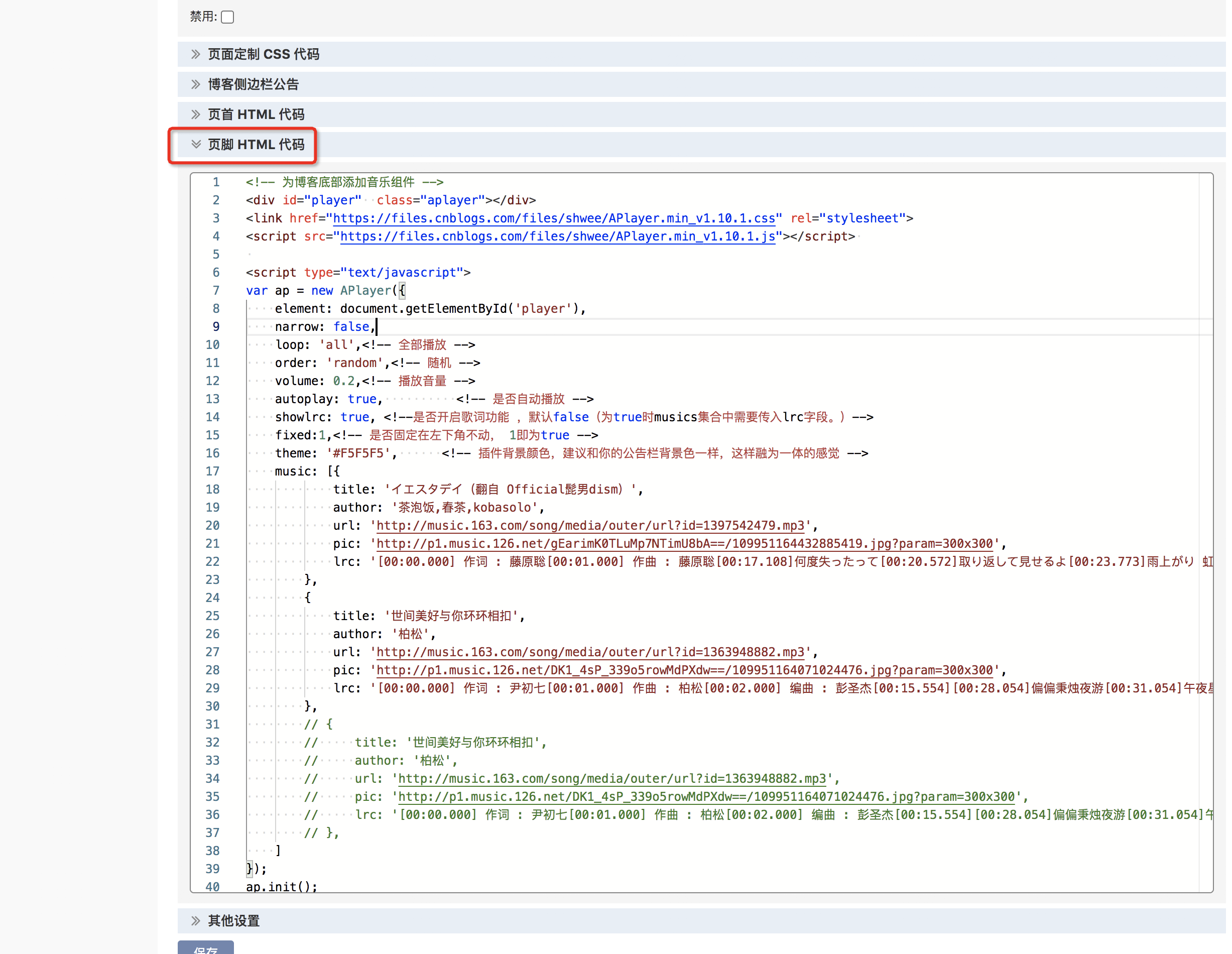
直接上代码,复制到页脚

<!-- 为博客底部添加音乐组件 --> <div id="player" class="aplayer"></div> <link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet"> <script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script> <script type="text/javascript"> var ap = new APlayer({ element: document.getElementById('player'), narrow: false, loop: 'all',<!-- 全部循环 --> order: 'random',<!-- 随机循环 --> volume: 0.2,<!-- 播放音量 --> autoplay: true, <!-- 是否自动播放 --> showlrc: true, <!--是否开启歌词功能 ,默认false(为true时musics集合中需要传入lrc字段。)--> fixed:1,<!-- 是否固定在左下角不动, 1即为true --> theme: '#F5F5F5', <!-- 插件背景颜色,建议和你的公告栏背景色一样,这样融为一体的感觉 --> music: [{ title: 'イエスタデイ(翻自 Official髭男dism)', author: '茶泡饭,春茶,kobasolo', url: 'http://music.163.com/song/media/outer/url?id=1397542479.mp3', pic: 'http://p1.music.126.net/gEarimK0TLuMp7NTimU8bA==/109951164432885419.jpg?param=300x300', lrc: '[00:00.000] 作词 : 藤原聡[00:01.000] 作曲 : 藤原聡[00:17.108]何度失ったって[00:20.572]取り返して見せるよ[00:23.773]雨上がり 虹がかかった空みたいな[00:29.471]君の笑みを[00:31.638]例えばその代償に[00:34.698]誰かの表情を[00:37.534]曇らせてしまったっていい[00:41.121]悪者は僕だけでいい[00:45.278]本当はいつでも[00:47.769]誰もと思いやりあっていたい[00:52.417]でもそんな悠長な理想論は[00:55.074]ここで捨てなくちゃな[01:01.100][01:01.779]遥か先で 君へ 狙いを定めた恐怖を[01:09.969]どれだけ僕は[01:11.834]はらい切れるんだろう?[01:15.715][01:16.510]半信半疑で 世間体[01:21.059]気にしてばっかのイエスタデイ[01:24.779]ポケットの中で怯えたこの手は[01:30.103]まだ忘れられないまま[01:35.030][01:36.431]「何度傷ついたって[01:39.935]仕方ないよ」と言って[01:43.214]うつむいて君が溢した[01:47.695]儚くなまぬるい涙[01:51.198]ただの一粒だって[01:54.118]僕を不甲斐なさで 溺れさせて[01:58.814]理性を奪うには十分過ぎた[02:04.244][02:04.484]街のクラクションもサイレンも[02:08.657]届きやしないほど[02:11.520][02:11.777]遥か先へ進め 身勝手すぎる恋だと[02:20.073]世界が後ろから指差しても[02:25.621][02:26.677]振り向かず進め必死で[02:31.165]君の元へ急ぐよ[02:34.959]道の途中で聞こえたSOS さえ[02:41.381]気づかないふりで[02:46.677][03:13.081]バイバイイエスタデイ ごめんね[03:17.362]名残惜しいけど行くよ[03:21.061]いつかの憧れと違う僕でも[03:27.419]ただ1人だけ 君だけ[03:32.113]守るための強さを[03:35.764]何よりも望んでいた この手に今[03:43.287][03:44.207]遥か先へ進め[03:48.734]幼すぎる恋だと[03:52.454]世界が後ろから指差しても[03:58.806]迷わずに進め 進め[04:03.462]2人だけの宇宙へと[04:07.114]ポケットの中で震えたこの手で今[04:13.610]君を連れ出して[04:15.400]未来の僕は知らない[04:19.003]だから視線は止まらない[04:22.603]謎めいた表現技法[04:25.339]意味深な君の気性[04:28.496][04:29.762]アイラブユーさえ[04:31.314]風に 飛ばされそうな時でも[04:36.740]不器用ながら繋いだ この手はもう[04:43.260]決して離さずに[04:46.837]虹の先へ' }, { title: '世间美好与你环环相扣', author: '柏松', url: 'http://music.163.com/song/media/outer/url?id=1363948882.mp3', pic: 'http://p1.music.126.net/DK1_4sP_339o5rowMdPXdw==/109951164071024476.jpg?param=300x300', lrc: '[00:00.000] 作词 : 尹初七[00:01.000] 作曲 : 柏松[00:02.000] 编曲 : 彭圣杰[00:15.554][00:28.054]偏偏秉烛夜游[00:31.054]午夜星辰 似奔走之友[00:34.554]爱你每个结痂伤口[00:37.554]酿成的陈年烈酒[00:40.804][00:41.804]入喉尚算可口[00:44.803]怎么泪水 还偶尔失守[00:48.553]邀你细看心中缺口[00:51.053]裂缝中留存 温柔[00:55.804][00:57.553]此时已莺飞草长 爱的人正在路上[01:01.802]我知他风雨兼程 途经日暮不赏[01:05.552]穿越人海 只为与你相拥[01:11.552]此刻已皓月当空 爱的人手捧星光[01:15.302]我知他乘风破浪 去了黑暗一趟[01:19.052]感同身受 给你救赎热望[01:25.302][01:26.052]知道你不能 还要你感受[01:29.802]让星光加了一点彩虹[01:32.802]让樱花偷偷 吻你额头[01:36.553]让世间美好 与你环环相扣[01:41.303][01:42.052]此时已莺飞草长 爱的人正在路上[01:46.302]我知他风雨兼程 途经日暮不赏[01:50.302]穿越人海 只为与你相拥[01:55.802]此刻已皓月当空 爱的人手捧星光[01:59.802]我知他乘风破浪 去了黑暗一趟[02:04.052]感同身受 给你救赎热望[02:09.051][02:09.551]此时已莺飞草长 爱的人正在路上[02:13.550]我知他风雨兼程 途经日暮不赏[02:17.801]穿越人海 只为与你相拥[02:23.301]此刻已皓月当空 爱的人手捧星光[02:27.550]我知他乘风破浪 去了黑暗一趟[02:31.551]感同身受 给你救赎热望[02:37.051][02:38.300]知道你不能 还要你感受[02:41.300]让星光加了一点彩虹[02:44.800]当樱花开的纷纷扬扬[02:48.301]当世间美好 与你环环相扣[02:58.300]特别鸣谢:槿葵,我们的海报制作妹妹。[03:05.554]原唱:柏松[03:06.055]吉他:柏松[03:07.054]和声:柏松[03:07.804]录音:柏松[03:08.804]混音:张强' }, // { // title: '世间美好与你环环相扣', // author: '柏松', // url: 'http://music.163.com/song/media/outer/url?id=1363948882.mp3', // pic: 'http://p1.music.126.net/DK1_4sP_339o5rowMdPXdw==/109951164071024476.jpg?param=300x300', // lrc: '[00:00.000] 作词 : 尹初七[00:01.000] 作曲 : 柏松[00:02.000] 编曲 : 彭圣杰[00:15.554][00:28.054]偏偏秉烛夜游[00:31.054]午夜星辰 似奔走之友[00:34.554]爱你每个结痂伤口[00:37.554]酿成的陈年烈酒[00:40.804][00:41.804]入喉尚算可口[00:44.803]怎么泪水 还偶尔失守[00:48.553]邀你细看心中缺口[00:51.053]裂缝中留存 温柔[00:55.804][00:57.553]此时已莺飞草长 爱的人正在路上[01:01.802]我知他风雨兼程 途经日暮不赏[01:05.552]穿越人海 只为与你相拥[01:11.552]此刻已皓月当空 爱的人手捧星光[01:15.302]我知他乘风破浪 去了黑暗一趟[01:19.052]感同身受 给你救赎热望[01:25.302][01:26.052]知道你不能 还要你感受[01:29.802]让星光加了一点彩虹[01:32.802]让樱花偷偷 吻你额头[01:36.553]让世间美好 与你环环相扣[01:41.303][01:42.052]此时已莺飞草长 爱的人正在路上[01:46.302]我知他风雨兼程 途经日暮不赏[01:50.302]穿越人海 只为与你相拥[01:55.802]此刻已皓月当空 爱的人手捧星光[01:59.802]我知他乘风破浪 去了黑暗一趟[02:04.052]感同身受 给你救赎热望[02:09.051][02:09.551]此时已莺飞草长 爱的人正在路上[02:13.550]我知他风雨兼程 途经日暮不赏[02:17.801]穿越人海 只为与你相拥[02:23.301]此刻已皓月当空 爱的人手捧星光[02:27.550]我知他乘风破浪 去了黑暗一趟[02:31.551]感同身受 给你救赎热望[02:37.051][02:38.300]知道你不能 还要你感受[02:41.300]让星光加了一点彩虹[02:44.800]当樱花开的纷纷扬扬[02:48.301]当世间美好 与你环环相扣[02:58.300]特别鸣谢:槿葵,我们的海报制作妹妹。[03:05.554]原唱:柏松[03:06.055]吉他:柏松[03:07.054]和声:柏松[03:07.804]录音:柏松[03:08.804]混音:张强' // }, ] }); ap.init(); </script>
对应的播放模式,可以修改上面的代码
mini: false, //迷你模式
autoplay: false, //自动播放
theme: '#FADFA3', //主题色
loop: 'all', //音频循环播放, 可选值: 'all'全部循环, 'one'单曲循环, 'none'不循环
order: 'random', //音频循环顺序, 可选值: 'list'列表循环, 'random'随机循环
preload: 'auto', //预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7, //默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
mutex: true, //互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
listFolded: false, //列表默认折叠
listMaxHeight: 90, //列表最大高度
lrcType: 3, //歌词传递方式
解释一下上面音乐的信息
title: 歌曲名称 author: 歌手 url: 歌曲外联地址 pic: 歌曲外联封面 lrc: 歌词
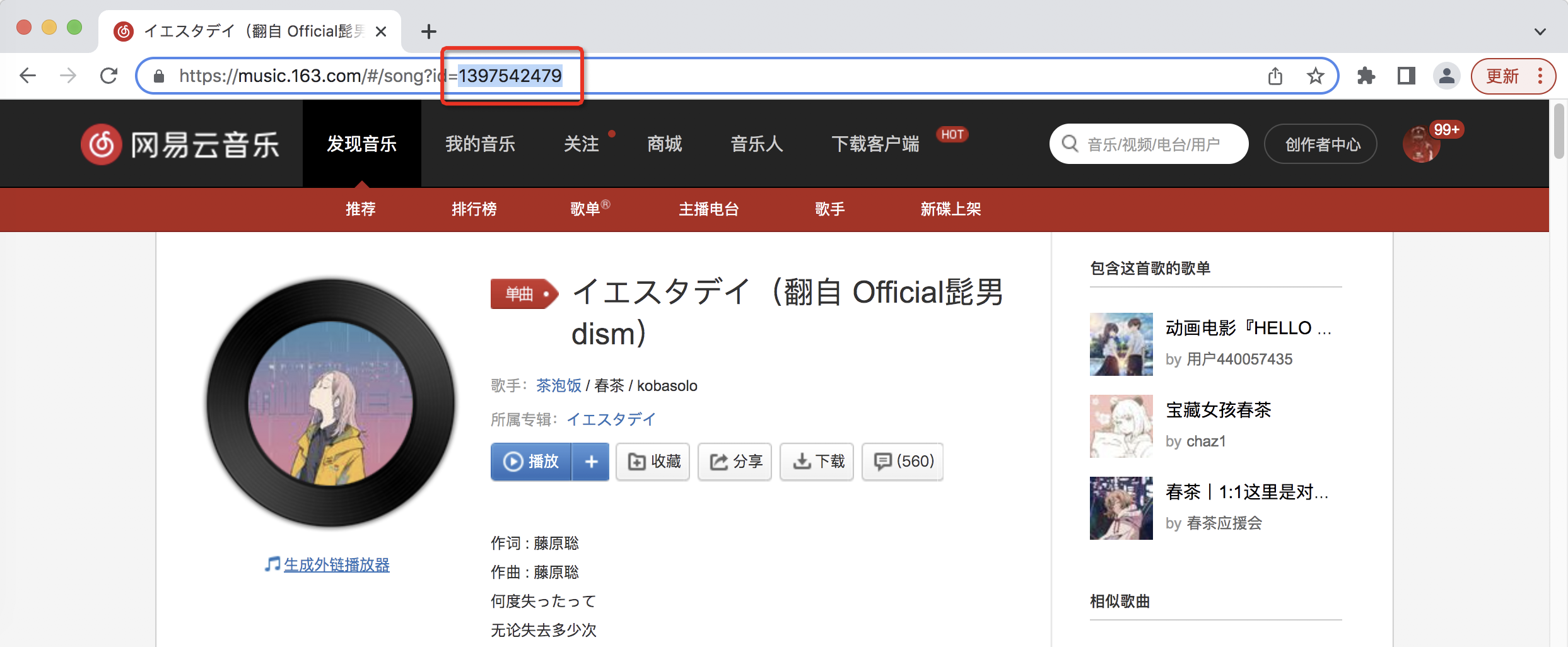
1、获取外链地址url
打开网易云音乐网页地址,红框为id复制

url默认公式:把上面的id与下面的****替换
http://music.163.com/song/media/outer/url?id=****.mp3
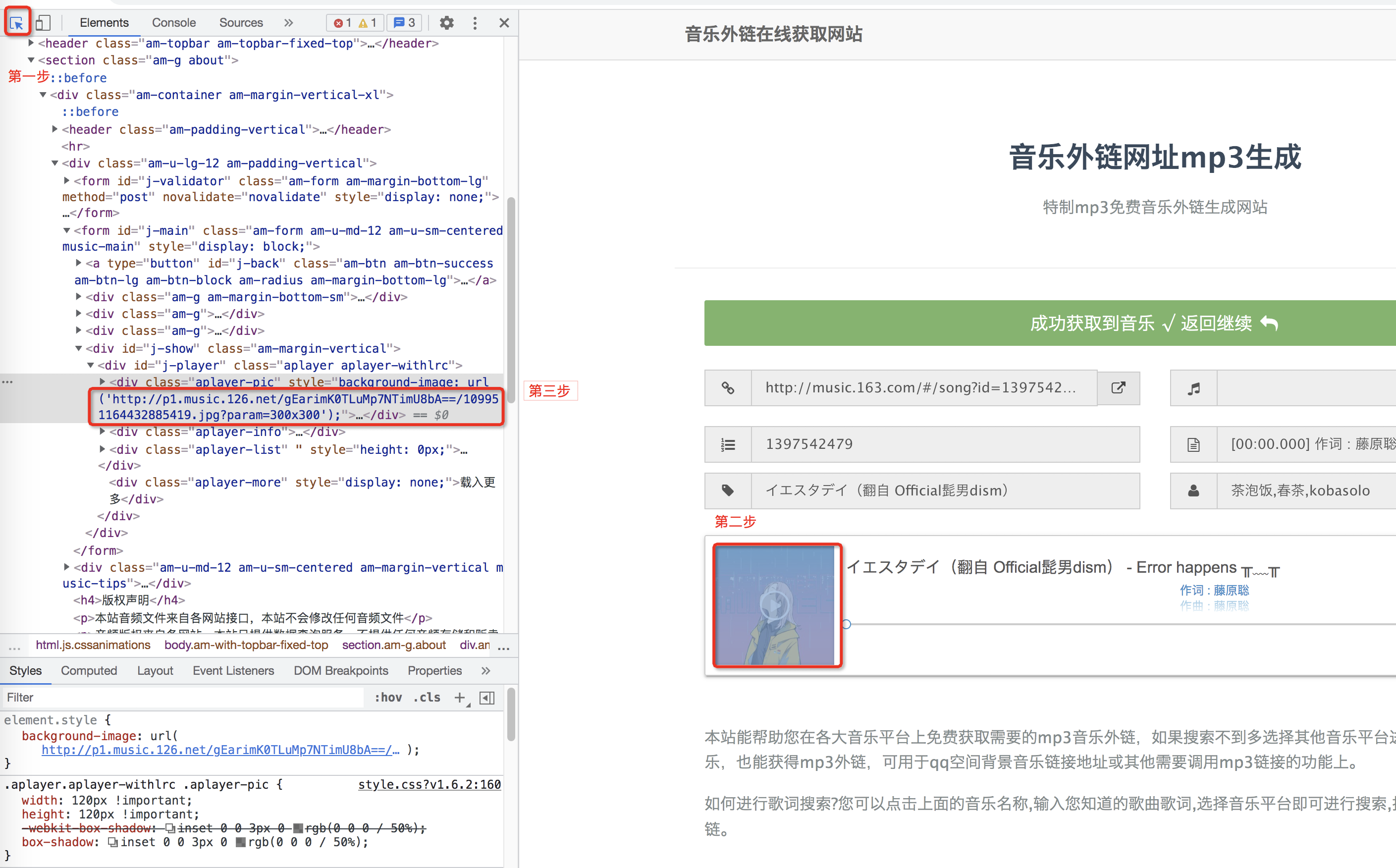
2、歌曲外联封面
打开《音乐外链网址mp3生成》,输入id获取外联

利用F12开发者工具查找封面地址

3、剩余歌曲信息
其余信息都能在这个网站获取到

二、添加音乐--歌单(比较简单)

虽然添加歌单的方法比较简单,但是我尝试了一下,有的歌单不支持显示,所以我还是屈服于添加单曲
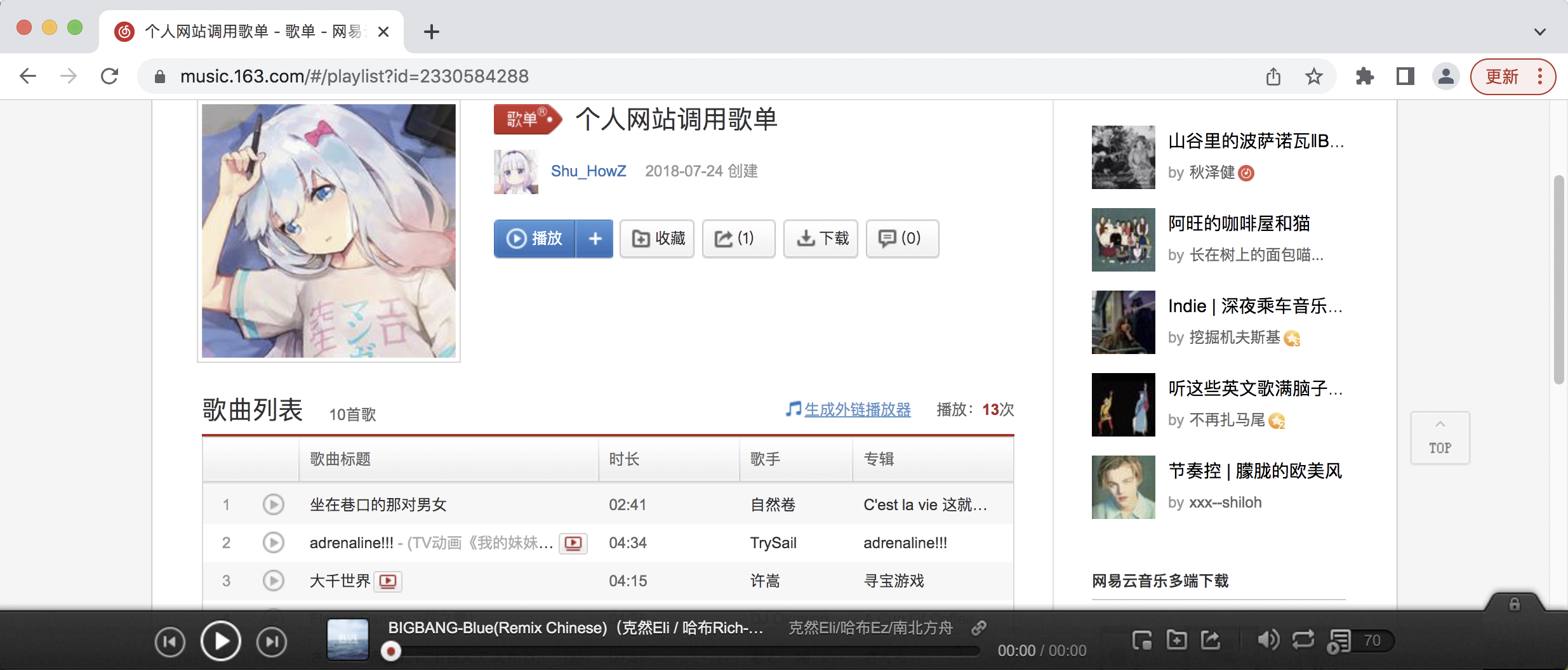
上代码:把data-id替换成图片的id
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css"> <script src="https://files.cnblogs.com/files/wkfvawl/APlayer.min.js"></script> <div id="aplayer" class="aplayer" data-id="2330584288" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div> <script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
想要自动播放的话,就添加data-autoplay="true"到第三行代码div后面
server 可选 netease(网易云音乐),tencent(QQ 音乐),kugou(酷狗音乐),xiami(虾米音乐), baidu(百度音乐)。 type 可选 song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手) id 获取示例:浏览器打开网易云音乐,点击我喜欢的音乐歌单,地址栏有一串数字,playlist 的 id 即为这串数字。
总结,我目前单歌曲添加比较成功率高,歌单添加经常播放不了歌单,不知怎么回事。
三、参考文章
①感谢颖火虫-IT赵云的文章:《博客园添加背景音乐以及播放器 或在左下方固定位置添加音乐播放器 给你的博文锦上添花,增姿添彩》*****
②感谢秃头小宝贝ec的文章:《博客园美化——添加Apalyer音乐播放器》***
其他的博客园皮肤文章:感谢阿豪聊干货的《欠的债,这一次都还给你们》
不积跬步,无以致千里;不集小流,无以成江海。
如转载本文,请还多关注一下我的博客:https://www.cnblogs.com/Owen-ET/;
我的Github地址:https://github.com/Owen-ET————————————
无善无恶心之体, 有善有恶意之动, 知善知恶是良知, 为善去恶是格物。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号