Flex 一周视频培训系列学习笔记(二)
2009-02-25 12:46 Otis's Technology Space 阅读(744) 评论(0) 收藏 举报DataGrid Controls
- Collection of objects/items with multiple properties displayed in rows
- Eachh property of the object displayed in columns
- Has customizable columns and column headers
- Can allow multiple item selection
- Can have editable cells
- Can have customizable item display with item renderers
- Has drag and drop capabilities
List-base components
- DataGrid
- List
- Tree
- Menu
- TileList or HorizontalList
Inline item renderers:
Provide complete control over the item rendering
Can contain:
- Bindings
- Effects
- Metadata
- Script
- Service
- State
- Style
Flex Builder的快捷键总结:
因为我要用代码左缩进的功能..找来找去不知道是那个.. 他又没有自动格式化功能..@@. 最后才知道左缩进是 Shift + Tab.. 右缩进是: Tab.. 还是猜了N种组合才找出来的..郁闷中..
左缩进是 Shift + Tab
右缩进是: Tab
注释一段代码或mxml: Ctrl + Shift + c
注释单行代码: Ctrl + /
查找互相匹配的大括号: 将光标放在大括号的最初出现位置,然后键入: Ctrol + Shift + p
移动一段代码: Alt + 上下箭头键
转到组件的定义: Ctrl + 单击
变量快速导航: Ctrl + o
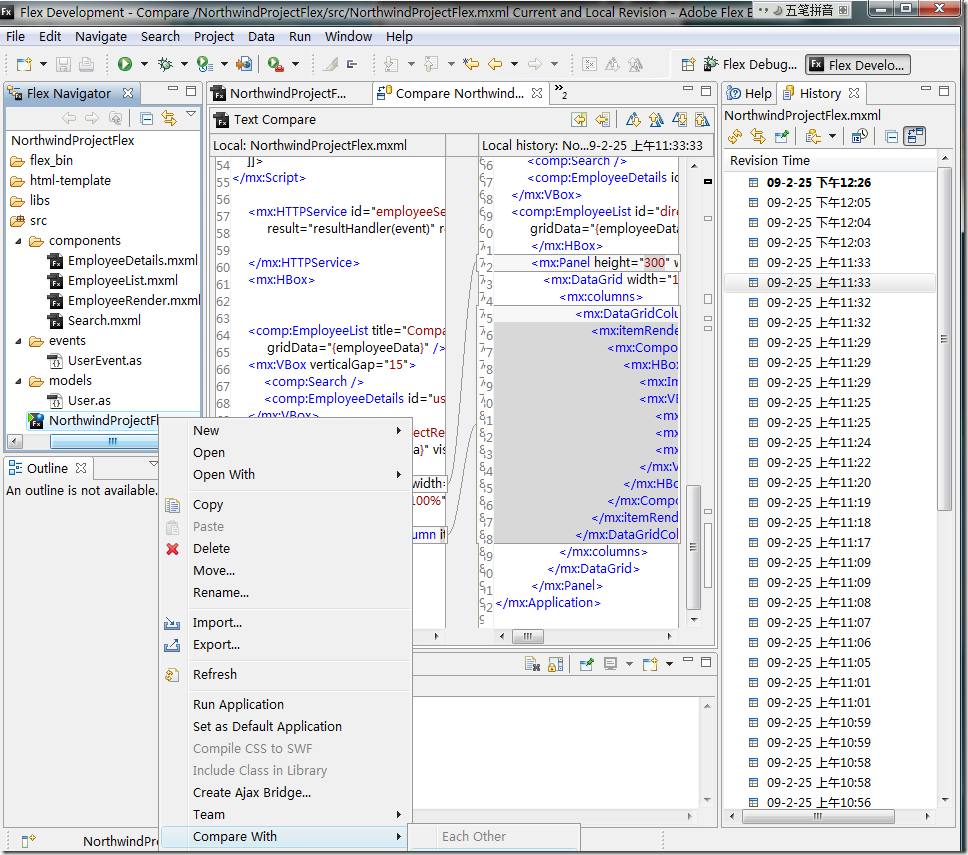
查看文档历史: 右点要查看的文档, Compare With/Lacal History.. 本人觉得这个功能真是太帅了.. 如图.. 这些功能对eclipse 是通用的吧.. 呵..
下面是在网上找的..
版代码的Flex /空气:
- 明确当前行: 按Ctrl + D
- 或移动选定的行: Altl +向上键或向下
- 重复选定的行或按Ctrl + Alt +向上键或向下
- 去所在地的下一个或上一个版本: 按Alt +左或右 (按ALT +苹果+箭在Mac )
- 缩进几个线路选择: 表或Shift +选项卡 (对于désindenter )
- 找到下一个出现的选择文件中的: 按Ctrl +度 (按Ctrl + SHIFT +向K以上)
- 组织进口: 按Ctrl + SHIFT +向ö
- 并转到见定义的功能或财产的文件: 按Ctrl + ö
- 审查的选择: 按Ctrl + SHIFT +向的c (马尔凯在MXML ,作为和CSS )
- 搜索整个文件: 按Ctrl + SHIFT +向F
- 最大化/最小积极编辑: 按Ctrl + M
- 将选定的文本在首都: 按Ctrl + SHIFT +向十大 (按Ctrl + SHIFT +向Ÿ为小写)
- 到一个类的定义: 按Ctrl +单击的名称级
- 查找引用函数的工作: 按Ctrl + SHIFT +向G
档案管理:
- 开放一类从它的名字: 按Ctrl +移+ T细胞
- 浏览打开标签按Ctrl + SHIFT +向左/右
- 重命名文件: F2代
执行和调试:
- 设置/删除断点的行: 按Ctrl + SHIFT +向乙
- 上的航行断点: 按F5 (进入) , 按F6 (以上) , F7键 (返回) 和 F8 (简历)
- 运行调试模式: 按ALT + SHIFT +向D和 F启动调试的Flex应用
- 目前推出的应用: 按ALT + + x的移
- 运行的Flex应用程序: 按下ALT + SHIFT +向F
- 启动应用程序空气: 按ALT +移+ R的
...最后,需要复制/粘贴: 按Ctrl + C , CTRL + V键 .... 噢你知道
OK啦.. 第二天的学习基本结束了.下面Show一下我跟着做的Demo的图.
用Asp.net MVC做添加资料和生成xml文件的功能.之后会改用flex做吧.呵.
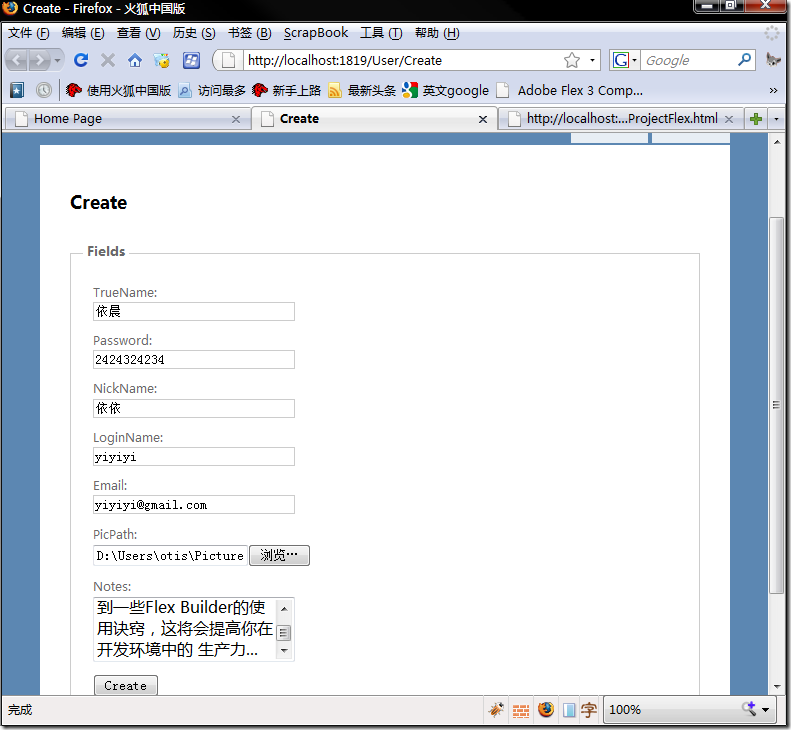
添加资料
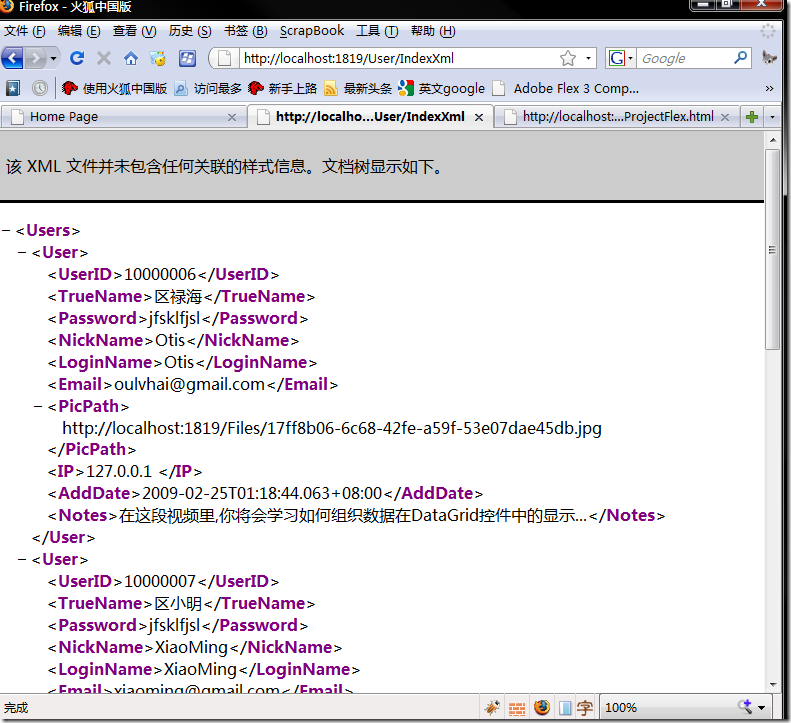
输出为XML
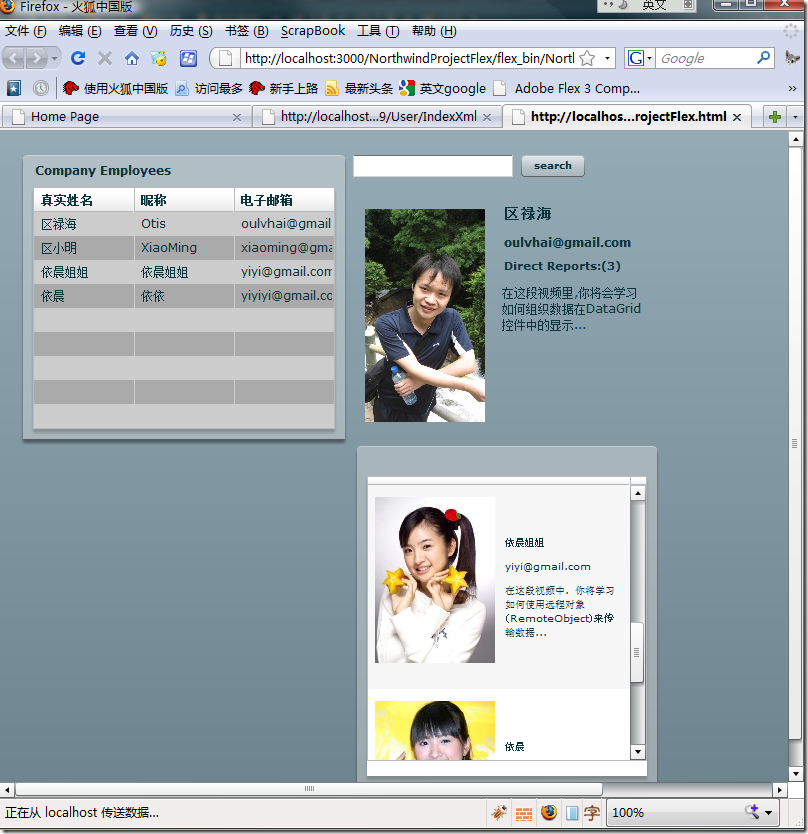
Flex 这边..初始效果:
点左边的GridData 和中间的 Direct Reports:(3) 后:
大概是这样..
谁想要代码请留言.我看看有多少人要..少的话就没必要整理了..







 浙公网安备 33010602011771号
浙公网安备 33010602011771号