Discuz NT 相册查看插件.把highslide用在Discuz NT 相册上.
2009-01-20 18:25 Otis's Technology Space 阅读(1817) 评论(5) 收藏 举报本人很爱 http://highslide.com/ 这个javascript照片查看库.有兴趣的朋友可以去http://highslide.com/看一下效果.我只能说是太帅了!!!
现在把他整合在Discuz NT 的相册程序中.下面介绍一下实现方法. 貌似太简单了点..
先去http://highslide.com/上下载他的库..
然后在discuz NT网站的根目录下新建一个文件夹来放highslide库, 我这里是命名为static. 然后把在http://highslide.com/下下载的文档解压,把highslide文件夹复制到static文件夹下.
在static文件夹下的highslide文件夹下新建一个javascirpt文件.我这里是discuzphoto.js.里面的脚本代码如下:
hs.graphicsDir = '/static/highslide/graphics/'; hs.align = 'center'; hs.transitions = ['expand', 'crossfade']; hs.outlineType = 'rounded-white'; hs.fadeInOut = true; hs.allowSizeReduction = true; //hs.dimmingOpacity = 0.75; // Add the controlbar if (hs.addSlideshow) hs.addSlideshow({ //slideshowGroup: 'group1', interval: 5000, repeat: false, useControls: true, fixedControls: 'fit', overlayOptions: { opacity: .75, position: 'bottom center', hideOnMouseOut: true } });
然后再新建一个.css文件,我这里命名为: discuzphoto.css,里面的css代码如下:
.highslide-container div {
font-family: Verdana, Helvetica;
font-size: 10pt;
}
.photoItem
{
display:block;
float:left;
padding:4px;
}
.highslide {
cursor: url(/static/highslide/graphics/zoomin.cur), pointer;
outline: none;
text-decoration: none;
}
.highslide img {
border: 2px solid silver;
}
.highslide:hover img {
border-color: gray;
}
.highslide-active-anchor img, .highslide-active-anchor:hover img {
border-color: black;
}
.highslide-image {
border-width: 2px;
border-style: solid;
border-color: white;
background: gray;
}
.highslide-wrapper, .rounded-white {
background: white;
}
.highslide-image-blur {
}
.highslide-caption {
display: none;
border-top: none;
font-size: 1em;
padding: 5px;
background: white;
}
.highslide-heading {
display: none;
font-weight: bold;
margin-bottom: 0.4em;
}
.highslide-dimming {
position: absolute;
background: black;
}
.highslide-loading {
display: block;
color: black;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
text-decoration: none;
padding: 3px;
border: 1px solid white;
background-color: white;
padding-left: 22px;
background-image: url(/static/highslide/graphics/loader.white.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-credits,
a.highslide-credits i {
padding: 2px;
color: silver;
text-decoration: none;
font-size: 10px;
}
a.highslide-credits:hover,
a.highslide-credits:hover i {
color: white;
background-color: gray;
}
.highslide-controls {
width: 195px;
height: 40px;
background: url(/static/highslide/graphics/controlbar-white.gif) 0 -90px no-repeat;
margin-right: 15px;
margin-bottom: 10px;
margin-top: 20px;
}
.highslide-controls ul {
position: relative;
left: 15px;
height: 40px;
list-style: none;
margin: 0;
padding: 0;
background: url(/static/highslide/graphics/controlbar-white.gif) right -90px no-repeat;
}
.highslide-controls li {
float: left;
padding: 5px 0;
}
.highslide-controls a {
background-image: url(/static/highslide/graphics/controlbar-white.gif);
display: block;
float: left;
height: 30px;
width: 30px;
outline: none;
}
.highslide-controls a.disabled {
cursor: default;
}
.highslide-controls a span {
display: none;
}
.highslide-move a {
cursor: move;
}
.highslide-controls .highslide-previous a {
background-position: 0 0;
}
.highslide-controls .highslide-previous a:hover {
background-position: 0 -30px;
}
.highslide-controls .highslide-previous a.disabled {
background-position: 0 -60px !important;
}
.highslide-controls .highslide-play a {
background-position: -30px 0;
}
.highslide-controls .highslide-play a:hover {
background-position: -30px -30px;
}
.highslide-controls .highslide-play a.disabled {
background-position: -30px -60px !important;
}
.highslide-controls .highslide-pause a {
background-position: -60px 0;
}
.highslide-controls .highslide-pause a:hover {
background-position: -60px -30px;
}
.highslide-controls .highslide-next a {
background-position: -90px 0;
}
.highslide-controls .highslide-next a:hover {
background-position: -90px -30px;
}
.highslide-controls .highslide-next a.disabled {
background-position: -90px -60px !important;
}
.highslide-controls .highslide-move a {
background-position: -120px 0;
}
.highslide-controls .highslide-move a:hover {
background-position: -120px -30px;
}
.highslide-controls .highslide-full-expand a {
background-position: -150px 0;
}
.highslide-controls .highslide-full-expand a:hover {
background-position: -150px -30px;
}
.highslide-controls .highslide-full-expand a.disabled {
background-position: -150px -60px !important;
}
.highslide-controls .highslide-close a {
background-position: -180px 0;
}
.highslide-controls .highslide-close a:hover {
background-position: -180px -30px;
}
然后再在后台界面模板管理中找到 showalbum 这个html模板.把里面的内容改成这样:
<%inherits "Discuz.Album.Pages.showalbum"%> <%template _albumheader%> <%if page_err==0%> <%template _albumnavigation%> <div id="foruminfo"> <div id="userinfo"> <a href="{config.albumurl}" id="NavHome" onmouseover="showMenu(this.id);" onmouseout="showMenu(this.id);">{config.albumname}首頁</a> » <a href="{albumurl}showalbumlist.aspx?cate={albumcategory.albumcateid}">{albumcategory.title}</a> » {album.title} </div> <div id="headsearch"> <div id="search"> <%template _quicksearch%> </div> </div> </div> {navhomemenu} <div id="ntforumbody"> <%if {!needpassword}%> <div class="modulebox"> <div class="forumtitle spacetitle"> <h2> {album.title} <strong> <script type="text/javascript"> document.write(window.location); </script> </strong>(<a href="###" onclick="setcopy(window.location.href.replace('###','') + '&page={currentpage}', '已經復制到剪貼板');" class="copylink">復制到剪帖板</a>) </h2> <em> <%if {config.silverlight}==1%> <a id="silverlightalbum" target="_blank" title="Silverlight相冊展示" href="silverlight/album/index.html?albumid={album.albumid}"><img src="templates/{templatepath}/images/album/button_seeit.gif" alt="展開" /></a> <%/if%> </em> </div> <div class="controlPhoto"> <!-- highslide control start --> <script type="text/javascript" src="/static/highslide/highslide-with-gallery.js"></script> <script type="text/javascript" src="/static/highslide/discuzphoto.js"></script> <link href="/static/highslide/discuzphoto.css" rel="stylesheet" type="text/css" /> <!-- highslide control end --> <p> <%if {config.enablespace}==1%><a href="{spaceurl}space/?uid={album.userid}" target="_blank"><img src="templates/{templatepath}/images/album/dotspace.gif" />{album.username}的空間</a><%/if%> <%set {aspxrewriteurl} = this.UserInfoAspxRewrite({album.userid})%> <a href="{forumurl}{aspxrewriteurl}"><img src="templates/{templatepath}/images/album/user_info.gif" alt="用戶信息:"/>{album.username}的用戶資料</a> <a href="{albumurl}showalbumlist.aspx?uid={album.userid}"><img src="templates/{templatepath}/images/album/user_album.gif" alt="用戶相冊"/>{album.username}的全部相冊</a> </p> <p><%if {album.userid}=={userid}%> <a href="{forumurl}usercpspacemanagephoto.aspx?albumid={album.albumid}" target="_blank"><img src="templates/{templatepath}/images/album/album_edit.gif" />管理</a> <%/if%> <a href="{forumurl}favorites.aspx?albumid={album.albumid}"><img src="templates/{templatepath}/images/album/album_fav.gif" alt="收藏" title="收藏" />收藏</a> </p> </div> <%if {photolist.Count}>0%> <div class="Photo"> <%set (int) {photoindex} = 1%> <%loop (PhotoInfo) photo photolist%> <%csharp%> string highslide_bigPic = photo.Filename.Replace("_thumbnail",""); <%/csharp%> <div class="photoItem"> <a href="{highslide_bigPic}" class="highslide" onclick="return hs.expand(this)"> <img src="{photo.filename}" alt="{photo.title}" title="{photo.title}" /></a> <div class="highslide-caption"> (<script language="javascript" type="text/javascript">ShowFormatBytesStr({photo.filesize});</script>) <a href="{albumurl}showphoto.aspx?photoid={photo.photoid}">{photo.title}</a> </div></div> <%/loop%> </div> <div class="ntforumpage" style="margin-left:45px;"> {pagenumbers} </div> <%else%> <%template _photomsgbox%> <%/if%> </div> <%else%> <div class="modulebox"> <div class="forumtitle"> <h2>此相冊已被設置密碼</h2> </div> <div class="forumpassword"> <form id="enteralbum" name="enteralbum" method="post" action=""> <label for="password">請輸入密碼:</label><input name="albumpassword" type="password" id="albumpassword" size="20" class="colorblue" onfocus="this.className='colorfocus';" onblur="this.className='colorblue';" /> <p><input type="submit" value="確定" class="lightbutton"/></p> </form> </div> </div> <%/if%> </div> <%else%> <%template _photoerrmsgbox%> <%/if%> <%template _copyright%> <%template _footer%>
这样便Ok了.. 感觉discuz NT改界面还是蛮方便的..^_^..
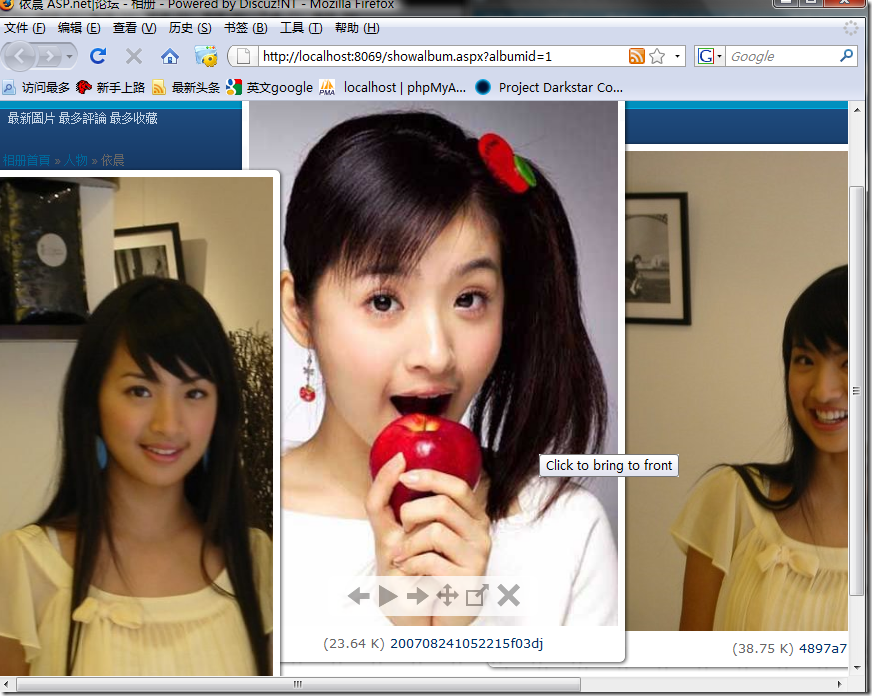
下面是效果图.. 我觉得是太帅了!!!
可以把多张图片放在一起对比.. 我觉得比window的图像查看器还好用.. 呵.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号