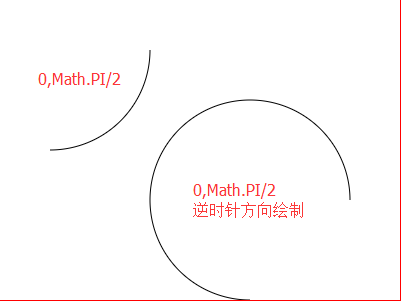
1.绘制圆弧轨迹
- 相关语法:ctx.arc(x,y,r,startRadian,endRadian,direction),前5个参数必填:
| 参数 |
说明 |
| x |
圆心x轴坐标 |
| y |
圆心y轴坐标 |
| r |
半径大小 |
| startRadian |
起始弧度(单位Math.PI) |
| endRadian |
结束弧度(单位Math.PI) |
| direction |
绘制方向(可选),默认false顺时针方向,true为逆时针 |
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//圆心坐标50,50
//半径100
//起始弧度和结束弧度为0,PI/2
ctx.arc(50,50,100,0,Math.PI/2)
//描边
ctx.stroke()
//开启新路径
ctx.beginPath()
//绘制新弧度(逆时针绘制)
ctx.arc(250,200,100,0,Math.PI/2,true)
//描边
ctx.stroke()
</script>
![]()
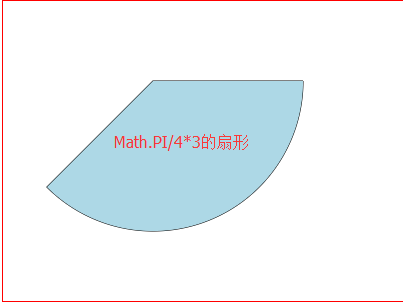
2.绘制扇形
- 思路:通过将绘制的圆弧与圆心连接起来即可绘制出一个扇形
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//设置圆心坐标和半径
var x=150,y=80,r=150
//设置起始弧度和结束弧度
var startRadian = 0
var endRadian = Math.PI/4*3
//绘制基于此圆心的圆弧
ctx.arc(x,y,r,startRadian,endRadian)
//连接圆心
ctx.lineTo(x,y)
//关闭路径
ctx.closePath()
//描边
ctx.stroke()
//设置填充颜色
ctx.fillStyle = "lightBlue"
//填充
ctx.fill()
</script>
![]()
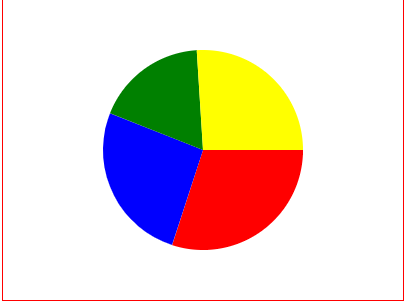
3.根据数据绘制饼图
- 实例:用饼图展现出每个年龄段的人群比例
- 数据来源:每个年龄区间的人数由随机数产生,通过数组下标来匹配对应的填充颜色
- 思路:计算每个区间所占的角度大小,后一个区间的起始弧度为上一个区间的结束弧度
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//定义可能的颜色值
var colorArr = ["red","blue","green","yellow"]
//16-22的年龄人数
//23-30的年龄人数
//31-35的年龄人数
//36及以上的年龄人数
var section = [0,0,0,0]
//模拟数据(产生50个数据)
var num = 50
for(var i=0;i<num;i++){
//随机产生16-40的整数
var age = Math.floor(16 + Math.random()*25)
if(age < 23){
section[0]++
}else if(age < 31){
section[1]++
}else if(age < 36){
section[2]++
}else{
section[3]++
}
}
//记录每个区间所占的弧度
var radian = []
for(var i=0;i<section.length;i++){
//计算弧度并添加到数组中
radian.push(section[i]/num * Math.PI*2)
}
//设置圆心和半径
var x = canvas.width/2
var y = canvas.height/2
var r = 100
//定义起始弧度和结束弧度
var startRadian = 0
var endRadian = 0
//依次绘制每个扇形
for(var i=0;i<radian.length;i++){
//计算结束弧度
endRadian = startRadian + radian[i]
//开启新路径
ctx.beginPath()
//绘制圆弧轨迹
ctx.arc(x,y,r,startRadian,endRadian)
//连接圆心
ctx.lineTo(x,y)
//关闭路径
ctx.closePath()
//设置填充颜色
ctx.fillStyle = colorArr[i]
//填充
ctx.fill()
//更新开始弧度
startRadian = endRadian
}
</script>
![]()







 浙公网安备 33010602011771号
浙公网安备 33010602011771号