vue-cli3 搭建 vue 项目
vue-cli3 搭建 vue 项目
项目是在mac的环境下配置的 win的同学请移步【https://www.cnblogs.com/zhaomeizi/p/8483597.html】
-
安装 node.js
1. 首先是打开node官网【https://nodejs.org/en/#download】 下载LTS版本,一路傻瓜式安装。
2. 打开Mac下的终端输入:node -v 会出现版本号就说明成功了。 -
安装 npm
1. 首先获取 node 的安装模块的权限
sudo chmod -R 777 /usr/local/lib/node_modules/
2. 然后安装 npm 淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3. 检测是否安装 npm 成功
npm -v
- 安装 webpack (全局安装)
npm install webpack -g
如果安装卡住了,或者安装不上,可以尝试
cnpm install webpack -g
- 安装 vue 手脚架(全局安装,比如 vue 模板等)
npm install vue-cli -g
- 创建 vue 项目
1. 创建文件目录并 cd 到对应的文件夹下
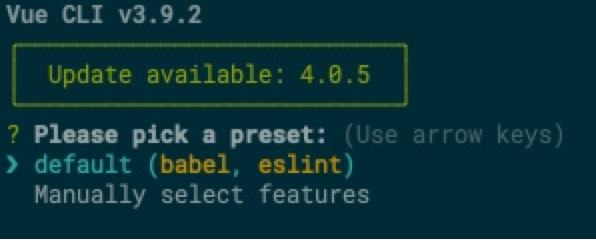
vue create projectName(项目名称)

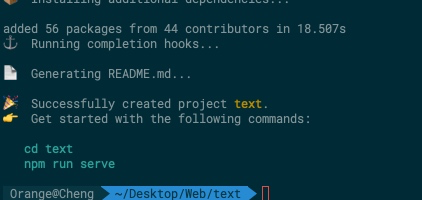
2. 可以选择自动的配置,也可以选择手动的配置,这里我选择的是自动配置,出现如下图表示项目创建成功啦。

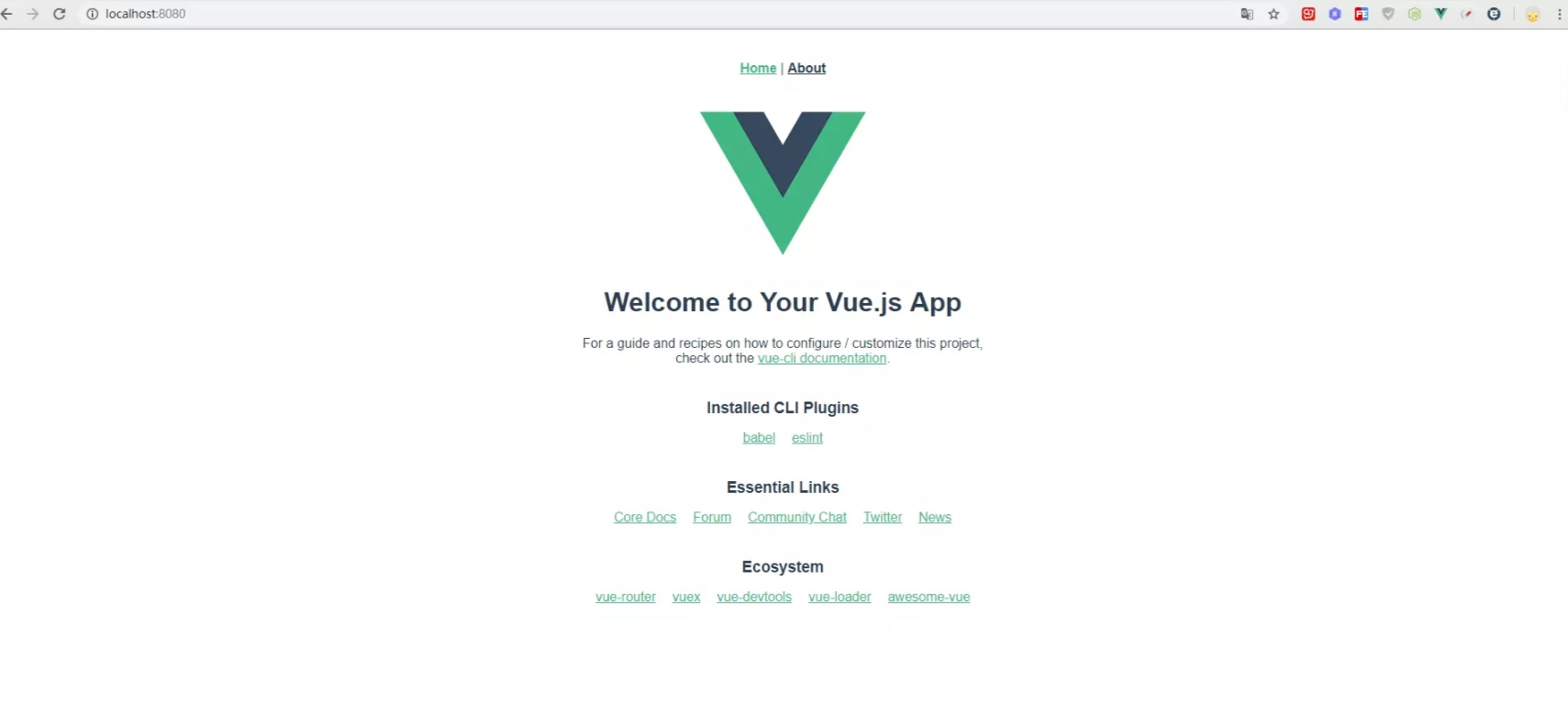
3. 项目创建好之后可以运行查看项目,出现正常的界面后说明项目创建成功了。

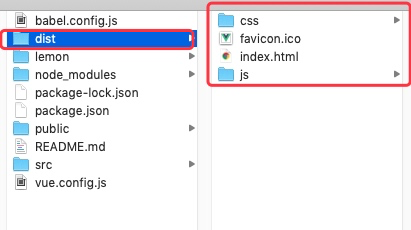
4. 项目编写完成我们需要将其打包,直接 npm run build 就可以了,对应目录下增加了 dist 文件夹和内容。

5. 这里我们会遇到一个问题,直接打开 index.html 是一个空白的页面,这我们需要增加一些配置。
打开项目增加vue.config.js文件 cli3搭建项目不会创建这个文件,需要手动创建

增加代码:
module.exports = {
publicPath: './'
}
6. 重新进行build就有页面展示了,这样我们就完成了vue项目的创建和打包。
(๑•̀ㅂ•́)و✧ φ(≧ω≦*)♪
快快乐乐才是真,拼拼博博才会赢。
(๑•̀ㅂ•́)و✧ φ(≧ω≦*)♪





 浙公网安备 33010602011771号
浙公网安备 33010602011771号