Echarts 柱状图组
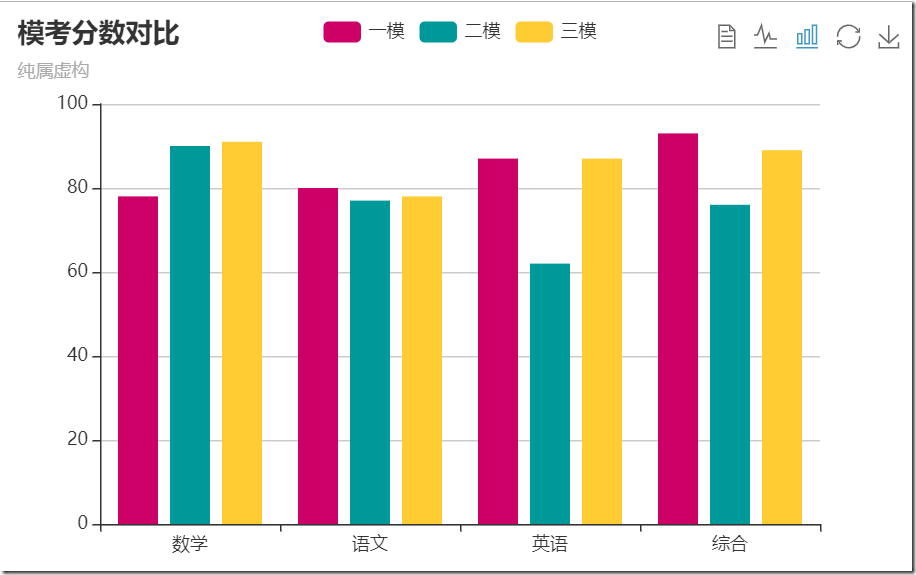
通过Echarts可以实现柱状图组,如下图:是一个学生三次模考成绩对比结果
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title : {
text: '模考分数对比',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['一模','二模','三模']
},
toolbox: {
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['数学','语文','英语','综合']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'一模',
type:'bar',
data:[78, 80, 87, 93],
color:'#CC0066'
},
{
name:'二模',
type:'bar',
data:[90, 77, 62, 76],
color:'#009999'
},
{
name:'三模',
type:'bar',
data:[91, 78, 87, 89],
color:'#FFCC33'
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
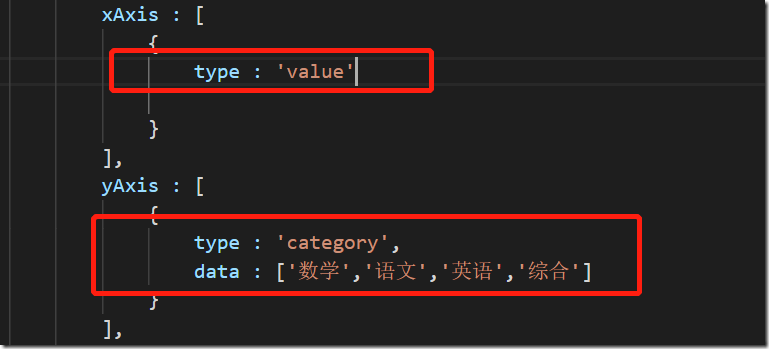
</html>上图是一个横坐标为种类,纵坐标为值的图形,如果需要将坐标轴互换,只需要xAixs与yAixs中的type参数即可
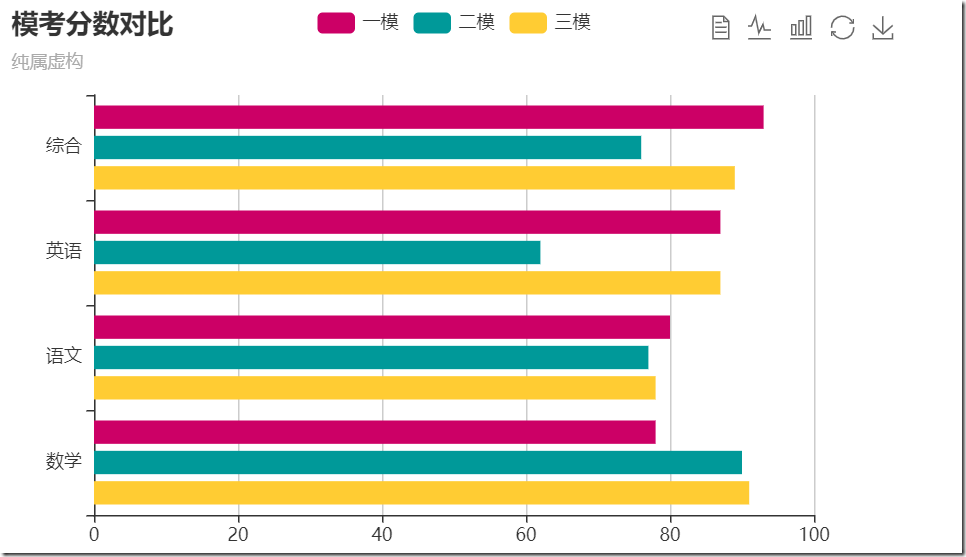
修改后的效果图如下:
作者:奔跑的金鱼
声明:书写博客不易,转载请注明出处,请支持原创,侵权将追究法律责任
个性签名:人的一切的痛苦,本质上都是对自己无能的愤怒
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号