转载:https://mp.weixin.qq.com/s/_HKXaea1entAf9guNRsv4A
承上:(配置Django SimpleUI更新后台管理-基础设置)https://www.cnblogs.com/singebogo/articles/15992970.html
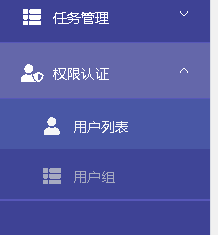
自定义菜单
simpleui默认的菜单是根据注册的app和app的模型自动生成的,父菜单的是app名,子菜单是app下各个models名,simpui会自动的分配默认图标。
但是大部分是时间,simpleui默认的菜单不能满足实际需求,因此需要进行自定义菜单。
自定义菜单需要在settings.py中配置SIMPLEUI_CONFIG
SIMPLEUI_CONFIG = {
# 是否使用系统默认菜单,自定义菜单时建议关闭。
'system_keep': False,
# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.
'menu_display': ['任务管理', '权限认证'],
# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。
# 一般建议关闭。
'dynamic': False,
'menus': [
{
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '用户列表',
'icon': 'fa fa-user',
'url': 'auth/user/'
},
{
'name': '用户组',
'icon': 'fa fa-th-list',
'url': 'auth/group/'
}
]
},
{
'name': '任务管理',
'icon': 'fa fa-th-list',
'models': [
{
'name': '任务列表',
# 注意url按'/admin/应用名小写/模型名小写/'命名。
'url': '/admin/tasks/task/',
'icon': 'fa fa-tasks'
},
]
},
]
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号