Linux操作_常用命令操作练习
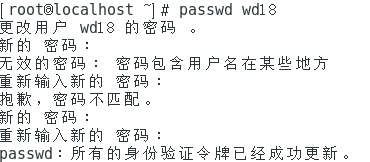
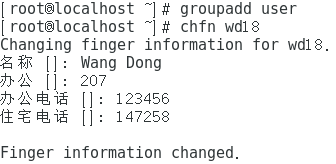
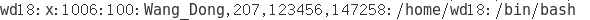
1,新键一个用户,该用户名为自己姓名首字母缩写+学号最后2位组成(如王东,学号最后2位为18,则该用户名为wd18),为该用户设置密码,并将其加到users组;将该用户的相关信息更改(要求:Name为自己名字的拼音,如姓名为李冰,则Name为Li bing;Office为207;Office Phone和Home Phone 为自己的手机号),修改完成后打开passwd 查看信息。





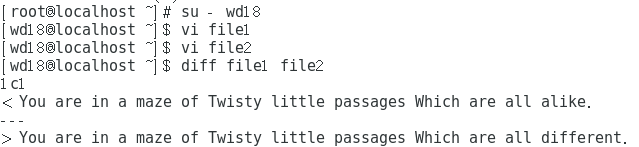
2,切换到wd18用户环境下,新键2个文件file1和file2,在其中分别输入图1和图2方框中的数据,使用命令比较2个文件是否相同,并返回结果。(xx为第1小题中新建的用户,下同)


3,将“hello Linux!”写入到file1文件中(vi及vim等编辑器除外)。

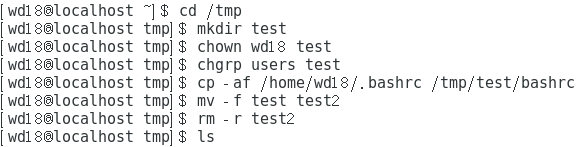
4,在wd18用户环境下,在/tmp中创建一个目录test,并且这个目录所有者为xx。用户组为users;同时,将主文件夹下的.bashrc文件复制(完全复制)到该目录中,并命名为bashrc,同时把该目录重命名为test2,然后删除该目录。

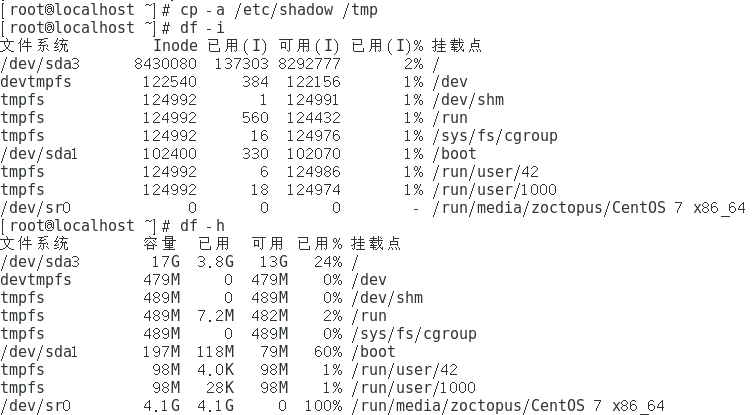
5,将/etc/shadow复制到/tmp下面,并且查看inode与block;然后在/tmp下面为shadow分别创建Hard Link和Symbolic Link ,链接文件名分别命名为shadow-hd和shadow-sd;最后,查看/tmp下的文件与容量。


6,在/etc中找出此/etc/passwd还要新的文件,使用tar进行备份压缩。

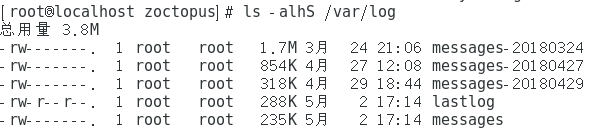
7,查看/ var / log下的所有文件,并按容量大小把显示的文件按照由大到小的顺序进行排序。
 (内容太多,未完)
(内容太多,未完)
 (内容太多,未完)
(内容太多,未完)
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号